※このブログではサーバー運用、技術の検証等の費用のため広告をいれています。
記事が見づらいなどの問題がありましたらContactからお知らせください。
記事が見づらいなどの問題がありましたらContactからお知らせください。
【TypeScript】CreateScriptAppのJSX部分がVSCodeでエラーとして認識される問題
投稿日:2021年1月2日
はじめに
環境
この記事の問題は以下の環境について書かれています。
- create-react-app@4.0.1
- typescript@4.1.3
問題
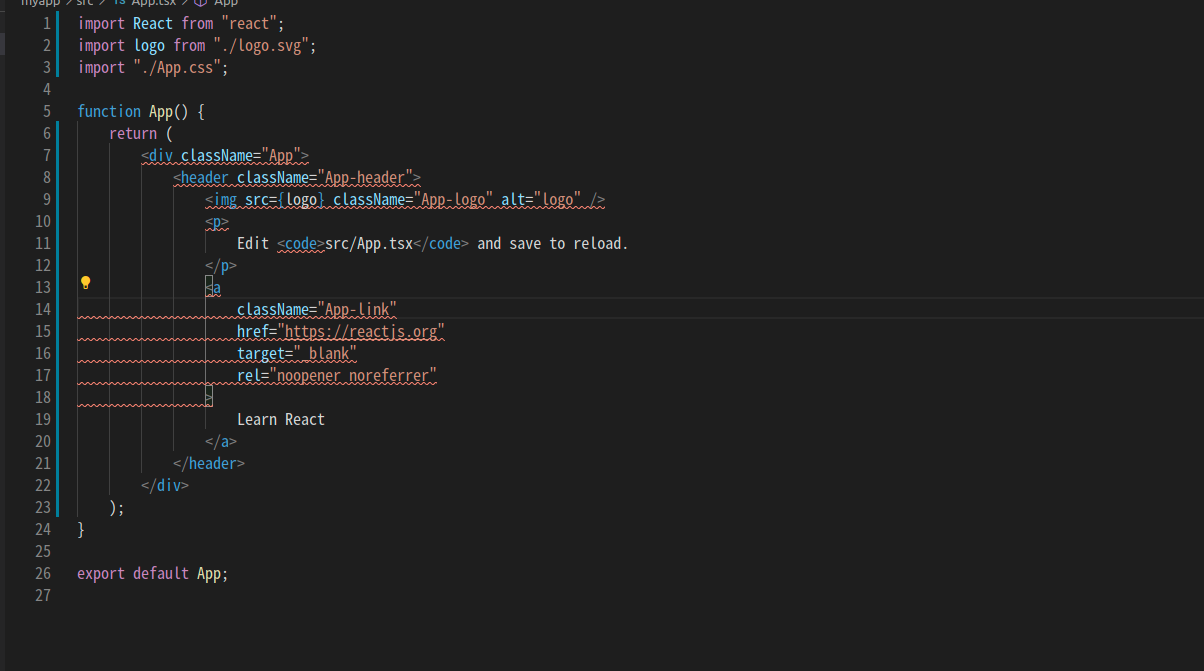
まず発生した問題についてですがCreateReactAppで--template typescriptでアプリケーションを作成した際にデフォルトのコードがVSCodeでエラーとして認識されてしまいました。

▲表示されるエラー
エラー内容を見ると
『'--jsx' フラグが指定されていないと、JSX を使用できません。ts(17004)』
との事。
次の様にjsxを設定し直せばエラーは消えるのですが、npm startやnpm buildでトランスパイルする度にこの設定は上書きされてしまう模様...。
tsconfig.json
{
"compilerOptions": {
"jsx": "react"
}
}解決策
問題の原因はVSCodeの参照するTypeScriptのバージョンが正しくない事にあるようです。
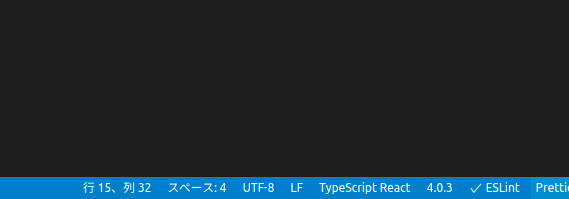
VSCodeがコードのインテリセンスに使用している言語のバージョンはエディタの右下を見ることで知ることができます。

▲正しくは4.1.3なのに4.0.3になっている
まずはVSCodeがTypeScriptのlibがインストールされた場所を正しく理解できるように指定してあげる必要があります。
そのための設定ファイルを作成します。
設定はVSCodeの今開いているディレクトリのルートに.vscodeというディレクトリを作成し、その中のsettings.jsonに記述します。
.vscode/settings.json
{
"typescript.tsdk": "QandA/frontend/node_modules/typescript/lib"
}typescriptのlibの場所は基本的にプロジェクトのnode_modules/typescript/libです。
例えば今回の場合QandAというディレクトリでnpx create-react-app --template typescript frontendというコマンドを実行したため上記のような設定になりました。
正しいバージョンに修正しましょう。
- アプリケーションをVSCodeで開く
- VSCodeでCtrl + Shift + Pを押し『TypeScript』と入力
- 『TypeScriptのバージョンを選択』を選択
- 『ワークスペースのバージョンを使用』を選択
これで次の様に更新されていればOKです。

▲バージョンが更新されている
関連記事
-
2021年3月28日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part1ReactにはGoogle Mapを簡単に使用できるオープンソースのコンポーネント、Go…
-
2020年11月28日【TypeScript】VSCodeでESLintによる自動フォーマット設定ESLintはコードを検証、フォーマットするパッケージです。コードに明らかな問題がある場…
-
2021年2月11日【React in TypeScript】ErrorBoundariesの使用方法と注意点ErrorBoundariesとは子孫要素で発生したエラーの処理をするために作成されたコ…
-
2021年2月9日【npx】create-react-appでアプリケーション作成時にタイムアウトエラーネット環境がおそすぎる場合には開発を始めることすらできない場合があります。自分の環境を嘆…
-
2021年4月23日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part3今回はGoogleMapReactコンポーネント上にマーカーを配置する方法について実践を…
-
2020年12月11日【TypeScript】Symbolについて詳しく解説シンボル値は、オブジェクトプロパティの識別子として使用できます。これがデータ型の主な利用…
記事へのコメント