記事が見づらいなどの問題がありましたらContactからお知らせください。
GCPにデプロイしたDockerイメージでインスタンスを作成する方法解説
投稿日:2019年9月5日
この記事はGCPのComputeEngineインスタンスをDockerイメージから作成する方法についてわかりやすく解説しています。同じ機能をもったインスタンスを複数立てるときの作業量を減らしたり、ローカルの開発からサーバーの反映の自動化をして更新時のメンテンナンス時間を減らすことができます。

はじめに
この記事について
この記事ではGCPのComputeEngineインスタンスをDockerイメージから作成する方法について解説していきます。この記事では以下のことを前提としています。
- GCPアカウント作成済
- ローカルのPCへのDockerのインストール
- ローカルのPCへのDockerComposeのインストール
- ローカルPCへのgcloudのインストール
- ローカルPCでbashが使える環境
実践
ローカルでDockerイメージのビルド
まずはインスタンスにデプロイするコンテナイメージをビルドします。今回はDjangoで開発用サーバーを起動してサンプルページを見せるイメージを作成します。やり方は以下の手順で行っています。
- ローカルでベースのImageをビルド
- ローカルPCのディレクトリをマウントしたコンテナをイメージから作成
- コンテナの中に入りマウントしたディレクトリで開発
- マウントしたディレクトリを使いデプロイ用のイメージをビルド
はじめに作業ディレクトリに必要なファイルとディレクトリを作成します。
├── django_app
├── Dockerfile
└── src # ディレクトリDockerfileは以下の様になっています。
FROM python:3.7.3-stretch
# パッケージの更新
RUN apt-get update -y
# 作業ディレクトリの作成
RUN mkdir -p /opt/services/django_app
# ソースのコピー
COPY src /opt/services/django_app
# 作業ディレクトリを移動
WORKDIR /opt/services/django_appではイメージのビルド、コンテナの作成、コンテナ内での開発までをCLIでやっていきます。コンテナ作成の際に-vオプションで渡すディレクトリのパスははじめに作成したsrcディレクトリの絶対パスを渡してください。
$ sudo docker image build --tag django_app_sample:0.1 django_app_sample # tagをつけてイメージをビルド
$ sudo docker run \
-it --name django_app_sample_1 \
-v [自分のsrcディレクトリの絶対パス]:/opt/services/django_app \
-p 80:80 \
django_app_sample:0.1 /bin/bashこれでイメージのビルドとコンテナの起動、bashの起動までができたはずです。ここからコンテナ内の環境を使いマウントディレクトリ内に簡単なWebアプリケーションを作成します。
$ cd /opt/services/django_app
$ pip install django==2.2.5
$ django-admin startproject sample_app
$ cd sample_app
$ pip freeze > requirements.txt
$ python manage.py runserver 0.0.0.0:80
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
September 06, 2019 - 13:57:02
Django version 2.2.5, using settings 'sample_app.settings'
Starting development server at http://0.0.0.0:80/
Quit the server with CONTROL-C.これでローカルのPCでブラウザを開いてhttp://localhostを開いてみましょう。下の画像の様なDjangoのサンプルページが表示されればOKです。

一端Ctrl+Cでサーバーを停止させてDockerのコンテナから出てコンテナの削除をしましょう。
$ exit # コンテナから出る
$ sudo docker rm -f django_app_sample_1 # コンテナの削除この段階でコンテナの起動時にマウントしたディレクトリに以下の様にコンテナ内で作成したDjangoのプロジェクトが作成できているか確認しましょう。作成されていない場合マウントしたsrcディレクトリのパスが間違っている可能性があります。
※__pycache__と言うディレクトリはあってもなくても関係ありません
├── django_app
├── Dockerfile
└── src
└── sample_app
├── db.sqlite3
├── manage.py
└── sample_app
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.pyここでsettins.pyを一部だけ編集しましょう。DjangoはホストのIPアドレスに制限をかけることができるのでそれを全許可(ワイルドカード指定)にしておきます。
[...]
ALLOWED_HOSTS = ["*",]
[...]次にはじめに作成したDockerfileに変更をくわえます。作成されたDjangoプロジェクトの開発用サーバーが自動で起動されるようにします。
FROM python:3.7.3-stretch
# パッケージの更新
RUN apt-get update -y
# 作業ディレクトリの作成
RUN mkdir -p /opt/services/django_app
# ソースのコピー
COPY src /opt/services/django_app
##### 以下更新部分 ########################################
# 作業ディレクトリを移動
WORKDIR /opt/services/django_app/sample_app
# パッケージのインストール
RUN pip install -r requirements.txt
# 一応わかりやすい様にEXPOSE
EXPOSE 80
# サーバー起動のスクリプト
CMD [ "python","manage.py","runserver","0.0.0.0:80" ]これでimageを再度ビルドします。
$ sudo docker image build --tag django_app_sample:1.0 django_app # tagをつけてイメージをビルド
$ sudo docker image ls # 一応確認
REPOSITORY TAG IMAGE ID CREATED SIZE
django_app_sample 1.0 cd51d3b61567 7 minutes ago 984MBGCPのリポジトリにイメージをプッシュ
GoogleのContainer Registoryを使いたい時、イメージにつけるタグというのはあらかじめGoogle側で定められています。具体的には以下の様な値です。
gcr.io/[GCPの使用したいプロジェクトID]/[つけたい名前]これはデフォルトの値です。gcr.ioの部分を変更することでレジストリのリージョンを指定することもできます。詳しくは公式ドキュメントを参照してください。
実践
まずはgcloudコマンドに、Dockerコマンドのプッシュ先レジストリの設定をしてもらいます。
またイメージのタグについてですが、説明したようにGCPのレジストリ用につけ直さなければいけません。
では早速Dockerコマンドの設定、タグの付け直し、イメージのプッシュをします。
$ gcloud init # 使用するGCPアカウント、プロジェクトを設定
$ gcloud configure-docker # dockerのレジストリの設定。デフォルトのままでOK
$ sudo docker tag django_app_sample:1.0 gcr.io:/{自分のプロジェクトID}/django_app_sample:1.0 # GCP用にタグを付加
$ sudo docker push gcr.io:/[自分のプロジェクトID]/django_app_sample:1.0 # イメージをプッシュ
#タグでつけ直した値は後で使うので覚えておいてください。これでイメージがGoogleのContainer Registoryにプッシュできたはずです。
インスタンスの作成
Container Registoryにプッシュしたイメージをデプロイしたインスタンスを起動します。手順を説明しますので、それに沿って進んでください。
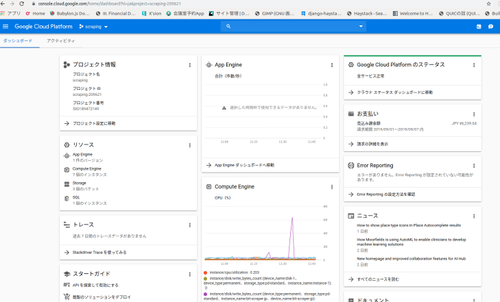
まずはじめにGCPのアカウントにログインし、イメージをプッシュしたプロジェクトIDのプロジェクトを開きます。

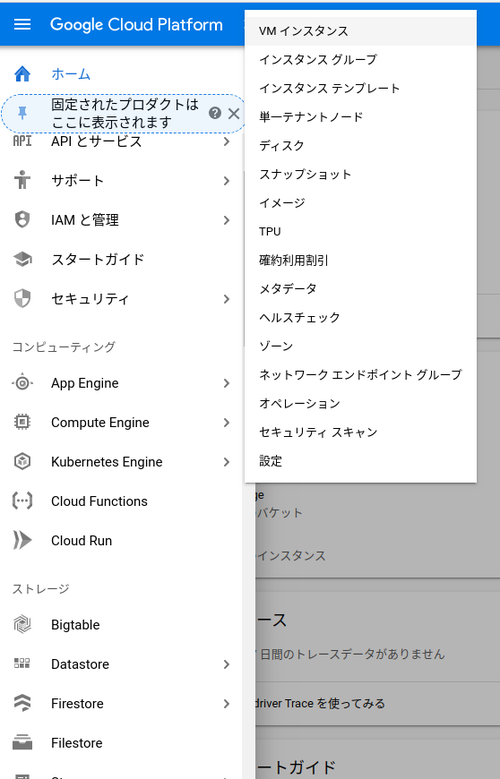
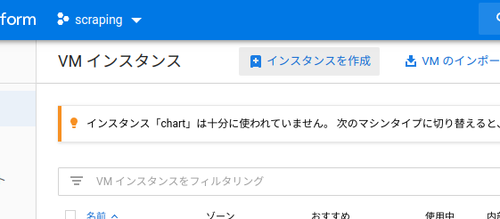
次にメニューからCompute Engine > VMインスタンスを開きます。

イメージがプッシュされたインスタンスの作成も通常のインスタンスの作成と同様に行います。インスタンスを作成をクリックします。

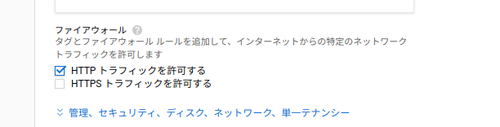
ここで先程レジストリにプッシュしたイメージのタグを指定します。『このVMインスタンスにコンテナイメージをデプロイする』にチェックをいれイメージにContainer Registory用につけた値を入力します。

インスタンスがHTTPリクエストを受け付けられるように『HTTPトラフィックを許可する』にチェックを入れます。

最後に『作成』をクリックします。

これでイメージをプッシュしたインスタンスの作成ができたはずです。作成されたインスタンスの外部IPにアクセスして確認してみましょう。外部IPへのアクセスはインスタンス一覧のアクセスしたいインスタンスの外部IPをクリックすることで行えます。これでローカルで確認したようにDjangoのサンプルページにアクセスできればOKです。
-
2020年10月11日【Kubernetes】1つのyamlファイルで複数のリソースの定義をする方法yamlファイルでは通常の描き方では一つのリソースしか定義することができません。この記事…
-
2020年10月19日【Kubernetes】MinikubeでIngressによるServiceの公開方法の解説IngressはServiceを公開するためのリソースです。 この記事ではMiniku…
-
2020年10月3日kubectlでKubernetesを操作して簡単なサーバーを起動してみようkubectlはKubernetesのクラスタを操作することのできるコマンドラインツール…
-
2020年9月23日React+Docker+DockerComposeの開発環境の構築について説明dockerとdocker-composeを使ったreactの開発・デプロイ環境の構築方…
-
2020年10月19日【Wagtail】PathOverflowの解決方法wagtailのPageモデルはpathの管理方法が独特で、間違ったforループなどでP…
-
2019年10月14日Wagtailでアップロードの容量制限を増やす方法についてwagtailはDjangoベースのブログCMSです。特に何も設定をしていない場合、アッ…
<< 1
環境の作成とか、管理とかなれるとすごく便利ですよ〜
Dockerって使いやすい?