記事が見づらいなどの問題がありましたらContactからお知らせください。
【初心者チュートリアル】Django2でブログ作成(Part8)〜View関数の作成~
投稿日:2019年11月12日
Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心者の方向けのDjangoチュートリアルです。

はじめに
ここではいよいよ見た目の部分を作っていきます。
作成の流れ
このPartから3回に分けては以下の様な手順で進めていきます。
- view関数を作成
- それぞれのview関数へのURLを定義
- view関数にdataを描画されるHTMLのtemplateを作成
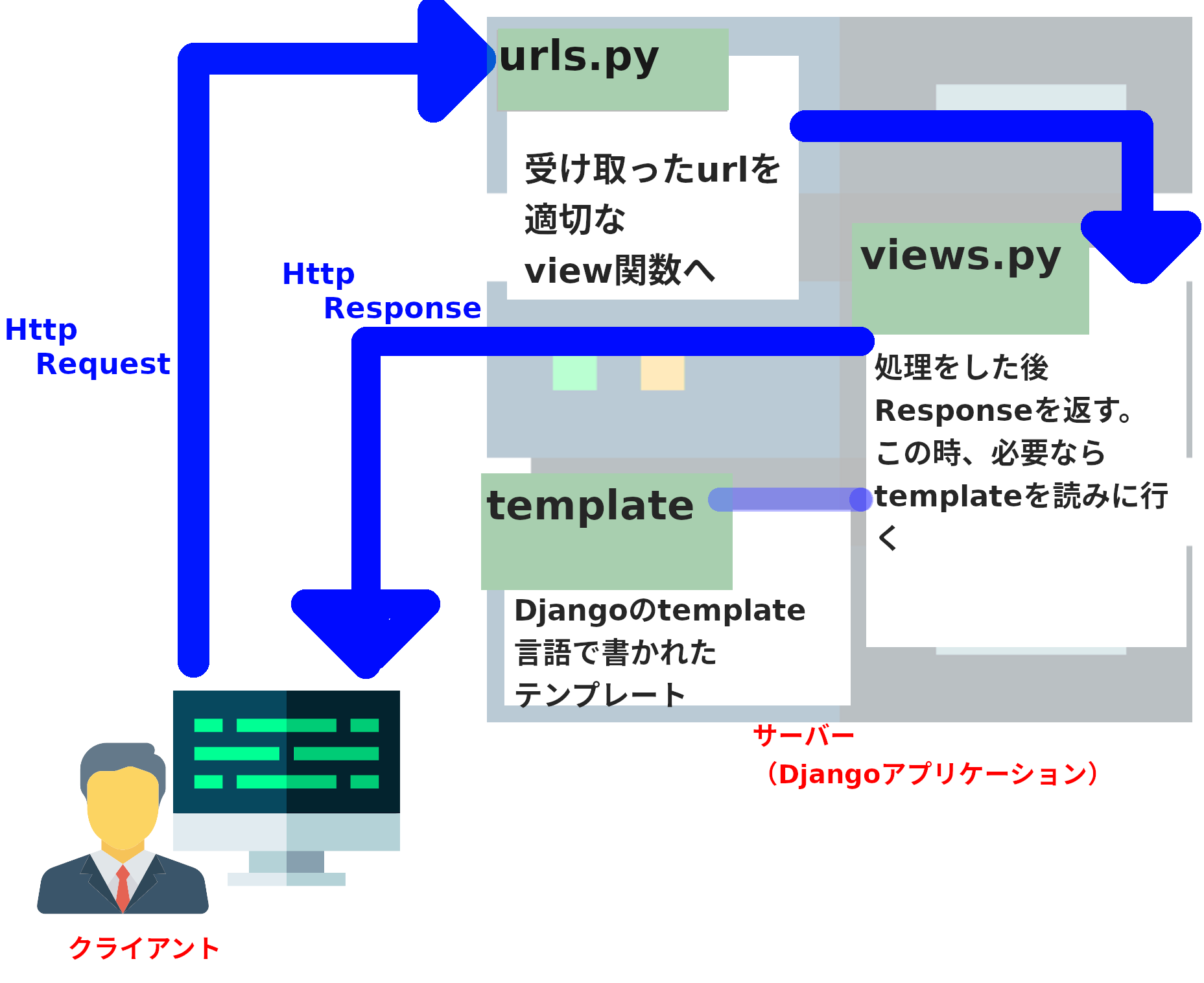
ユーザーがリンクを踏んでからページが表示されるまで(Djangoの場合)
ここではDjangoがHttpRequestを受け取ってからHttpResponseを返すまでの流れについて説明します。
このあたり理解できる方は飛ばしてください。

ユーザーがブラウザでリンクを踏むと、そのリンクを管理しているサーバーにHttpRequestが送られます。このHttpRequestにはどこのどのユーザーがどんなページでどのURLのリンクを踏んだかなどの情報が詰まっています。
DjangoのサーバーはHttpRequestをまずurls.pyに送ります。urls.pyにはどのurlをどのview関数で処理するかが定義されていて、送られてきたHttpRequestを適切なview関数に送ります。view関数は送られてきたRequestに対してどのような処理をするかが書かれた関数で、適切な処理をした後ユーザーにHttpResponseを返します。
このHttpResponseにページの情報が書かれていて、ユーザーに届くと綺麗なページが表示されるというわけです。
View関数
view関数とは
Djangoにおけるビュー関数、つまり view は、単にWeb リクエストを受け取って Web レスポンスを返すPython 関数です。
基本的にviewはviews.pyに書いていきます。
記事を一覧表示するView(list view)
まずは記事の一覧表示をするviewを作成します。
from django.shortcuts import render
from .models import Article
def article_list(request):
"""
記事の一覧を表示する
"""
articles = Article.published.all() # 公開中の記事を全て取得
return render(
request,
"blog/article_list.html",
{"articles":articles}
)view関数には最低一つrequestオブジェクトを引数で受け取る必要があります。第2引数以降はurlから追加の引数として受け取れます。これについては後ほど解説します。
今回作成したarticle_list()ビュー関数はrequestオブジェクトのみを引数に受け取っています。関数内でははじめに全ての公開中(statusがpublished)のArticleオブジェクトを取得しています。そして最後にrenderメソッドを呼び出しています。
このrender()メソッドは以下の様に使います。
render(
{requestオブジェクト},
{テンプレートのパス},
{テンプレートに渡すcontext}
)このrender()メソッドは呼び出されるとHTTPResponseオブジェクトを返します。テンプレートはDjangoのテンプレート言語で記述されたテンプレートです。contextはテンプレートで使用する値を辞書型で定義したもののことです。テンプレートについては後のPartで詳しく解説します。
記事詳細のview(detail view)
では次に記事詳細を返すview関数を書いてみましょう。
from django.shortcuts import render, get_object_or_404 # 新たに関数をimport
[...]
def article_detail(request, id):
"""
記事の詳細を表示する
"""
article = get_object_or_404(Article, id=id) # 記事を取得、取得できなかった時点で404を返す
return render(
request,
"blog/article_detail.html",
{"article":article}
)このview関数は必須のrequestオブジェクトの他に記事を特定する値としてidを引数に受け取っています。idはArticleの全てのレコードでunique(かぶりがない)であるためこれを受け取れば記事を一つに絞り込めます。
一覧表示から詳細表示に移る際に記事を一つに絞りこめるidをurlに渡すことで記事のデータを取得しています。
また今回新しくget_object_or_404()というメソッドもでてきました。Part5の説明でget()メソッドは指定するオブジェクトが見つからなかった場合Exceptionを投げるという話をしました。viewの中でget()メソッドを使う場合にはそれをtry-exceptで囲み、Exceptionが出た場合404ページを返す以下の様な記述が必要になっていたはずです。
def sample_view(request, id):
try:
article = Article.objects.get(id=id)
return render(
request,
"blog/article_detail.html",
{"article":article})
except Article.DoesNotExist as e:
return Http404これを一つのメソッドないでやってくれるのがget_object_or_404()というメソッドです。もちろん、レコードが見つからなかった場合には特定のあるページを返す様な処理をしたい場合にはget()メソッドを使い、しっかりtry-exceptしましょう。
さいごに
今回はここまでです。
次回はurls.pyの作成に入ります。
-
2019年10月25日Python3.6でカラー画像をモノクロ・グレー画像にする方法解説この記事ではRGB画像をpython3.6のライブラリPillowを使ってグレーまたはモ…
-
2019年10月14日Wagtailでアップロードの容量制限を増やす方法についてwagtailはDjangoベースのブログCMSです。特に何も設定をしていない場合、アッ…
-
2021年5月14日【React + TypeScript】オブジェクトstateの管理方法この記事ではuseStateで更新するstateの対象でオブジェクトをする場合の基本的な…
-
2021年3月20日【MongoDB Cloud】MongoDB Atlasの無料枠のクラスタを作成する方法解説
-
2020年10月19日【Wagtail】PathOverflowの解決方法wagtailのPageモデルはpathの管理方法が独特で、間違ったforループなどでP…
-
2020年10月21日【Python3】GoogleAnalyticsReportingAPIでブログの月間ランキングを取得GoogleAnalyticsには自信のサイトの情報を取得するAPIが用意されています。…