記事が見づらいなどの問題がありましたらContactからお知らせください。
Google Maps APIを使うまでの手順を詳しく解説
投稿日:2021年3月21日
Google Maps APIを使い始める場合にはまずAPIキーの作成が必要です。

はじめに
料金について
GoogleMapsPlatformの各APIの使用料金は基本的に従量課金性になっていますが、モバイルアプリや埋め込みMapなどの一部のAPIは無料で使うことができます。また1ヶ月に200$分までは無料で利用することができます。
料金について詳しくは公式サイトを見ていただくと良いと思います。
無料枠があるのでそこまで心配はいりませんが、読者が自身でいろいろ試すときにはうっかり大量の課金がされてしまわない様にはじめに予算の作成をしておくことをおすすめします。
GoogleCloudプロジェクト
GoogleMapsAPIを使用するには請求先アカウントが有効になっているGoogleCloudプロジェクトが必要になります。
GoogleCloudを利用したことがない人はまず以下のサイトからアカウントの作成と請求先アカウントの紐づけをしましょう。
請求先アカウントの登録にはクレジット登録が必要になります。
この記事ではGoogleCloudのアカウントを作成している前提で進んで行きます。
実践
プロジェクトでAPIの有効化
まずはGoogleCloudで空のプロジェクトを新規作成しておきましょう。
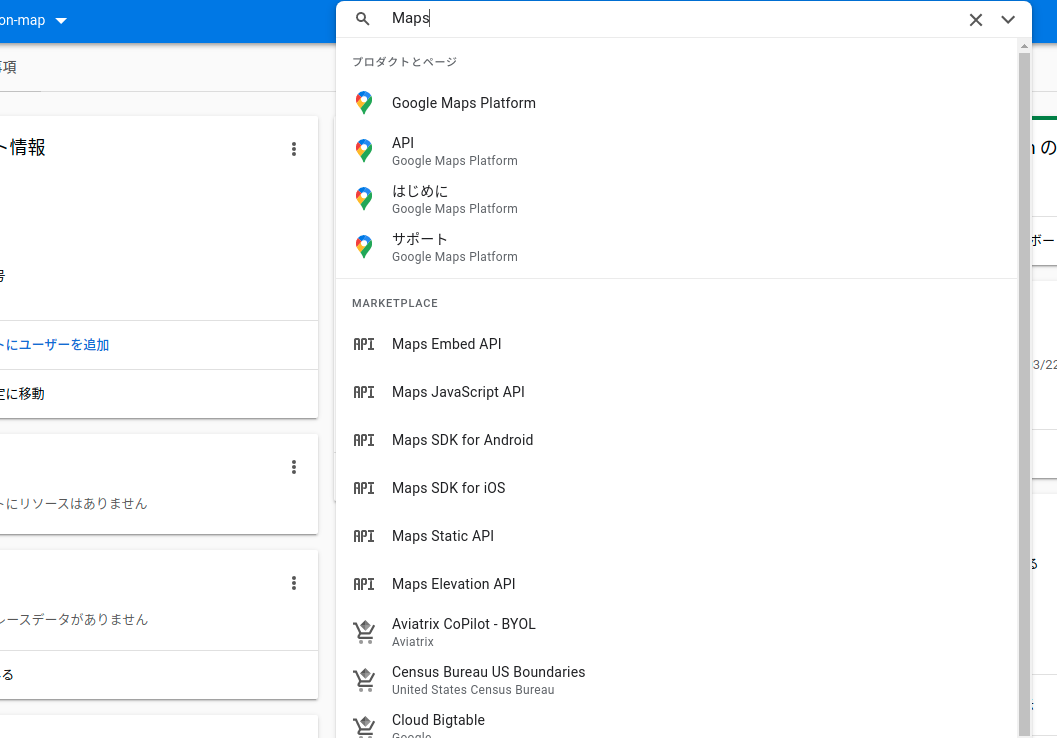
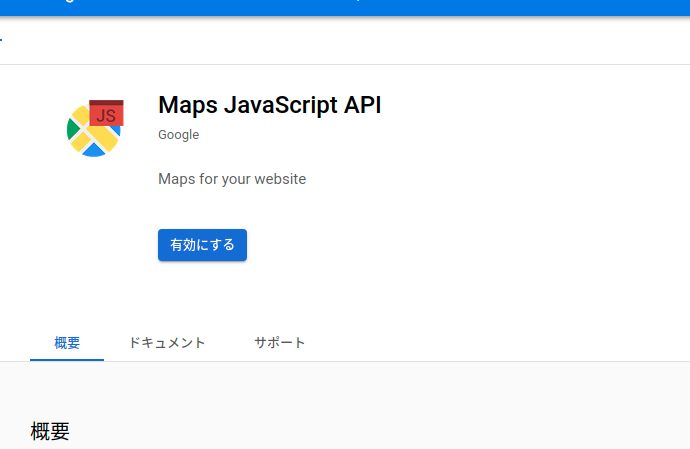
プロジェクトの作成が完了したら、まずWebコンソールの上部の検索ボックスから『Maps Javascript API』を検索し、『有効化』をクリックしましょう。
APIの管理はプロジェクトごとになります。現在のプロジェクトで『Maps JavaScript API』を有効化しても他のプロジェクトでは有効化されないことに注意してください。


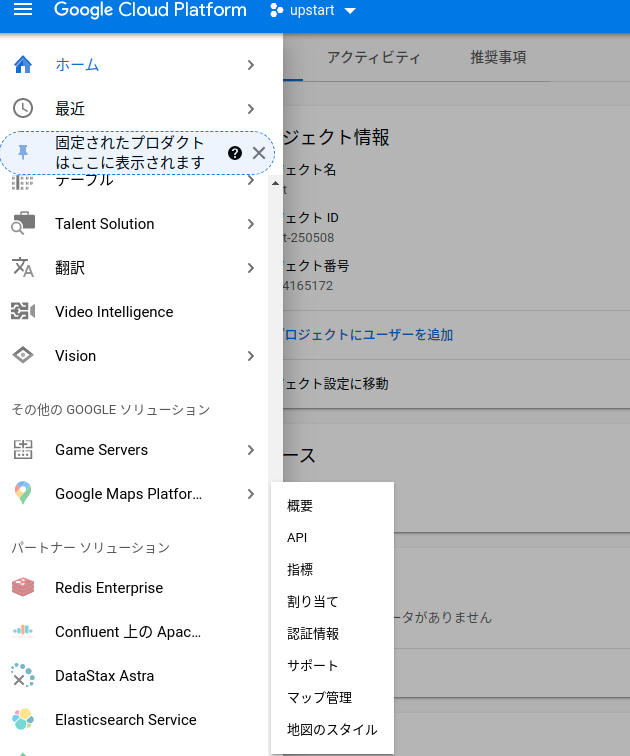
APIの有効化ができたら、右側のナビゲーションメニューから『GoogleMapsPlatform』をクリックしMapsPlatformの画面を開きます。

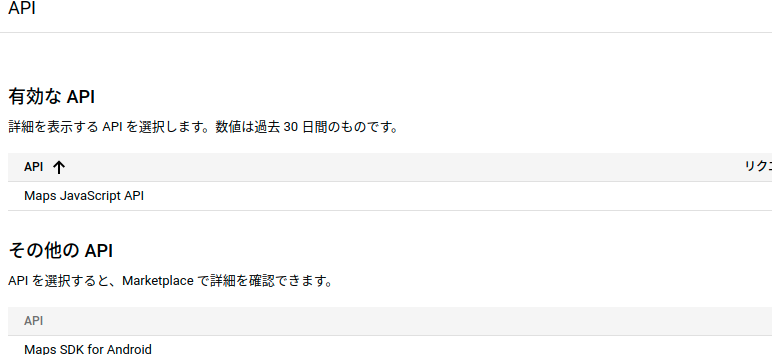
MapsPlatformの画面が出たら左側のメニューから『API』を選択しましょう。
ここで開かれるページにはそのプロジェクトで有効化されているMap関係のAPIについて確認できます。
有効なAPIに『Maps JavaScript API』が含まれていることを確認しましょう。ここに含まれていなければMaps JavaScript APIの有効化ができていないのでやり直してください。

APIキーの取得
次にAPIキーの作成を行います。
左のナビゲーションメニューから『APIとサービス』の『認証情報』を選択し認証情報ページを表示します。

このページで『認証情報の作成』>『APIキー』を選択します。
これでAPIキーの作成が完了します。
この時表示されるAPIキーはこの後使うのでどこかにコピペしておいてください。
新しいAPIキーは、認証情報ページの『APIキー』の下に一覧表示されます。
この時点ではこのAPIキーは誰でも自由に利用できるオープン状態です。今回はローカル環境でしか利用しないため、このままにしますが公開する際にはドメインなどの制限を必ず入れましょう。
JavaScriptからAPIを使用してみる。
うまくAPIが利用できるか確認してみましょう。
まずは適当なワークスペースに以下のようなプロジェクトをつくります。
.
├── index.html
├── index.js
└── style.cssファイルの中身は以下の通りです。
YOUR_KEYのところは先程作成したAPIキーで置き換えてください。
<!DOCTYPE html>
<html>
<head>
<title>Add Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script src="./index.js"></script>
</head>
<body>
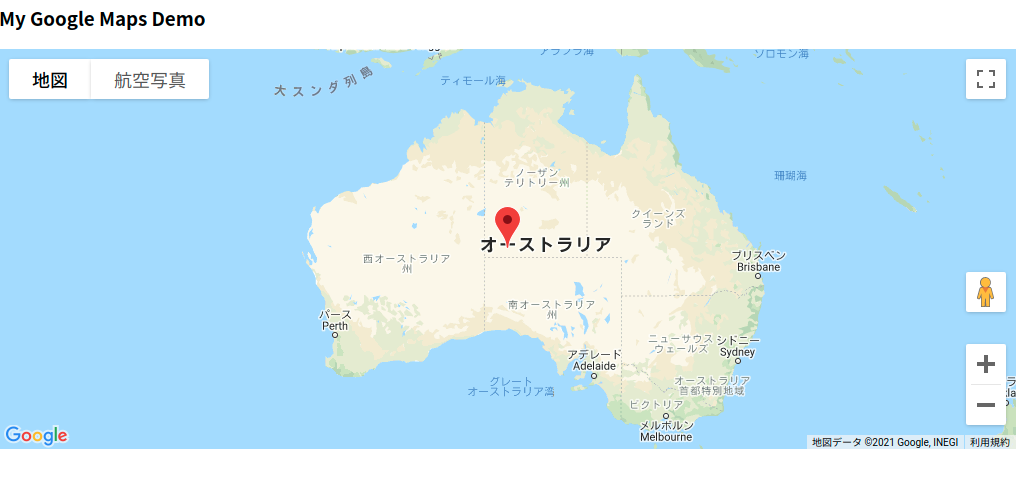
<h3>My Google Maps Demo</h3>
<div id="map"></div>
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly"
async
></script>
</body>
</html>// Initialize and add the map
function initMap() {
// The location of Uluru
const uluru = { lat: -25.344, lng: 131.036 };
// The map, centered at Uluru
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
// The marker, positioned at Uluru
const marker = new google.maps.Marker({
position: uluru,
map: map,
});
}/* Set the size of the div element that contains the map */
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}index.htmlをブラウザで開いてみて、以下のようなページが表示できればAPIキーの作成は問題なく完了したことを意味します。
完璧ですね!

APIの使用量の確認
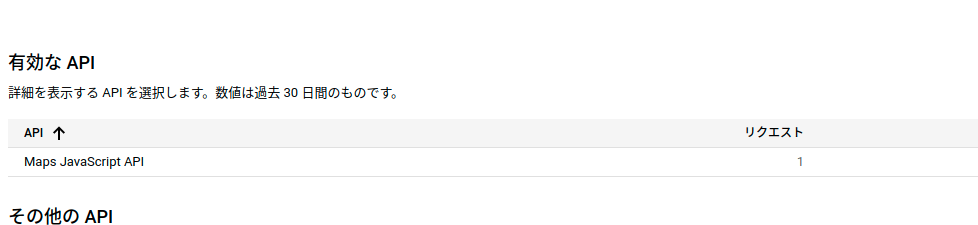
ここで先程のナビゲーションメニューから『GoogleMapsPlatform』の『API』を選択して先程の有効化されたAPIの情報を確認してみましょう。
Maps JavaScript APIのリクエストの数が増えているはずです。

GoogleMapsPlatformのページではこの様に有効化したAPIの使用状況などを確認することができます。
公開したアプリケーションでMap周りの問題が起きたときにはこのページからAPIが正しく動いているか確認すると良いでしょう。
参考URL
-
2021年2月6日【Chrome拡張機能】Web開発者はWappalyzerを使おう!WappalyzerをはChromeの拡張機能です。この拡張機能は自分のサイトの脆弱性を…
-
2020年9月23日React+Docker+DockerComposeの開発環境の構築について説明dockerとdocker-composeを使ったreactの開発・デプロイ環境の構築方…
-
2021年4月23日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part3今回はGoogleMapReactコンポーネント上にマーカーを配置する方法について実践を…
-
2021年6月13日【Next.js+Tensorflow+TypeScript】機械学習Webアプリの作成|Part1この記事はNext.jsとTensorFlow、TypeScriptを使って簡単なWeb…
-
2021年2月18日【TypeScript in React】カスタムHooksでコンポーネントの処理を関数化HooksはReact16.8で追加されたstateやReactの機能を関数コンポーネン…
-
2021年2月10日【React in TypeScript】Contextの使い方とユースケースについて解説ContextはReactのv16.3から利用できるようになった機能で、これを利用するこ…