※このブログではサーバー運用、技術の検証等の費用のため広告をいれています。
記事が見づらいなどの問題がありましたらContactからお知らせください。
記事が見づらいなどの問題がありましたらContactからお知らせください。
【React + TypeScript】GoogleMapReactコンポーネントを使う-Part1
投稿日:2021年3月28日
ReactにはGoogle Mapを簡単に使用できるオープンソースのコンポーネント、GoogleMapReactがあります。この記事ではGoogleMapReactの使い方について解説しています。
はじめに
この記事について
この記事はGoogleMaps Javascript APIを使用します。まだAPIキーの取得ができていない方はまずそのキーを取得してください。
参考:Google Maps APIを使うまでの手順を詳しく解説
環境
- npm version 6.14.4
- node version 10.19.0
実践
まずはサンプルのプロジェクトを作成して必要なパッケージをインストールします。
ターミナル
$ npm init
$ npx create-react-app sample_app --template=typescript # プロジェクトの作成
$ cd sample_app
$ npm install --save google-map-react
$ npm install --save-dev @types/google-map-reactサンプルの地図を表示するコンポーネントを作成してみます。
APIキーは自身が取得したGoogle Maps Javascript APIのAPIキーを入れてください。
./SampleComponent.tsx
import React, { useEffect, useState } from "react";
import GoogleMapReact from "google-map-react";
/**
* Mapに使用するプロパティ
*/
interface MapProps {
center: {
lat: number;
lng: number;
};
zoom: number;
}
/**
* MapのPropsの初期値
*/
const initialMapProps: MapProps = {
center: {
lat: 35.39,
lng: 139.44,
},
zoom: 18,
};
/**
* APIキー
*/
const API_KEY = "********************"; // TODO: 自分のキーをここに入力
/**
* サンプルとして地図を表示するコンポーネント
*/
const SampleMap = () => {
const [mapProps, setMapProps] = useState<MapProps>(initialMapProps);
return (
<div style={{ width: "100vw", height: "100vh" }}>
<GoogleMapReact
bootstrapURLKeys={{ key: API_KEY }}
center={mapProps.center}
zoom={mapProps.zoom}
/>
</div>
);
};
export default SampleMap;./App.tsx
import React from "react";
import SampleComponent from "./SampleComponent";
function App() {
return (
<div className="App">
<SampleComponent />
</div>
);
}
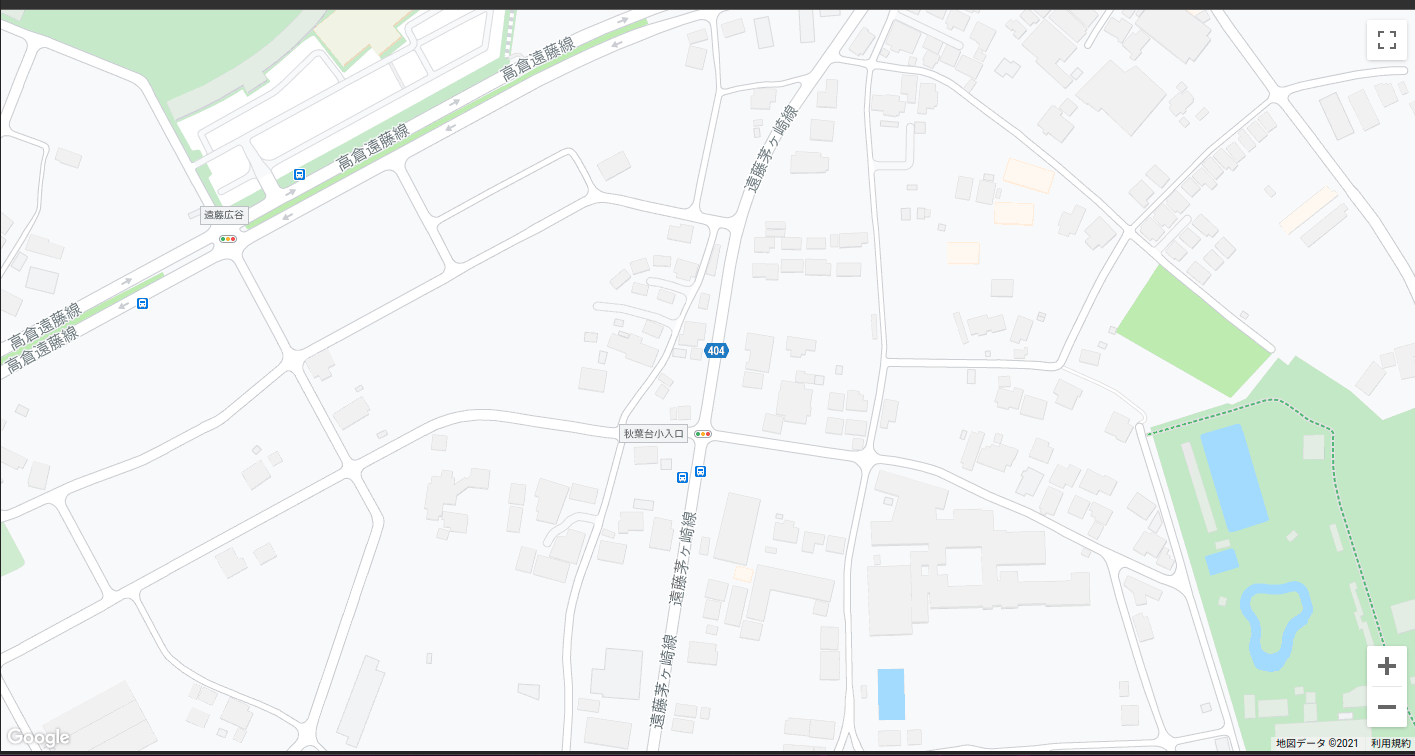
export default App;これで開発用サーバーを起動させれば地図が表示されるはずです。
ターミナル
$ npm run start
▲地図が表示される
defaultCenterとdefaultZoom
今回の例ではGoogleMapReactコンポーネントに渡すcenterとzoomをそのまま指定しているため、この値がnullになることはありません。
しかしもし、これらの値が親コンポーネントやAPIから与えられる場合は必ずデフォルトの値としてdefaultCenterとdefaultZoomを渡しておきましょう。
デフォルト値を渡す例
<GoogleMapReact
bootstrapURLKeys={{ key: API_KEY }}
defaultCenter={initialMapProps.center}
center={mapProps.center}
defaultZoom={initialMapProps.zoom}
zoom={mapProps.zoom}
onChange={changeMap}
/>関連記事
-
2020年11月23日【TypeScript】tsconfig.jsonのmoduleについて解説トランスパイル先のコードを動かすJavaScriptエンジンごとにmoduleを正しく設…
-
2021年5月30日【React + TypeScript】Contextでログイン状態・認証情報を管理この記事ではContextでログイン状態・認証情報を管理する方法について詳しく解説してい…
-
2019年11月9日【初心者チュートリアル】Django2でブログ作成(Part6)〜QuerySet(練習編)~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年5月8日【TypeScript】Pick<Type, Keys>について詳しく解説Pick<Type, Keys>は型の一部を柔軟に抜き出して、新しい型を作ることのできる…
-
2019年11月21日【初心者チュートリアル】Django2でブログ作成(Part12)〜get_absolute_url()~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年2月23日【TypeScript】型アサーションの使用方法まとめ
記事へのコメント