※このブログではサーバー運用、技術の検証等の費用のため広告をいれています。
記事が見づらいなどの問題がありましたらContactからお知らせください。
記事が見づらいなどの問題がありましたらContactからお知らせください。
【Chrome拡張機能】Web開発者はWappalyzerを使おう!
投稿日:2021年2月6日
WappalyzerをはChromeの拡張機能です。この拡張機能は自分のサイトの脆弱性を効率的に発見したり、自分の勉強する技術を決めることに役立ちます
Wappalyzer
WappalyzerはWebサイトの情報を集めることのできるChrome拡張機能です。
非常に便利だったので紹介したいと思います。
インストール
使い方
インストールしたら右上の拡張機能ボタンから起動できます。
表示されていない場合は、拡張機能ボタン(パズルのピースのようなボタン)から選択してください。
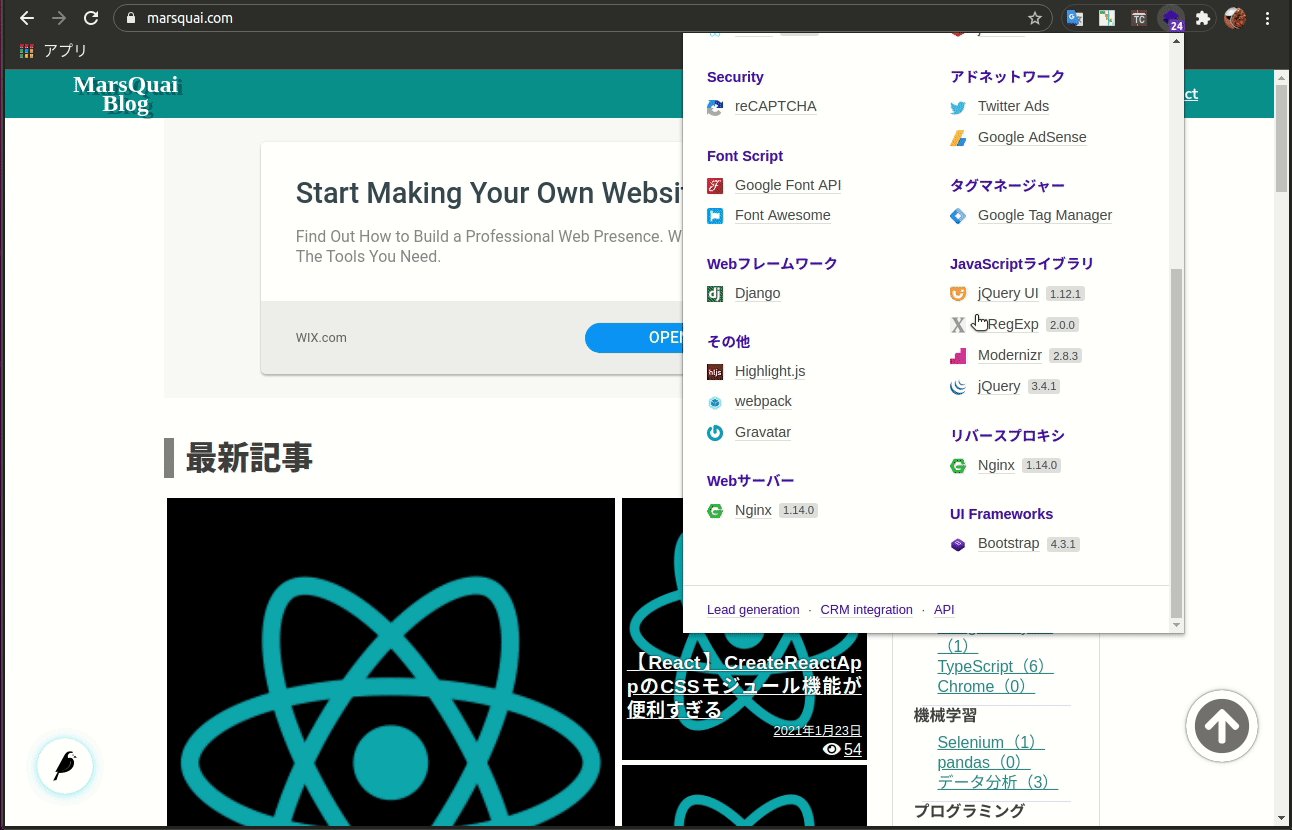
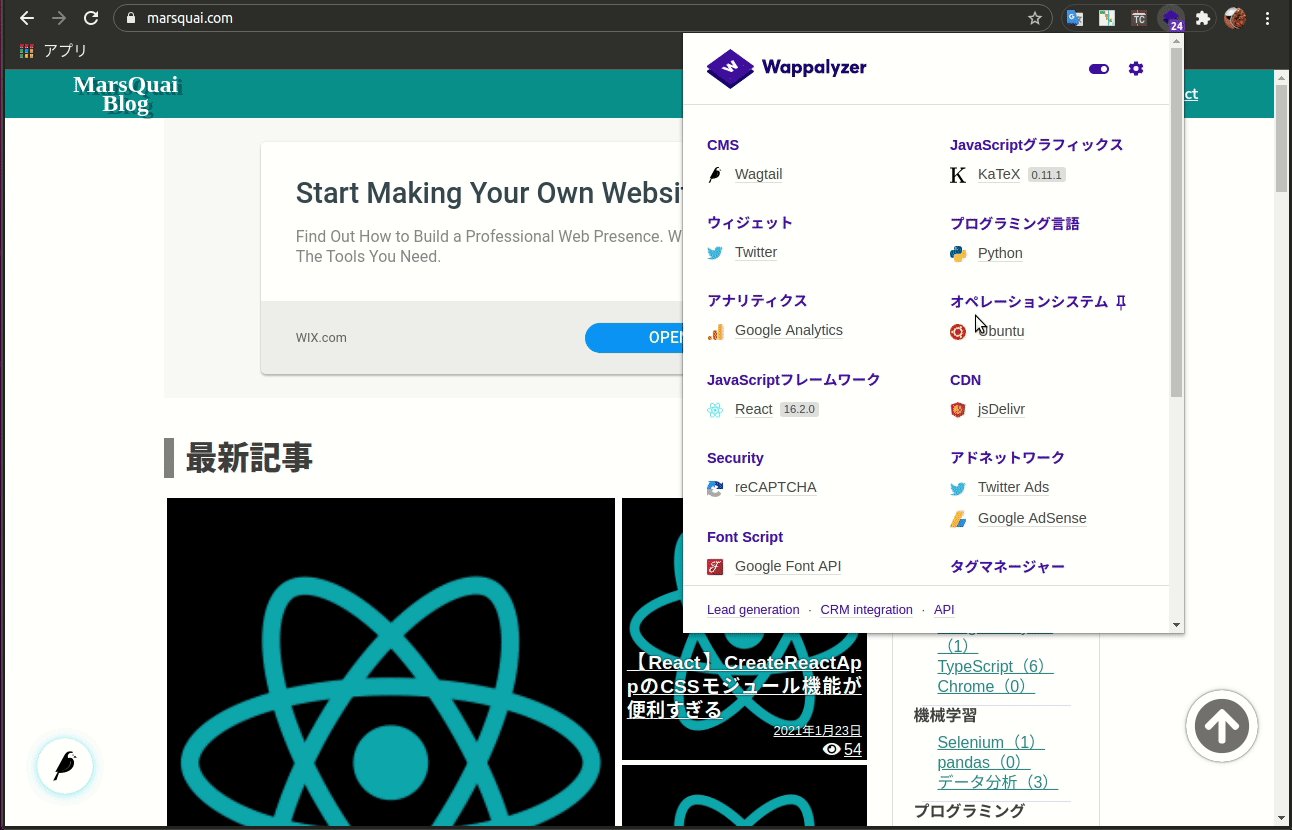
サイトを読み込んだあと、この拡張機能を起動させることでそのサイトで使用されているCSSフレームワークやOSの情報を簡単に見ることができます。
試しに僕のサイトで使ってみました。

▲marsquai.comをWappalyzerで解析
このように僕のサイトで使用しているOS、フレームワーク、Webサーバーなどいろんな情報が確認できました!
なるほど、僕のサイトはWagtailやBootstrapを使っていたんですね〜
Use Case
それぞれのフレームワーク、ライブラリの特定のバージョンには脆弱性が含まれている場合があります。
自分が作成したWebサイトについては定期的に使用技術について確認し、脆弱性が報告されているバージョンを使用していた場合には必ずアップデートをかけましょう。
また、他の人が作成したWebサイトを参考にしたい場合にはこのツールを使って使用技術を確認することで、自分の中での勉強のロードマップが立てやすいですね!
関連記事
-
2020年10月24日【Django2】レコードをランダムに取得する方法と注意点Djangoにはランダムにレコードを取得する方法が用意されています。 この方法を知って…
-
2022年11月10日Node.jsとパッケージマネージャを指定したバージョンで強制する
-
2019年11月26日【初心者チュートリアル】Django2でブログ作成(Part13)〜collectstatic~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年5月8日【TypeScript】Pick<Type, Keys>について詳しく解説Pick<Type, Keys>は型の一部を柔軟に抜き出して、新しい型を作ることのできる…
-
2020年11月18日【TypeScript】簡単なブロックチェーンのnodejsアプリを作成typescriptはjavascriptをトランスパイルするための言語です。この記事で…
-
2021年6月6日【React + TypeScript】formikで高機能フォームを作成|Part1formikというパッケージについて、このパッケージの機能の中身を解説しつつ、使い方につ…
記事へのコメント