記事が見づらいなどの問題がありましたらContactからお知らせください。
【TypeScript】VSCodeでmapファイルを使ったNode.JSアプリのデバッグ方法
投稿日:2020年12月1日
デバッグ方法を身につけることは効率的な開発には必要不可欠です。この記事ではTypeScriptで書かれたNode.jsアプリケーションのデバッグ方法について解説しています。

はじめに
この記事について
TypeScriptはJavaScriptをベースに拡張した静的型付言語です。使ったことある方ならTypeScriptでNode.jsアプリケーションを作成する強力さは知っているでしょう。
この記事ではTypeScriptで書かれたNode.jsアプリケーションのデバッグ方法について解説しています。
前提
この記事では以下の環境を前提で実行されています。
- bashシェル環境
- node version 10.19.0
- npm version 6.14.4
- VS Code 1.50.1
実践
プロジェクト作成
まずはサンプルプロジェクトを作成してnpmで初期化後、必要パッケージをインストールします。
$ mkdir debug_node
$ cd debug_node
$ npm init
$ npm install --save-dev typescripttsconfigの設定
まずはSource Mapファイルを作成する設定をする必要があります。
この設定はtsconfig.jsonで行います。
{
"compilerOptions": {
"sourceMap": true
}
}これでtscコマンドでトランスパイルした時、jsファイルと同時にSource Mapファイルが作成されるようになりました。
これでデバッグするための設定は完了です。
VSCodeのデバッガでデバッグする場合
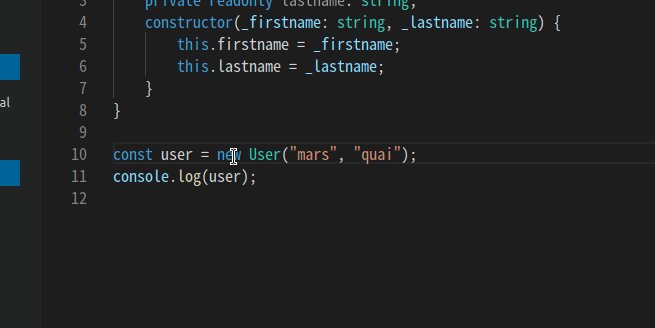
まずはサンプルのコードを作成します。
シンプルなUserというクラスを作成し、それをインスタンス化、Consoleにログとして表示するコードです。
class User {
private readonly firstname: string;
private readonly lastname: string;
constructor(_firstname: string, _lastname: string) {
this.firstname = _firstname;
this.lastname = _lastname;
}
}
const user = new User("mars", "quai");
console.log(user);次にこのtypescriptのコードにブレークポイントを設置します。
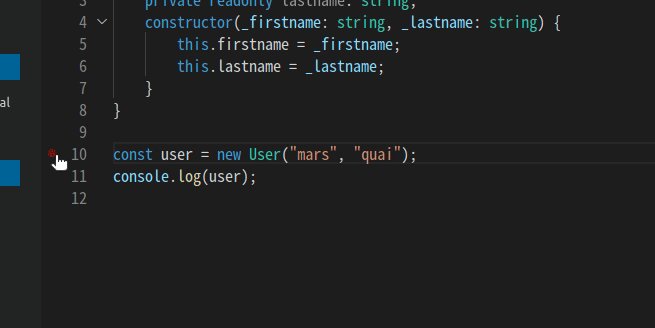
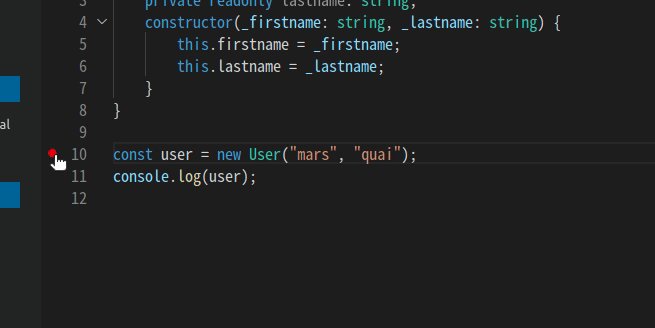
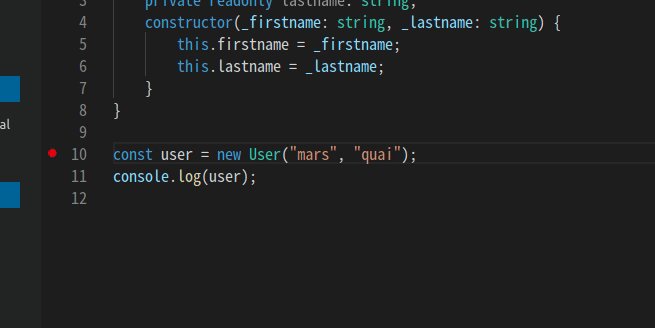
エディタの左側をクリックすると以下の様に赤丸を入れることができます。
この赤丸がdebug実行時にそこでコードを一字停止してローカル変数、グローバル変数を表示できます。

F5(機種によってはfn + F5)でnode.jsを選択することでVSCodeのデバッガが起動します。
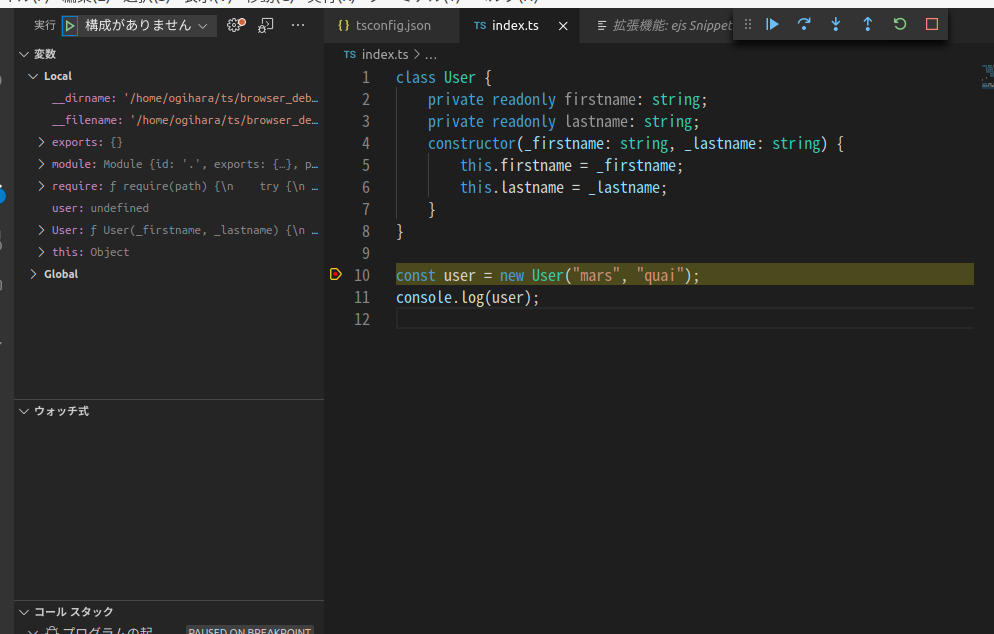
ブレークポイントで止まると左のパネルにローカル変数とグローバル変数が表示されます。上部にはデバッグのメニューが表示されます。
左部分のメニュ―に変数が表示されていない場合には実行ボタン(三角と虫のマーク)をクリックします。

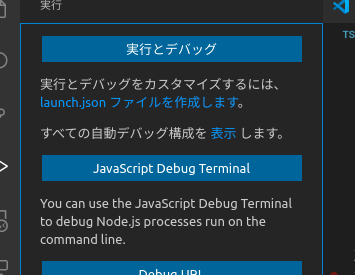
debuggerは左のメニューパネルの実行(またはCtrl + Shift + D)でデバッグメニューを開き、実行とデバッグボタンをクリックするという手順でも起動可能です。

debugger文
JavaScriptに詳しい方はdebugger;文を使ってのデバッグをしたことがあると思います。debugger;文はブレークポイントと同じ様にデバッグするポイントを設置する文です。もしdebugger;文が通常の実行環境で呼ばれても何の動作もしないので安心してください(もちろん残して置くのは良くないけど...)。
class User {
private readonly firstname: string;
private readonly lastname: string;
constructor(_firstname: string, _lastname: string) {
this.firstname = _firstname;
this.lastname = _lastname;
}
}
const user = new User("mars", "quai");
debugger; // ここで一時停止する
console.log(user);この方法でのデバッグをTypeScript上で使う場合には必ず一旦tscコマンドでのトランスパイルを挟む必要があります。
先程のF5や実行とデバッグボタンでのデバッグはトランスパイルの手順をふみません。そのため、
- コンソールからtscコマンドでTypeScriptをトランスパイル
- F5や実行とデバッグボタンでデバッガを起動
という手順を踏む必要があります。
より簡単な実行方法はJavaScriptデバッグターミナルからの実行をするデバッグ方法です。JavaScriptデバッグターミナルはVSCodeのメニューの実行(三角と虫のマーク)またはCtrl + Shift + D、その後JavaScript Debug Terminalボタンをクリックすることでエディタの下部に開かれます。
そのままtscコマンドでトランスパイルして実行すればデバッグできます。
$ npx tsc
$ node index.jsさいごに
今回ブレークポイントとdebugger;の2つの方法を説明しましたが、無難にブレークポイントを使うほうが良さそうですね。
-
2021年3月29日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part2
-
2023年3月22日【TypeScript】条件付き型(Conditional Types)を効果的に使うこの記事では私がTypeScriptでアプリケーションの型定義をする際のConditio…
-
2021年2月23日【TypeScript】型アサーションの使用方法まとめ
-
2020年11月29日【TypeScript】PrettierによるVSCode上での自動フォーマット設定この記事ではTypeScriptでPrettierの設定をし、VSCodeで自動フォーマ…
-
2020年11月12日【TypeScript】TSConfigの基礎
-
2020年9月21日javascriptで変数の値をObjectのキーとして設定する方法解説