記事が見づらいなどの問題がありましたらContactからお知らせください。
【Next.js+Tensorflow+TypeScript】機械学習Webアプリの作成|Part2
投稿日:2021年7月3日
この記事ではKerasに用意された訓練済のモデルEfficientNetをTensorflow.js用に出力し、それをNext.js + TypeScriptのアプリケーション上で読み込んで分類をする方法について詳しく解説しています。
はじめに
この記事について
この記事はPart1の続編で、Next.js + TypeScript + Tensorflow.jsで機械学習のWebアプリケーションを作成してみよう、のPart2です。
今回はKerasに用意された訓練済のモデルEfficientNetをTensorflow.js用に出力し、それをNext.js + TypeScriptのアプリケーション上で読み込んで分類をしてみましょう。
この記事の内容はNext.js、TypeScript、Tensorflow.jsになれることが目的であり、ベストプラクティスでは無いことに注意してください。
環境について
この記事では以下の環境を前提としています。
- node v10.19.0
- npm v6.14.4
- Docker version 19.03.13
- DockerCompose version 1.25.5
- bashターミナル
参考
実践
Kerasの環境を構築
まずはtensorflow + Keras + JupyterNotebookの環境を用意します。今回はDocker、DockerComposeを使ってみることにします。
イメージはtensorflowのものを使用します。このイメージはJupyterNotebookをデフォルトでサポートしているので非常に便利です。
ではDockerCompose用の定義ファイルを作成しましょう!
version: "3"
services:
keras_app:
image: tensorflow/tensorflow:2.4.2-jupyter
volumes:
- ./keras_app/notebooks:/tf/notebooks
ports:
- 8888:8888ここではホスト(ローカルPC)の./keras_app/notebooksというディレクトリをコンテナの/tf/notebooksというディレクトリにマウントしています。
コンテナの/tf/notebooksディレクトリはtensorflow/tensorflowのDockerイメージがJupyterNotebookのデフォルトのルートとして指定しているディレクトリです。つまり、そこにマウントすることでJupyterNotebook上で生成したファイルをホストの./keras_app/notebooksにそのまま同期できるというわけです。
では起動させてみましょう。
$ sudo docker-compose up -d
出力されるurlにアクセスすると以下の様にJupyter Notebookのページにアクセスできます。

では動作のテストをしてみます。
New > Python3
で新規ノートブックを開始できます。
ノートブックを開始できたら以下のコードをコピペして実行(Shift+ Enter)してみましょう。
import numpy as np
import tensorflow as tf
from tensorflow import keras問題なく実行できていればKeras環境の構築は完了です!
訓練済NNモデルの出力
機械学習ライブラリKerasには訓練済のニューラルネットワークモデルが用意されています。今回はこの中からEfficientNetを使ってみます。
from tensorflow.keras.applications import EfficientNetB0
# モデルをインスタンス化
model = EfficientNetB0(weights = "imagenet")これだけでモデルの構築は完了です!
構造を見てみましょう。
構造を見るにはモデルインスタンスのsummary()メソッドを呼び出します。
model.summary()Model: "efficientnetb0"
__________________________________________________________________________________________________
Layer (type) Output Shape Param # Connected to
==================================================================================================
input_5 (InputLayer) [(None, 224, 224, 3) 0
__________________________________________________________________________________________________
rescaling_3 (Rescaling) (None, 224, 224, 3) 0 input_5[0][0]
__________________________________________________________________________________________________
normalization_3 (Normalization) (None, 224, 224, 3) 7 rescaling_3[0][0]
[...]
top_dropout (Dropout) (None, 1280) 0 avg_pool[0][0]
__________________________________________________________________________________________________
predictions (Dense) (None, 1000) 1281000 top_dropout[0][0]
==================================================================================================
Total params: 5,330,571
Trainable params: 5,288,548
Non-trainable params: 42,023これを見ると入力は(None, 224, 224, 3)、出力は(None, 1000)となっています。これは入力が224×224のRGB(3次元)画像、出力は1000次元のクラスタリングということを意味しています。
Noneは同時に読み込む入力が不定数であることを意味しています(同時に複数の枚数の画像を読み込める)。
pythonのKerasのモデルをそのままJavaScriptのTensorflowで読み込むことはできません。
modelをtensorflow.jsに読み込める形で生成しましょう。
tensorflow.js用のモデルの生成にはtensorflowjsというpythonパッケージが必要になります。
JupyterNotebookでは以下の様に!をつけることでNotebook上からシェルコマンドを実行できます。
今回はこれを使ってインストールしてみましょう。
!pip install tensorflowjsではこのパッケージを使ってモデルを生成してみましょう。
# pythonコードでjsモデルを出力
import tensorflowjs as tfjs
# tfjs_modelsディレクトリにモデルデータを出力
tfjs.converters.save_keras_model(model, "tfjs_models")これでコンテナの/tf/notebooks/、そしてそこにマウントされているホストの./keras_app/notebooksにtfjs_modelsというディレクトリが作成され、そこにtensorflow.js用のモデルとパラメータ用データが生成されました。
ローカルPCのワーキングディレクトリを確認すると、以下のようなファイル群の生成が確認できると思います。
./keras_app/notebooks
└── tfjs_models
├── group1-shard10of25.bin
├── group1-shard11of25.bin
︙
├── group1-shard9of25.bin
└── model.jsonではいよいよWebアプリケーションの作成に入ります!
Next.jsアプリケーションの作成
ここではNext.js+TypeScriptでアプリケーションを作成しましょう。
$ mkdir next_app
$ cd next_app
$ npm init
$ npx create-next-app --typescript appモデルファイルの配信設定
次に、先程生成したtensorflow.js用に変換した訓練済EfficientNetモデルデータをブラウザ上で読み取らせる方法について考えましょう。方法はいくつかありますが、今回はサーバーから静的ファイルとして配信する方法でやってみましょう。
Next.jsで静的ファイルを配信するためにはpublicディレクトリに対象ファイルを配置します。
$ cp -r -f ./keras_app/notebooks/tfjs_models ./next_app/app/public↑ここではコマンドで移動しましたが、普通に画面上からコピー&ペーストでOKです!
さあ、配信設定が問題なくできているか確認してみましょう。
$ npm run devこの状態でブラウザからhttp://localhost:3000/tfjs_models/model.jsonにアクセスしてみてください。
以下のようにmodel.json内の内容が表示されましたか?
されていれば設定は完璧です!

次にブラウザ上でモデルを読み込みんでみます。
ブラウザ上でtensorflow.jsを実行するには@tensorflow/tfjsパッケージが必要になります。
まずはこれをインストールしましょう。
$ cd app
$ npm install --save @tensorflow/tfjsでは静的サーバーから訓練済EfficientNetのモデルを読み込んで見ましょう。
import * as tf from '@tensorflow/tfjs';
import { useState, useEffect, useRef} from "react";
export default function Home() {
// Modelをstateで定義
const [model, setModel] = useState<tf.LayersModel|null>(null);
// TODO:デバッグ情報は公開時には消去
// modelが読み込めたらコンソールに情報を出力
useEffect(()=>{
console.log(model);
},[model]);
// モデルは一度だけ読み込む
useEffect(()=>{
// モデルを静的サーバーから読み込む
tf.loadLayersModel('/tfjs_models/model.json').then(model => {
// stateにセット
setModel(model);
});
},[]);
return (
<div>
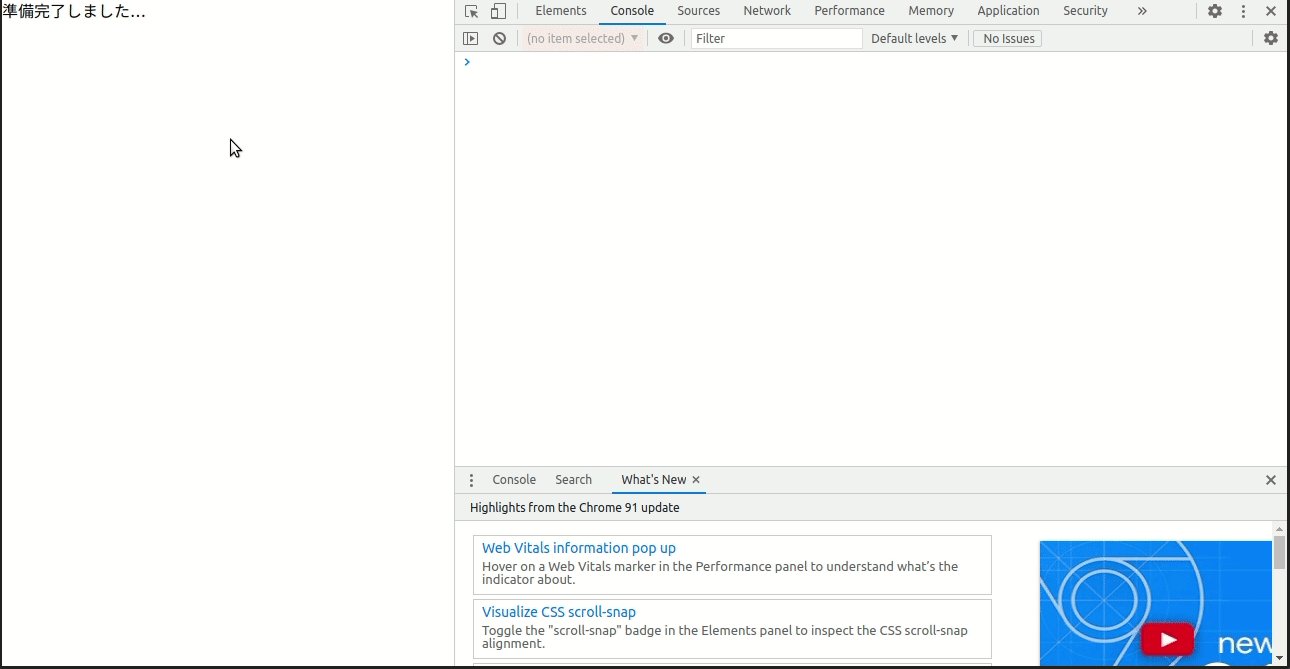
{model==null ? "読み込み中です…" : "準備完了しました…"}
</div>
)
}このコンポーネントの中ではtensorflow.jsのモデルをmodelという名前でstateで定義しています。モデルの読み込みにはloadLayersModel()というメソッドを使います。このメソッドは非同期なので読み込みが終わったタイミングでthen()内のsetModel()が実行され、モデルがmodel変数にセットされます。
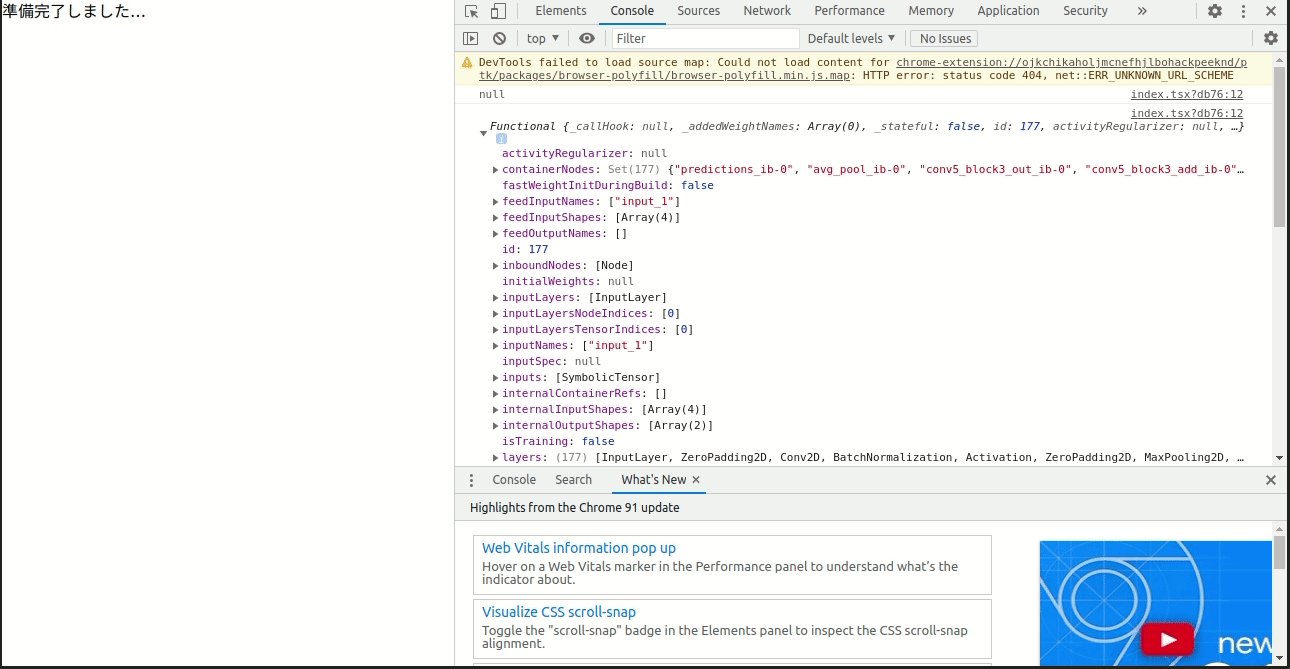
アプリケーションを実行してブラウザの開発者ツールなどで確認してみると下のようにモデルの内容が確認できると思います。

問題なくモデルの読み込みまで完了できました!
カメラを入力に推論を実行
では最後にカメラの入力を受け取り、先程読み込んだ訓練済モデルでの推論を自動的に行うコンポーネントを作成してみましょう。
import * as tf from '@tensorflow/tfjs';
import { useState, useEffect, useRef } from "react";
export default function Home() {
// [ ref ] ビデオを参照するRef
const videoRef = useRef<HTMLVideoElement>(null);
// [ state ] 訓練済NNモデル
const [model, setModel] = useState<tf.LayersModel|null>();
// [ state ] 推論の結果
const [predictionResult, setPredictionResult] = useState<number>(0);
// モデルは初回一度だけ読み込む
useEffect(()=>{
// モデルを静的サーバーから読み込む
tf.loadLayersModel('/tfjs_models/model.json').then(model => {
// stateにセット
setModel(model);
});
},[]);
/**
* ビデオの読み込み、モデルの読み込みが完了したら推論スタート
*/
useEffect(()=>{
if(videoRef.current == null || model == null){
return;
}
// <video>の参照を取得
let video = videoRef.current;
// <video>にカメラのストリームを入力
getVideo(video).then(video => {
//<video>への入力が完了したら推論
video.onloadeddata = () => {
// 初回に1回だけ推論
execEstimate(video, model);
// 推論を1秒ごとにスケーリング
setInterval(() => {
execEstimate(video, model);
},1000);
}
});
},[model, videoRef]);
/**
* カメラの入力をvideoに流し込む
* 今回のNNモデルの入力は224 * 224 * 3なのでそれに合わせる
*/
const getVideo = (video: HTMLVideoElement):Promise<HTMLVideoElement> => {
console.log("getVideo");
return navigator.mediaDevices
.getUserMedia({ video: { width: 224, height: 224 } })
.then(stream => {
video.srcObject = stream;
video.play();
return video;
})
};
/**
* 推論の実行
* @returns
*/
const execEstimate = (video:HTMLVideoElement, model:tf.LayersModel): void => {
// <video>に出力されている画像をTensorとして取得
let input = tf.browser.fromPixels(video);
// Batch=1(1枚の画像のみ)の入力を生成
let inputReshaped = input.reshape([1,224,224,3]);
// モデルで推論
let prediction = model.predict(inputReshaped) as tf.Tensor<tf.Rank>;
// 出力は0~1の値なので、0~100の値に変更
let predictionHundredFold = prediction.dataSync<"float32">().map((value, index, array) => {
return value * 100;
});
let predictionArgMax = tf.argMax(predictionHundredFold).dataSync<"int32">();
setPredictionResult(predictionArgMax[0]);
}
return (
<div>
<video ref={videoRef}></video>
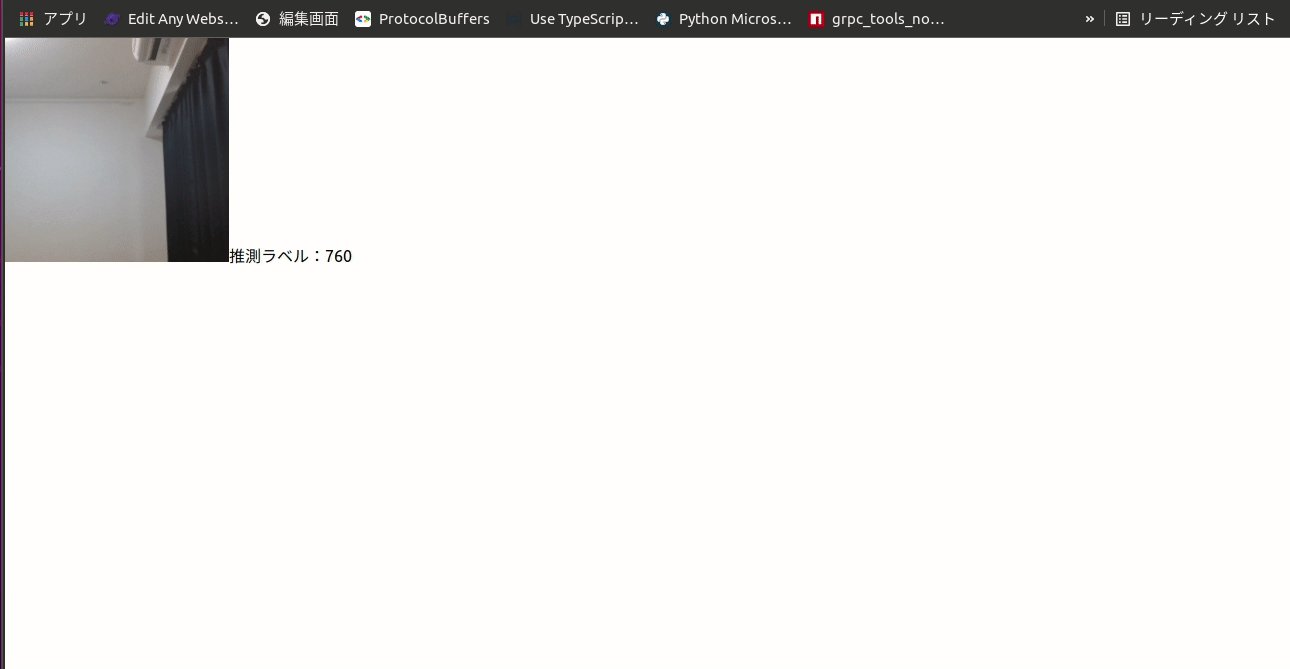
{model==null ? "読み込み中です…" : `推測ラベル:${predictionResult}`}
</div>
)
}ここでは新しくvideoRefという<video>へのrefと、訓練済NNモデルで推論した結果を値として保持するpredictionResultというstateを定義しました。
<video>への参照をrefとして定義することで、この変数越しに好きなタイミングで<video>の値を読み取ることができます。
predictionResultはmodelの出力をそのまま保持するのではなく、modelの出力配列のうち最も値の大きなクラスのインデックス(0~999)を保持します。
<video>はもともと動画を埋め込むためのタグで、それ自身にカメラの入力を受け取る機能が実装されているわけではありません。そこでgetVideo()でカメラの入力を受け取り、それをそのまま<video>に流す処理が実装してあります。
execEstimate()がモデルから推論を行う関数です。ここについて、詳しく解説すると長くなるので、今回は
『へ〜。こう書くとなんか推論できるんだ〜。』
程度に考えてください。
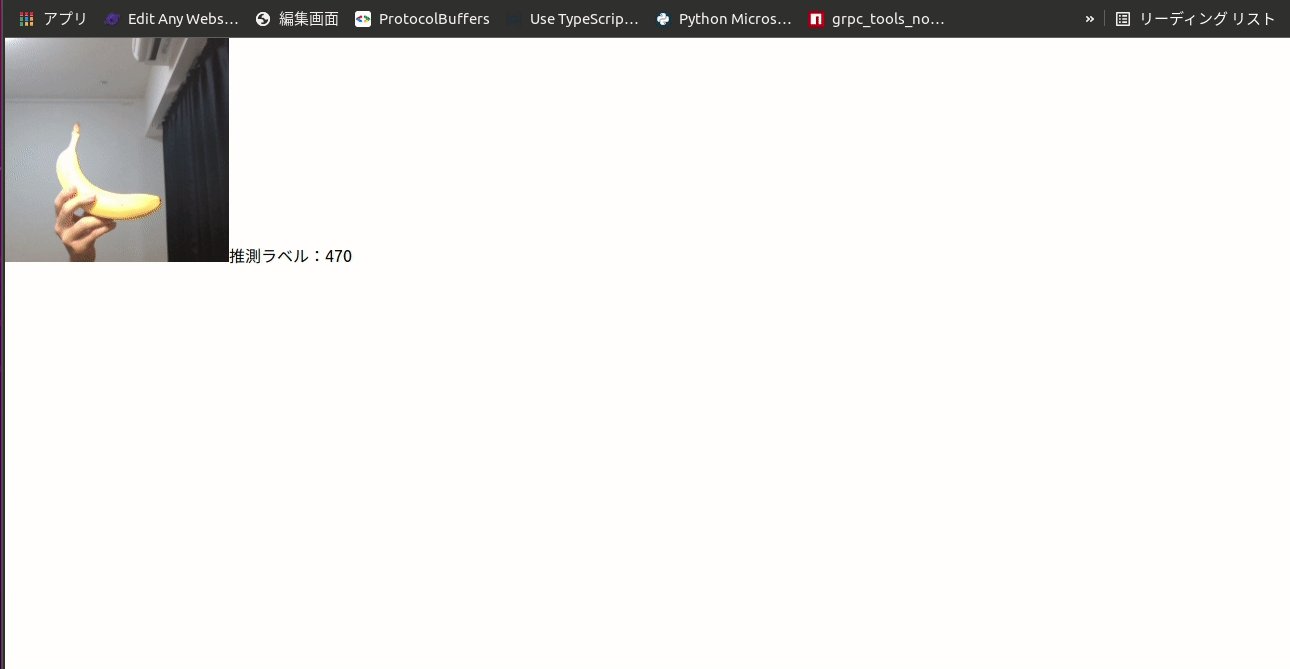
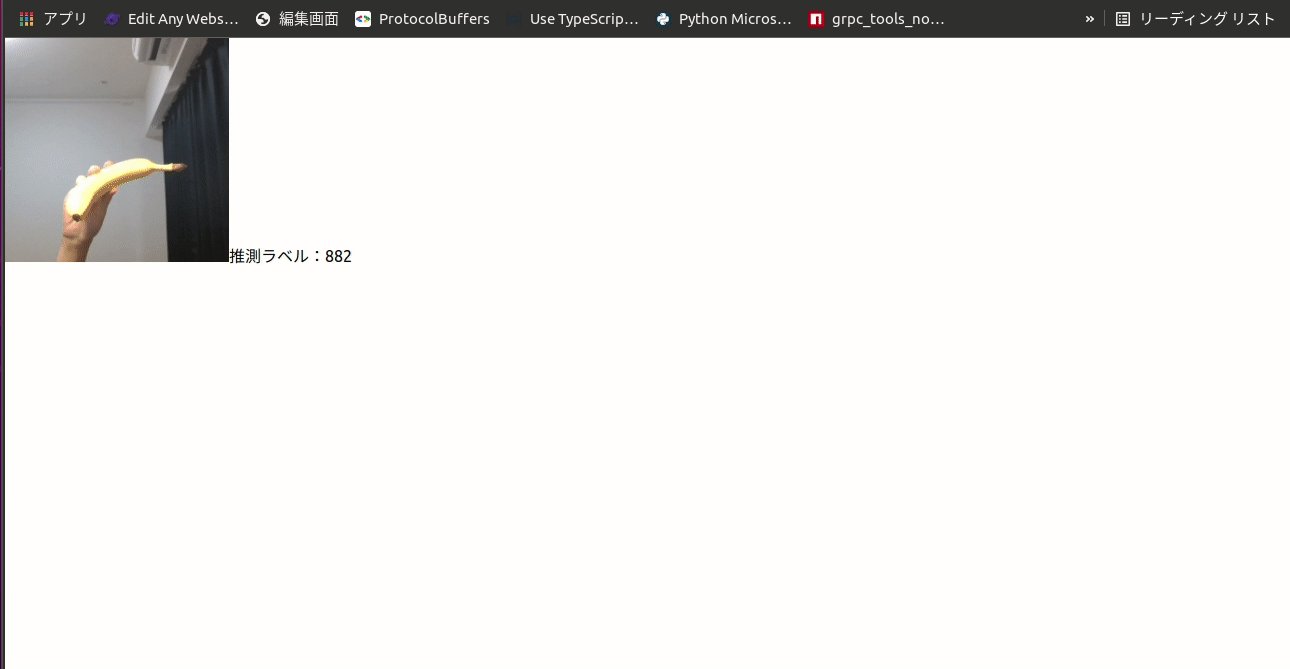
開発用サーバーを起動して実行するとカメラが起動して推論がスタートします。
試しにバナナを見せてみました。

動いた!!
バナナは818あたりに分類されていそうですね!
※もちろん、実際にこのモデルの訓練データにバナナが含まれているかどうかはわかりません。訓練済モデルは一般的にそのまま使うことはなく、途中の層のパラメータや転移学習をしてからの分類が一般的です。
※今回のアプリケーションをそのままサーバーにデプロイして動かすと、訓練済モデルのダウンロードに毎回100MBくらいダウンロードしてしまいます。当然そのようなWebアプリは適切な設計ではありません。
-
2021年2月6日【Chrome拡張機能】Web開発者はWappalyzerを使おう!WappalyzerをはChromeの拡張機能です。この拡張機能は自分のサイトの脆弱性を…
-
2020年12月16日【TypeScript】関数について(基礎)
-
2020年12月16日【TypeScript】型エイリアスTypeScriptの型エイリアスの機能について解説しています。
-
2020年11月15日【TypeScript】TSConfigで型推論のAny型を禁止TypeScriptの型推論のAny型には十分注意する必要があります。TSConfigで…
-
2019年11月14日【初心者チュートリアル】Django2でブログ作成(Part10)〜templateの作成~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年5月14日【React + TypeScript】オブジェクトstateの管理方法この記事ではuseStateで更新するstateの対象でオブジェクトをする場合の基本的な…
Септик в подарок https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/lenovo-2173
Спецпредложение https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230412_161955_123
Этажность: 1 этаж Срок строительства: от 4 мес https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20200312_112055
Проект ГБД-178 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0063
Строим из оцилиндрованного бревна и профилированного бруса https://красивые-дома-приморья.рф/demontazh-zdaniya
Стоимость строительства от 4 513 000 руб https://красивые-дома-приморья.рф/poleznaya-informaciya/post/stroitelstvo-doma-zimoj
Площадь 97 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20200312_112056
3 м?
Обучалась в ППИЭ на курсе – Мастер маникюра и педикюра https://москва-курсы.рф/articles/kyrsu-nanoplastiki-volos/
https://москва-курсы.рф/главная/курсы-косметологов/
Здесь работают очень милые и отзывчивые люди https://москва-курсы.рф/финансово-хозяйственная-деятельност/
https://москва-курсы.рф/services/курс-вечерних-причесок/
Сотрудники и преподаватели профессионалы…
Курсы • Курсы маникюра •
Все необходимые инструменты и материалы включены в стоимость https://москва-курсы.рф/articles/kurcy-brobista-s-diplomom/
Все необходимые инструменты и материалы включены в стоимость http://москва-курсы.рф
Скидки на оборудование Скидка в магазинах профессиональной косметики https://москва-курсы.рф/articles/akkreditacia-medicinskih-rabotnikov/
hat_s Created with Sketch https://москва-курсы.рф/articles/individyalnue-kurcy-makiazha/
Почему стоит учиться в Академии красоты Эколь https://москва-курсы.рф/%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F/kursi-makeup/
Школа Интеримидж https://москва-курсы.рф/финансово-хозяйственная-деятельност/
Курсы • Маникюр и педикюр обучение •
Имитация камня Стили тату и акварель Уникальный френч Эффект хрустальных камней https://москва-курсы.рф/services/%D0%BA%D1%83%D1%80%D1%81%D1%8B-%D0%BC%D0%B0%D0%BD%D0%B8%D0%BA%D1%8E%D1%80%D0%B0-%D0%BF%D0%B5%D0%B4%D0%B8%D0%BA%D1%8E%D1%80%D0%B0-%D0%BD%D0%B0%D1%80%D0%B0%D1%89%D0%B8%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F/
маникюр классический, аппаратный, комбинированный, бразильский, горячий педикюр классический, аппаратный, комбинированный, бразильский, горячий спа уходы парафинотерапия техника массажа рук и ног наращивание ногтей по гелевой технологии на нижние формы и типсы наращивание ногтей полигель/акригель на нижние и верхние формы салонные дизайны (втирка, омбре, стемпинг, тонкие линии, геометрия, принты, фольга, все виды френч, блестки, стразы, глиттер, слайдеры) покрытие гель-лак под кутикулу, снятие вросший ноготь коррекция и снятие нарощенных ногтей ремонт ногтей https://москва-курсы.рф/%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F/kursy-parikmahera/
6 академических часов https://москва-курсы.рф/платные-образовательные-услуги/
250 академ https://москва-курсы.рф/articles/obychenie-permanentnomy-makiazhy-gyb-moskva/
ч https://москва-курсы.рф/articles/obychenie-na-estetista-bez-med-obrazovania/
Данные из анкеты отображаются на сайте https://москва-курсы.рф/services/маникюр-педикюр-наращивание/
“Рекомендую эти курсы всем, кто хочет освоить наращивание ногтей https://москва-курсы.рф/services/obychenie-na-barbera/
Здесь я смогла освоить различные техники и все закрепить на практике https://москва-курсы.рф/согласие-на-обработку-пд/
Планирую открыть собственный салон https://москва-курсы.рф/services/%D0%BA%D0%BE%D1%81%D0%BC%D0%B5%D1%82%D0%BE%D0%BB%D0%BE%D0%B3-%D0%B2%D0%B8%D0%B7%D0%B0%D0%B6%D0%B8%D1%81%D1%82/
”
На курсах обучения маникюру 6 часов отведено для практических занятий, в ходе которых обязательно обрабатываются все виды, а также проверяется усвоение полученных знаний:
Курсы • Курсы маникюра •
…маникюра, поскольку профессия достаточно востребованна https://москва-курсы.рф/services/маникюр-педикюр-наращивание/
Выбрала данные курсы и не пожалела грамотные педагоги https://москва-курсы.рф/services/kurs-koloristiki-s-nulia-moskva/
Екатерина спасибо за понятное…
16 академических часов https://москва-курсы.рф/services/курсы-массажа/
Ближайший старт: 05 Декабря https://москва-курсы.рф/платные-образовательные-услуги/
Студент проходит обучение https://москва-курсы.рф/services/повышение-квалификации-косметологов/
Беспроцентная рассрочка https://москва-курсы.рф/articles/obuchenie-keratinovomu-vypriamleniu-volos/
15740 чел уже прошли этот курс https://москва-курсы.рф/отзывы/
Отзывы о нашей работе https://москва-курсы.рф/articles/obychenie-permanentnomy-makiazhy-gyb-moskva/
Все необходимые инструменты и материалы включены в стоимость https://москва-курсы.рф/services/
Салонный мастер https://москва-курсы.рф/articles/devyshka-barber/
4 700 ?/в мес https://москва-курсы.рф/articles/lichnue-kachestva-parikmahera/
Подробности курса https://москва-курсы.рф/services/повышение-квалификации-косметологов/
Классический педикюр Аппаратный педикюр Дисковый педикюр Экспресс-педикюр и покрытие https://москва-курсы.рф/services/курсы-косметолога-vip-уровня/
У нас действует гибкое расписание, благодаря чему у студентов есть возможность совмещать занятия в Академии красоты с другой занятостью https://москва-курсы.рф/структура-и-органы-управления-образо/
Можно изучать теорию дистанционно, а в учебный центр приходить только для отработки практических навыков https://москва-курсы.рф/services/курсы-парикмахера-модельера-стилист/
8 академ https://москва-курсы.рф/материально-техническое-обеспечение/
ч https://москва-курсы.рф/articles/papulu-posle-biorevitalizatsii/
Дизайн ногтей https://москва-курсы.рф/главная/kursi-barbera/
В рассрочку от 1100р/мес https://москва-курсы.рф/services/курс-косметолога-эстетиста/
4 700 ?/в мес https://москва-курсы.рф/articles/
Стоимость: 11 200 ? Рассрочка: от 1 260 ?/мес https://москва-курсы.рф/services/individualnue-kursy-parikmaherov/
до 12 месяцев Продолжительность: 3 месяца Формат: видеолекции + тестовые лекции + тесты + вебинары + практические задания Домашние задания: с проверкой Документ об окончании: диплом о профессиональной переподготовке https://москва-курсы.рф/руководство/
9 мин https://москва-курсы.рф/контакты/
• Китай-город улица Покровка, 3/7с1Б, Москва https://москва-курсы.рф/services/курс-перманентного-макияжа/
Консультация https://москва-курсы.рф/articles/individyalnue-kurcy-makiazha/
VIP nail master Индивидуальный https://москва-курсы.рф/правила-обработки-пд/
хочу попробовать – обучение предназначено для тех, кто хочет попробовать себя в данной сфере; хочу начать работать – курсы для тех, кто хочет стать профессионалом; хочу повысить квалификацию – если вы уже являетесь специалистом и хотите повысить свою квалификацию, то это обучение предназначено для вас https://москва-курсы.рф/новости/
ТОП-20 курсов маникюра от лучших школ в Москве — обучение с выдачей диплома или сертификата https://москва-курсы.рф/services/%D0%BF%D0%BE%D0%B2%D1%8B%D1%88%D0%B5%D0%BD%D0%B8%D0%B5-%D0%BA%D0%B2%D0%B0%D0%BB%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D0%B8-%D0%BF%D0%BE-%D0%B2%D0%B8%D0%B7%D0%B0%D0%B6%D1%83/
Школа №1 по версии 2019 http://москва-курсы.рф
Всем ученикам после обучения – постоянная скидка 5% на покупки в розничных и интернет-магазинах parisnail https://москва-курсы.рф/services/курс-косметолога-эстетиста/
ru https://москва-курсы.рф/articles/kosmetolog-kto-eto/
12 отзывов https://москва-курсы.рф/articles/papulu-posle-biorevitalizatsii/
Если в планах после обучения устраиваться на работу в салон красоты, то рекомендуется грамотно пользоваться антисептиками, подбирать инструменты, препараты и вещества, которые будут использоваться для деятельности https://москва-курсы.рф/services/курсы-хиромассажа/
4 300 ?/в мес https://москва-курсы.рф/главная/individyalnye-kurcy/
Как-то я увидела у своей знакомой котенка на ногтях https://москва-курсы.рф/главная/kursi-makeup/
Он был нарисован на фоне космоса, поэтому сразу привлек мое внимание https://москва-курсы.рф/services/курс-вечерних-причесок/
Я спросила у подруги, где же она сделала такой оригинальный рисунок https://москва-курсы.рф/articles/gde-vuychitsa-na-barbera/
Та ответила, что на ней сейчас практикуется её сестра, которая обучается ногтевому сервису https://москва-курсы.рф/services/kyrsu-barbera-v-moskve/
Мне стало интересно, где можно этому научиться, и какие еще может делать мастер маникюра https://москва-курсы.рф/articles/obychenie-permanentnomy-makiazhy-vek-moskva/
Консультация https://москва-курсы.рф/services/laminirovanie-brovey-resnits/
Последнее обновление: 10 ноября 2023 года https://москва-курсы.рф/services/laminirovanie-brovey-resnits/
Мастер-универсал ногтевого сервиса https://москва-курсы.рф/articles/obychenie-permanentnomy-makiazhy-gyb-moskva/
4,89 * Качество курса https://москва-курсы.рф/articles/obychenie-botoksy-volos/
От 75 000 рублей в месяц!
Классический маникюр Аппаратный маникюр Покрытие и ремонт ногтей Spa-маникюр и дизайн ногтей https://москва-курсы.рф/articles/нужно-ли-образование-для-косметолога/
Обучение на продукции премиум класса https://москва-курсы.рф/новости/
Если вы хотите сменить профессию и научиться делать качественный маникюр, то подборка точно будет вам актуальна — в ней собраны лучшие предложения, которые сейчас есть на рынке образования https://москва-курсы.рф/руководство/
В статье 20 школ, где можно научиться маникюру очно в Москве или онлайн https://москва-курсы.рф/главная/курсы-косметологов/
Также смотрите рейтинг лучших предложений https://москва-курсы.рф/главная/курсы/
НЕЙЛ-СТИЛИСТ https://москва-курсы.рф/services/курсы-парикмахера-стилиста/
Записаться https://москва-курсы.рф/services/курсы-парикмахера-модельера-стилист-2/
Подробности курса https://москва-курсы.рф/правила-сайта/
Диплом международного образца и Сертификат международного образца по окончанию курса https://москва-курсы.рф/%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F/%D0%BA%D1%83%D1%80%D1%81%D1%8B-%D0%BC%D0%B0%D0%BD%D0%B8%D0%BA%D1%8E%D1%80%D0%B0/
Трудоустройство https://москва-курсы.рф/services/маникюр-педикюр-наращивание/
У нас действует гибкое расписание, благодаря чему у студентов есть возможность совмещать занятия в Академии красоты с другой занятостью https://москва-курсы.рф/services/курс-вечерних-причесок/
Можно изучать теорию дистанционно, а в учебный центр приходить только для отработки практических навыков https://москва-курсы.рф/согласие-на-обработку-пд/
Давно пользуюсь услугами, всем довольна https://москва-курсы.рф/главная/individyalnye-kurcy/
Делала шугаринг, маникюр с покрытием гель-лаком, ношу его недели 2—3, и педикюр https://москва-курсы.рф/articles/devyshka-barber/
Обращаюсь к мастеру Юлии https://москва-курсы.рф/главная/курсы-маникюра/
По окончании школы выдаётся сертификат, который высоко котируется в самых известных салонах красоты и ногтевых студиях https://москва-курсы.рф/articles/skolko-uchitsa-na-parikmahera-posle-9-klassa/
Беспроцентная рассрочка https://москва-курсы.рф/articles/rating-parikmaherskih-shkol/
Рассрочка предоставляется на срок от трех месяцев http://москва-курсы.рф
Оплачивайте обучение комфортными платежами без переплат https://москва-курсы.рф/services/курсы-парикмахера-модельера-стилист/
Более подробную информацию по рассрочке уточняйте у менеджеров https://москва-курсы.рф/главная/kursy-parikmahera/
Скидки на оборудование Скидка в магазинах профессиональной косметики https://москва-курсы.рф/контакты/
Консультация https://москва-курсы.рф/articles/akkreditacia-medicinskih-rabotnikov/
Длительность курсов: важно, чтобы обучение не мешало личной жизни или текущей работе, поэтому при выборе программы курсов обращайте внимание на количество дней, которые займет обучение Цена: немаловажно учитывать цену курсов, определите какой объем знаний вам необходим и какие навыки вы хотите изучить, так вы сможете определить с курсом, который подходит вам Программа курса: некоторые из предложенных ниже программ содержат в себе изучение дополнительных навыков, что сделает вас профессиональным специалистом Диплом: по окончанию наших курсов мы выдаем диплом международного образца https://москва-курсы.рф/services/kyrsu-povyshenia-kvalifikacii-parikmaherov/
Эталон +
Все необходимые инструменты и материалы включены в стоимость https://москва-курсы.рф/главная/курсы/
В программу входят вебинары, видео- и текстовые лекции, тесты и множество практических заданий https://москва-курсы.рф/services/kurs-koloristiki-s-nulia-moskva/
Эксперты курса дадут обратную связь по домашним заданиям и расскажут, как научиться делать классный маникюр с нуля https://москва-курсы.рф/services/kursi-kosmetologa-estetista-basoviy/
Цена в рассрочку https://москва-курсы.рф/%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F/%D0%BA%D1%83%D1%80%D1%81%D1%8B-%D0%BA%D0%BE%D1%81%D0%BC%D0%B5%D1%82%D0%BE%D0%BB%D0%BE%D0%B3%D0%BE%D0%B2/
Свидетельство о профессиональном обучении, Сертификат международного образца, Диплом международного образца по окончанию курса https://москва-курсы.рф/services/курсы-бровиста/
Трудоустройство https://москва-курсы.рф/%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F/%D0%BA%D1%83%D1%80%D1%81%D1%8B-%D0%BA%D0%BE%D1%81%D0%BC%D0%B5%D1%82%D0%BE%D0%BB%D0%BE%D0%B3%D0%BE%D0%B2/
курс с нуля https://москва-курсы.рф/services/повышение-квалификации-по-визажу/
Читайте подробнее о каждой школе, чтобы знать, чем они отличаются между собой https://москва-курсы.рф/articles/papulu-posle-biorevitalizatsii/
от 959920 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/login-052
Стоимость строительства от 4 513 000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0040
Площадь 97 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/login-049
3 м?
Проект ГБД-204 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220908_110558_038
Продаем сертифицированные сэндвич-панели от производителя с наполнителями пенополистерол (EPS) и минеральная вата https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0065
Нарезаем по индивидуальным размерам заказчика https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0140
Осуществляем доставку по Дальнему Востоку https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0071
Проект ГБД-157 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230724_221553_465
Проект ГБД-70 https://красивые-дома-приморья.рф/vypolnennye-proekty/album/dom-14-18-gazobeton-artem-mkr-lesnoj-noyabr-2021-g
Курсы • Курсы маникюра •
Школа проводит обучающие курсы по маникюру с нуля для всех желающих овладеть искусством ухода за руками и ногтями, а также ознакомиться с основами и тенденциями моделирования и дизайна ногтей https://москва-курсы.рф/services/курс-косметолога-эстетиста/
Благодаря такому обучению в школе маникюра начинающие имеют право работать по востребованной профессии мастера маникюра https://москва-курсы.рф/services/повышение-квалификации-по-визажу/
115 отзывов https://москва-курсы.рф/articles/skolko-uchitsa-na-parikmahera-posle-9-klassa/
Дипломы, утвержденные Департаментом образования г https://москва-курсы.рф
Москвы https://москва-курсы.рф/services/kursi-kosmetologa-estetista-basoviy/
Обучалась в ППИЭ на курсе – Мастер маникюра и педикюра https://москва-курсы.рф/articles/kyrsu-kosmetotola-bez-med-obrazovania/
https://москва-курсы.рф/главная/kursi-massaga/
Здесь работают очень милые и отзывчивые люди https://москва-курсы.рф/articles/kyrsu-kosmetologa-s-obrazovaniem/
https://москва-курсы.рф/документы/
Сотрудники и преподаватели профессионалы…
Бесплатная консультация по курсу https://москва-курсы.рф/services/курсы-парикмахера-модельера-стилист/
— лидер 2018 года по количеству построенных малоэтажных объектов на Дальнем Востоке https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230412_161841_827
Этажность: 1 этаж Срок строительства: от 3 мес https://красивые-дома-приморья.рф/vnutrennyaya-otdelka-doma
Дома из керамоблока https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0135
С нами, за прошлый год в новый дом въехало 38 семей https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220216-wa0018
п https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220123-wa0032
Угловое, ул https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230412_161850_976
Гагарина, д https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/dom-na-2-semi-1
90 https://красивые-дома-приморья.рф
Загородный коттедж с гаражом https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0194
Практика на клиентах Во время обучения вы будете практиковаться на реальных клиентах под руководством преподавателя https://москва-курсы.рф/articles/gde-vuychitsa-na-barbera/
Консультация https://москва-курсы.рф/services/
Школа №1 по версии 2019 https://москва-курсы.рф/services/laminirovanie-brovey-resnits/
Обучение длится 3 месяца, за это время вы научитесь качественно делать маникюр и умело общаться с клиентами https://москва-курсы.рф/services/курсы-аэрографии/
На курсе покажут, как работать с аппаратом, выполнять ухаживающие процедуры и создавать дизайн ногтей https://москва-курсы.рф/articles/kyrsu-nanoplastiki-volos/
Курсы • Курсы маникюра •
Дизайн ногтей https://москва-курсы.рф/главная/kursy-parikmahera/
Под средний по габаритам дом, например, лучше всего подойдет ленточное основание из бетонных блоков https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0149
Хит продаж https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230603_172933_450
Срок строительства - 3 месяца!
от 18 924 750 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0064
Проект позволит точно понимать параметры будущего дома, особенности участка и иных внешних факторов, а также позволит точно рассчитать объем нужных для возведения недвижимости материалов https://красивые-дома-приморья.рф/vypolnennye-proekty/album/gostevoj-dom-s-saunoj-noyabr-2021-g/p/1
Компании также предлагают различные дополнительные услуги, без которых начало строительства невозможно:
курс с нуля https://москва-курсы.рф/services/курсы-аэрографии/
PodoInstitut https://москва-курсы.рф/articles/obychenie-botoksy-volos/
Супер-универсал https://москва-курсы.рф/articles/devyshka-barber/
Записаться https://москва-курсы.рф/services/botoks-keratin-nanoplastika-volos/
115 отзывов https://москва-курсы.рф/articles/kurcy-brobista-s-diplomom/
Подробности курса https://москва-курсы.рф/%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F/%D0%BA%D1%83%D1%80%D1%81%D1%8B-%D0%BA%D0%BE%D1%81%D0%BC%D0%B5%D1%82%D0%BE%D0%BB%D0%BE%D0%B3%D0%BE%D0%B2/
от 6 116 500 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220216-wa0016
Вид материала Цена, за кв https://красивые-дома-приморья.рф/kdp-b-95
м Вид материала Цена, за кв https://красивые-дома-приморья.рф/vypolnennye-proekty/album/monolitno-karkasnyj-dom-44-m2-artem-iyul-2023-g
м Дома из каркаса От 32000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220505_143155_989
Дома из бруса От 25000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220908_110515_611
Дома из клееного бруса От 35000 руб https://красивые-дома-приморья.рф/doma-iz-gazobetonnyh-blokov
Дома из профилированного бруса От 25000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0148
Дома из двойного бруса От 25000 руб https://красивые-дома-приморья.рф/doma-iz-gazobetonnyh-blokov
Дома из строганного бруса От 25000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0040
Дома из пеноблоков От 45000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0145
Дома из газоблока От 45000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220629-wa0064
Дома из керамзитоблоков От 15000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/55159040_2
Дома из арболитовых блоков От 15000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220629-wa0053
Дома из силикатных блоков От 45000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0064
Дома из керамических блоков От 45000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0197
Дома из оцилиндрованного бревна От 35000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220530_104539_476
Дома из кирпича От 45000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/album/proekt-kdp-1-90-solovej-klyuch-noyabr-2022-g
Дома из лафета От 35000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220520_202048_514
Дома из SIP панелей От 32000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0136
Дома из ЛСТК От 34000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0069
Дома из газобетона От 45000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/album/uzkij-dom-152-m2-vladivostok-iyun-2023-g/p/2
Этажность: 2 этажа Срок строительства: от 4 мес https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230528_152949_510
Из профилированного бруса https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220216-wa0051
Некоторые компании при возведении теплой коробки предоставляют смету на оставшийся объем работ по отделке стен, кровли и т https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0033
д https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0162
, а также на материалы https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20211129_134942_552
При необходимости они также могут предоставить собственные скидки на работы и материалы, список подрядчиков https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0042
от 720000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220216-wa0022
курс цена дней 5000 рублей 1 https://москва-курсы.рф/services/obychenie-na-barbera/
11 мин https://москва-курсы.рф/articles/kosmetolog-kto-eto/
• Некрасовка улица Вертолётчиков, 9к1, Москва https://москва-курсы.рф/карта-сайта/
Ближайший старт: 05 Декабря https://москва-курсы.рф/services/%D0%BA%D1%83%D1%80%D1%81-%D0%BF%D0%B5%D1%80%D0%BC%D0%B0%D0%BD%D0%B5%D0%BD%D1%82%D0%BD%D0%BE%D0%B3%D0%BE-%D0%BC%D0%B0%D0%BA%D0%B8%D1%8F%D0%B6%D0%B0/
Курсы • Курсы маникюра •
Подробности курса https://москва-курсы.рф/articles/obychenie-na-estetista-bez-med-obrazovania/
маникюр классический, аппаратный, комбинированный, горячий, бразильский педикюр классический, аппаратный, комбинированный, горячий, бразильский наращивание ногтей по гелевой технологии типсы и нижние формы коррекция нарощенных ногтей снятие нарощенных ногтей спа уходы салонные дизайны (расширенный курс) парафинотерапия вросший ноготь ремонт ногтей покрытие гель-лак под кутикулу, снятие техника массажа рук и ног базовый дизайн, френч, блёстки, стразы https://москва-курсы.рф/services/курсы-парикмахера-модельера-стилист-2/
Сертификат международного образца по окончанию курса https://москва-курсы.рф/articles/gde-vuychitsa-na-barbera/
Беспроцентная рассрочка https://москва-курсы.рф/services/курс-свадебного-стилиста/
Рассрочка предоставляется на срок от трех месяцев https://москва-курсы.рф/services/курсы-косметолога-эстетиста/
Оплачивайте обучение комфортными платежами без переплат https://москва-курсы.рф/services/kursi-kosmetologa-estetista-basoviy/
Более подробную информацию по рассрочке уточняйте у менеджеров https://москва-курсы.рф/services/
Вы также можете оформить быстрый заказ по бесплатному телефону 8 (800) 550-98-50 (ежедневно с 08:00 до 22:00)
Если в планах после обучения устраиваться на работу в салон красоты, то рекомендуется грамотно пользоваться антисептиками, подбирать инструменты, препараты и вещества, которые будут использоваться для деятельности https://москва-курсы.рф/services/французский-пластический-массаж/
Программа обучения https://москва-курсы.рф/политики-конфиденциальности/
Базовый курс https://москва-курсы.рф/services/курс-вечерних-причесок/
Neopravo https://юр-островок.рф/yar/fam/razdel-imushestva-urist
…спасибо вам большое, что были нашим адвокатом на протяжении всего периода решения моего семейного вопроса https://юр-островок.рф/msk/fam/razdel-imushestva-urist
Я рада что вышла на вас https://юр-островок.рф/spb/zpp-urist
Спасибо…
Попал в ДТП и получил травму https://юр-островок.рф/yar/main-urist
В ГИБДД виновника хотели, по-русски говоря, , как мне тогда показалось! Знакомые посоветовали обратиться к адвокату Криворученко Виталию Викторовичу https://юр-островок.рф/ekb/bfl-urist
Справедливость восторжествовала! Спасибо, что помоги мне…
Следует помнить: значительное отклонение стоимости в большую сторону не всегда показатель более высокого качества услуг https://юр-островок.рф/nabchelni/zkh-urist
Стоимость может формироваться и за счет работы хороших специалистов, и аренды красивых офисов в центре города, и больших рекламных бюджетов https://юр-островок.рф/msk/main-urist
Сайт: advokat-arta https://юр-островок.рф/msk/fam/lishenie-roditelskikh-prav-urist
ru Cоцсети: VK, Telegram Телефон: +7 (495) 990-48-79 Адрес: Москва, Краснопролетарская, 30 (стр https://юр-островок.рф/smr/sud-urist
1)
17 отзывов https://юр-островок.рф/srt/bfl-urist
169 https://акваторг24.рф/product/dlina-v-mm/90/
ru https://акваторг24.рф/truby-i-fitingi/ruchnoy-universalnyy-aksialnyy-press-instrument-tim-pink-nasadki-v-komplekte-dlya-truby-16x2-2-20x2-8-25x3-5-32x4-4-art-ft1240a-18/
Наличие и цены уточняйте у наших операторов https://акваторг24.рф/fitingi-dlya-trub/fitingi-rezbovye-dlya-stalnyh-trub/hromirovannye-fitingi/ekstsentrik-s-nakidnoy-gaykoy-hromirovannyy-1-2m-1f-tim-art-k8-xfm042/
© 2011-2023 https://акваторг24.рф/armatura-dlya-radiatorov/krany-dlya-radiatorov/ventil-radiatornyy-pryamoy-tim-s-koltsevym-uplotneniem-polusgona-i-perehodom-na-evrokonus-1-2-x3-4-art-rd202-02e/
Копирование всех составляющих частей сайта в какой бы то ни было форме без письменного разрешения владельцев авторских прав запрещено https://акваторг24.рф/armatura-predohranitelnaya/rele-protoka-servoprivod/termostat-komnatnyy-s-datchikom-vodyanogo-tyoplogo-pola-3m-tim-220v-16a-art-m5-716/
Сайт использует технологию cookie https://акваторг24.рф/armatura-dlya-radiatorov/termostaticheskie-golovki/golovka-termostaticheskaya-zhidkostnaya-tim-m30-1-5-art-th-d-0401/
Используя сайт, Вы соглашаетесь с правилами использования cookie, а также даете согласие на обработку персональных данных https://акваторг24.рф/product/diametr-truby-v-dyuymah/03-04-23/
Среди других преимуществ покупки сантехники в интернет-магазине Водопарад:
Душевые кабины https://акваторг24.рф/product/vid/pryamoy/
Наши цены конкурентоспособны и доступны для каждого клиента https://акваторг24.рф/fitingi-dlya-trub/fitingi-dlya-gofrirovannyh-trub-iz-nerzhaveyuschey-stali-zeissler/mufta-truba-nar-rezba-nikelirovannaya-15-3-4-art-zti-611-001505n/
Мы также предоставляем гарантию на все наши товары и осуществляем доставку по Москве и Московской области https://акваторг24.рф/vodosnabzhenie-vodonagrevateli-filtry/tsirkulyatsionnyy-nasos-tim-aquatim-ekonom-art-am-xps32-6-180/
Интернет-магазин сантехники СВДД https://акваторг24.рф/product/diametr-truby-v-mm/50/
Модульные мини-дома https://красивые-дома-приморья.рф/vypolnennye-proekty/album/gostevoj-dom-s-saunoj-noyabr-2021-g/p/1
Готовые дома и бани для установки в кратчайшие сроки https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220614_142611_733
Нет затрат на отделку https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230528_152949_510
Предлагаем вам строительство домов, дач, бань, бытовых модулей из различных материалов https://красивые-дома-приморья.рф/vypolnennye-proekty/album/proekt-kdp-2-136t
Даже самый дешевый дом должен на 100% соответствовать требованиям по безопасности и комфорту https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220603-wa0020
Ипотечный и кредитный центр
Официальный сайт: www https://акваторг24.рф/truby-i-fitingi/shtutser-latunnyy-trehvyvodnoy-80-mm-tim-1-1-1-3-8-3-8-rezba-vnutr-vnutr-naruzh-art-x003-80/
duim24 https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektornye-gruppy-dlya-tyoplyh-polov/kollektornaya-gruppa-s-rashodomerami-1-3-hoda-nerzh-s-kranami-komplekt-tim-kvadrat-art-kas5003/
ru https://акваторг24.рф/armatura-dlya-radiatorov/multifleksy-dlya-radiatorov-otopleniya/trubka-mvi-dlya-uzla-bokovogo-podklyucheniya-d15h1m-nerzhaveyuschaya-stal-cts-715-04/
Телефон: +7 (800) 100-98-62 Email: info@santehkeram https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-green/mufta-ppr-perehodnaya-vnutrennyaya-naruzhnaya-o75x63-slt-blockfire-zelenyy/
ru Режим работы Пн-Вс с 9:00 до 21:00 https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/dlya-montazha-polipropilenovyh-trub/nasadka-dlya-payalnika-tim-75mm-art-wm-s75/
Интернет-магазин Home-Santehnika предоставляет своим клиентам отличную возможность купить всю необходимую сантехнику не выходя из дома https://акваторг24.рф/truby-i-fitingi/ugolok-latunnyy-tim-1-1-2-h-1-1-2-rezba-naruzh-vnutr-art-lfm066/
Мы реализуем продукцию премиум-категории и эконом-класса по конкурентоспособным ценам и выполняем её доставку не только по Москве и Московскому региону, но и в любую точку Российской Федерации https://акваторг24.рф/truby-i-fitingi/nasadka-dlya-rasshiritelya-ekspandera-tim-f32x4-7mm-art-n-ro3247/
Транспортировка заказа стоит очень недорого и производится оперативно https://акваторг24.рф/nasosy-i-nasosnoe-oborudovanie/sanitarnye-nasosy/sanitarnyy-nasos-s-izmelchitelem-dlya-otvoda-iz-unitaza-rakoviny-i-dush-vanny-tim-400vt-do-8m-do-145l-min-art-am-stp-400up/
У компании также есть пункт выдачи товаров для тех, кто желает воспользоваться самовывозом https://акваторг24.рф/product/ves-kg/19-4/
Он находится на 18-м километре МКАД в АФ https://акваторг24.рф/product/tolschina-v-mm/4-4/
Преимущества покупок в Home-Santehnika https://акваторг24.рф/nasosy-i-nasosnoe-oborudovanie/komplektuyuschie-dlya-nasosa/rele-suhogo-hoda-dlya-nasosa-tim-1-8-3-0-bar-1-4-g-art-ps-02c/
Каширское шоссе д https://акваторг24.рф/truby-i-fitingi/truba-iz-sshitogo-polietilena-tim-pink-pex-b-20x2-8-s-kislorodnym-barerom-evoh-buhta-200m-art-tpex-2028-200-pink/
19, корпус 1, вход № 3, ТК , магазин 0-D1, 0 этаж https://акваторг24.рф/gidravlicheskie-kollektory-modulnogo-tipa-gorizontalnye/gidravlicheskie-kollektory-modulnye-do-150-kvt/gidravlicheskiy-kollektor-modulnogo-tipa-na-pyat-konturov-gkm-5n-150-chernyy/
О мошенниках или низкокачественных специалистах обязательно найдете негативные отзывы в интернете https://юр-островок.рф/yar/tk-urist
Но помните: наличие единичных заявлений не свидетельствует о непрофессионализме https://юр-островок.рф/spb/zkh-urist
Всегда могут иметь место отзывы и субъективная оценка клиентов, ожидания которых не соответствуют реальности https://юр-островок.рф/smr/zpp-urist
Рейтинг топ-20 лучших юридических компаний Москвы по версии КП https://юр-островок.рф/srt/lawyer-urist
21 мин https://юр-островок.рф/kzn/zem-urist
• Октябрьская улица Шухова, 14, 105 офис; 1 этаж, Москва https://юр-островок.рф/smr/auto-urist
Специализация компании https://юр-островок.рф/msk/auto-urist
Весовой дозатор комбинационный для точного и быстрого дозирования сыпучих и штучных продуктов, который часто называют мультиголовка по принципу работы, производит комбинирование доз в нескольких взвешивающих головках с последующим выбором наиболее близкой к номинальному весу комбинации https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/ramy-koptilnye-aisi-304/ramy-koptilnye-z-aisi-304
Современный весовой дозатор необходим на любом пищевом производстве https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/protivni-dlya-kopcheniya-sushki-aisi-304
При конструировании пищевого оборудования специалисты завода тесно сотрудничают с технологами производств, изучают особенности технологического процесса, рецептуру, технические характеристики оборудования, материалы, способы очистки, максимальный и номинальный объем заполнения, рабочее давление, тип мешалки, вид тепло -, хладоносителя, систему управление, вспомогательное оборудование и т https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-podemnyj-skrebkovyj-kps-3400
д https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-konvejer-s-priemnym-bunkerom-elevator-20001
УДК 664 https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-kontejnerov
143 https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/stol-dlya-inektirovaniya-ryby-aisi-304
7 ТЕХНИЧЕСКОЕ РЕШЕНИЕ ДЛЯ ШЛИФОВАНИЯ СЕМЯН СЕЛЬСКОХОЗЯЙСТВЕННЫХ КУЛЬТУР О https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/stol-dlya-razdelki-aisi-304
Н https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-konvejer-s-priemnym-bunkerom-elevator-20001
Кухарев, И https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-mashina-mojki-sushki-banki-mmsb-2000
Н https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/
Семов В статье рассмотрены актуальные для науки и производства вопросы, связанные с обеспечением
Холодильные витрины и прилавки получили большое распространение в торговле, предприятиях общественного питания и т https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/
д https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-mnogoyarusnyj-dlya-shokovoj-zamorozki
, поэтому сегодня на рынке представлен огромный ассортимент различных моделей данного вида холодильного оборудования https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-koptilnyh-veshal-mmkv-500
Плиточные скороморозильные аппараты в свою очередь делятся по способу загрузки продукции на горизонтальные и вертикальные https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/vibropitatel-s-bunkerom-v-200-l
Они предназначены для переработки рыбной продукции и морепродуктов, мясных продуктов и полуфабрикатов из мяса, а также плодоовощной продукции https://пищевоеоборудование.рф/katalog/slajser-universalnyj-dlya-narezki-myasa-ryby-sl-2000
Т е х н и к а Т Е Х Н И К А УДК 63136 ВН Невзоров, ВН Холопов, ВА Самойлов, АИ Ярум ОПТИМИЗАЦИЯ ПАРАМЕТРОВ И СОВЕРШЕНСТВОВАНИЕ ТЕХНОЛОГИИ ЗЕРНОШЕЛУШЕНИЯ Проведен анализ движения зерна по лопастному ротору
5 шаг https://срочныйвыкуп.com/Personaldatapolicy
Внесение аванса за объект в день обращения https://срочныйвыкуп.com/Personaldatapolicy
- бесплатная консультация и оценка https://срочныйвыкуп.com/personaldatapolicy
В настоящее время срочный выкуп квартир в Москве и Подмосковье — востребованная услуга, но ее предоставляет не каждое агентство недвижимости https://срочныйвыкуп.com/
Осуществить выкуп жилья оперативно, а также срочно продать недвижимость в Москве и Московской области с соблюдением правовых норм Вам поможет агентство ИНКОМ-Недвижимость , имеющее большой опыт работы и безупречную репутацию, о чем свидетельствуют многочисленные отзывы наших клиентов https://срочныйвыкуп.com/personaldatapolicy
Данное соглашение (дальше по тексту – Соглашение) касается Интернет-ресурса с адресом https://срочный-выкуп-недвижимости https://срочныйвыкуп.com/personaldatapolicy
москва/ https://срочныйвыкуп.com/
Действующее Соглашение заключается, чтобы регулировать взаимоотношения Администрации данного портала и его потенциальных Пользователей https://срочныйвыкуп.com/personaldatapolicy
Администрация имеет право изменять, добавлять, удалять пункты из этого Соглашения по своему усмотрению https://срочныйвыкуп.com/
Данные действия вправе делать Администрация портала, при этом Пользователя уведомлять об этом не обязательно https://срочныйвыкуп.com/Personaldatapolicy
Пользуясь Сайтом, его Пользователь соглашается с такими условиями настоящего документа и изменений, вносящихся в него https://срочныйвыкуп.com/personaldatapolicy
Пользователь ресурса самостоятельно будет проверять изменения в данном Соглашении https://срочныйвыкуп.com/
Ответственность полностью ложится на Пользователя https://срочныйвыкуп.com/personaldatapolicy
Оставьте заявку и наш менеджер проконсультирует вас!
Порядок работы выкуп квартиры за 7 дней https://срочныйвыкуп.com/
От рождения до заселения с компанией
Барнхаус https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/576317507
Строим в любое время года!
• Фундамент https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/576317507
Выбирается буронабивной с показателями как у теплой коробки https://красивые-дома-приморья.рф/vypolnennye-proekty/album/dom-113-m2-p-mirnyj-iyun-2023-g
• Теплая коробка https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0064
Стены и потолок с соответствующей отделкой, указанной ранее https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220217-wa0000
• Двускатная утепленная кровля https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0205
В качестве утеплителя выбирается минеральная вата https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20210914_113207_869
Покрывается металлочерепицей https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220518_120137_340
• Водосточная система, подшивка кровли софитами, вентиляция https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220908_110515_611
Все это требует тщательной проработки проекта, чтобы у владельца дома в будущем не возникало проблем https://красивые-дома-приморья.рф/vypolnennye-proekty/album/karkasnyj-dom-78-m2-knevichi-iyul-2022-g
• Окна ПВХ https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0071
Это двухкамерный стеклопакет, обрамленный пятикамерным профилем https://красивые-дома-приморья.рф/vypolnennye-proekty/album/dom-113-m2-p-mirnyj-iyun-2023-g
Есть металлические отливы https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0209
• Дверь входная https://красивые-дома-приморья.рф/kdp-1-120
Имеет терморазрыв, утепленная https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20211129_134942_552
• Стяжка пола https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0162
Производится на первом этаже https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220520_201449_291
• Фасад https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20211113_143244_265
По проекту можно запланировать декоративные элементы, а стандарт предполагает окраску по бетону https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20210914_113207_869
• Перегородки с/у https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20211106_144233_087
Делаются на первом этаже https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220520_192009_057
Живите ближе к природе! А мы позаботимся о вашем комфорте https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0156
г https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/lenovo-580-1
Владивосток, ул https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230528_152949_510
Приморская, 6, стр https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220603-wa0006
3 г https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0146
Находка, ул https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220518_120137_340
Шоссейная д https://красивые-дома-приморья.рф/vypolnennye-proekty/album/karkasnyj-dom-78-m2-knevichi-iyul-2022-g
148 г https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20210918_164348_416
Уссурийск, ул https://красивые-дома-приморья.рф/santehnicheskie-raboty
Кузнечная, д https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220505_143155_989
14 п https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0033
Угловое, ул https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220615-wa0008
Гагарина, д https://красивые-дома-приморья.рф/vypolnennye-proekty/album/dom-113-m2-p-mirnyj-iyun-2023-g/p/2
90 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0141
Стрейч пленку используют на комбинатах пищевой промышленности, в фасовочных отделах, для упаковки мелкогабаритного товара https://рускачество.com/kak-my-rabotaem/
Она защищает продукты от любых видов загрязнения, попадания влаги и пыли, болезнетворных микроорганизмов из окружающей среды https://рускачество.com/states/armirovannaja-pljonka/
ПЭ пленка широко применяется для обустройства парников и теплиц https://рускачество.com/
Хорошо удерживает тепло внутри сооружений, создаёт благоприятный микроклимат для роста и развития растений https://рускачество.com/prodazha-tentov-tarpaulin/
Воздушно-пузырчатый полиэтиленовый материал применяют для упаковки и сохранности любого вида товара https://рускачество.com/stroitelnye-tenty-i-pologi-primenenie/
Воздушный слой обеспечивает целостность груза при перевозке https://рускачество.com/states/
Особо прочная армированная пленка подходит для устройства бассейнов, навесов, дорожных покрытий https://рускачество.com/states/armirovannaja-pljonka/
Выдерживает значительные механические нагрузки, ветер, атмосферные осадки https://рускачество.com/
Снижайте затраты на строительство благодаря поставкам от официального производителя и отсутствия посреднических наценок https://рускачество.com/states/
Цена руб https://рускачество.com/states/
/ кв https://рускачество.com/privacy-policy/
м https://рускачество.com/prodazha-plenki-armirovannoj/
:
Цена, руб https://рускачество.com/privacy-policy/
/ кг:
Рекомендации по выбору https://рускачество.com/states/
Цена руб https://рускачество.com/states/armirovannaja-pljonka/
/ пог https://рускачество.com/states/armirovannaja-pljonka/
м https://рускачество.com/stroitelnye-tenty-i-pologi-primenenie/
:
УДК 631 https://пищевоеоборудование.рф/katalog/defroster-vodyanoj-dvg-1000/
362 Техника и технологии продуктов питания: ЦЕНТРОБЕЖНЫЙ КАСКАДНЫЙ РЕШЕТНЫЙ СЕПАРАТОР ДЛЯ ОЧИСТКИ ЗЕРНА С https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/skrebkovyj-konvejer-sk-304
В https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
Батуева 1, С https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-cepnoj-dlya-banok-kcb-z
С https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-telezhek
Ямпилов 2 (Восточно-Сибирский государственный университет технологии
Серия загрузочных клапанов мусоропровода - бюджетная модель, выполненная из стали толщиной 1,5 мм https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-cheburashek-och-250
Диаметр ствола мусоропровода 400-450 мм https://пищевоеоборудование.рф/o-kompanii
Высота – 770 мм https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/
В настоящее время пищевая промышленность неуклонно развивается и для ее нормальной работы обязательно требуется приобретение и создание не только новой компании, но и обязательно приобретение необходимого пищевого оборудования https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/
Одним из таких видов оборудования являются , которые выпускается заводом – изготовителем https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-ikornaya-ck-20
На данном сайте представлены не только все виды пищевого оборудования, но также еще и предлагаются невысокие цены, так как такое оборудование всегда находится в легком доступе https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-cepnoj-z-3500
УДК 636 https://пищевоеоборудование.рф/katalog/defroster-vodyanoj-dvg-1000/defroster-vodyanoj-dvg-500
22 https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-inspekcionnyj-ki-3500
014 МОДЕЛИРОВАНИЕ МОЩНОСТИ ВЕРТИКАЛЬНОГО ЛОПАСТНОГО СМЕСИТЕЛЯ НА ОСНОВЕ СТАТИСТИЧЕСКИХ ВЫРАЖЕНИЙ Фомина М https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/bunker-smesitelnyj-tip-bs-80-aisi-304
В https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-ikornaya-ck-20
, Коновалов В https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-konvejer-s-priemnym-bunkerom-elevator-20001
В https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/dezbarery-dlya-avtotransporta-doz-m-5000
, Чупшев А https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-filtracionnaya-cf-1000
В https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-telezhek
, Терюшков В https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-s-odnoj-korzinoj-ck-30
П https://пищевоеоборудование.рф/katalog/kotel-pishhevarochnyj-s-meshalkoj-kpm-100/kotel-pishhevarochnyj-s-meshalkoj-kpm-r-100
В работе представлены результаты
общественного питания), торговое (предназначено для охлаждения и демонстрации продукции в торговых точках, кафе, барах) и складское (используется для хранения пищевых продуктов в магазинах, ресторанах, на производственных предприятиях) https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
У нас Вы можете приобрести холодильное оборудование для любых целей по привлекательным ценам https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-odnourovnevyj-pvh-3000
Размер рулона, м:
Пленка МИКСТ Пленка МИКСТ СТАНДАРТ Пленка полиэтиленовая прозрачная весовая ПВХ Пленка Пленка прозрачная Пленка прозрачная техническая Пленка черная Пленка черная техническая Пленка многолетняя Силосная пленка Пленка для водоемов Воздушно-пузырчатая пленка https://рускачество.com/privacy-policy/
В каталоге магазина “Оптимальное соотношение” представлены различные виды пленки высокого качества, среди которых МИКСТ, прозрачная весовая и прозрачная техническая, черная и черная техническая, многолетняя, силосная, воздушно-пузырчатая и другие https://рускачество.com/states/armirovannaja-pljonka/
Они различаются по характеристикам и, соответственно, по методу применения https://рускачество.com/states/tenty/
И если одни виды идеально подходят для упаковки, другие станут незаменимым укрывным полотном на стройплощадке, а третьи представляют собой отличный тепличный материал https://рускачество.com/prodazha-pervichnoj-i-vtorichnoj-tehnicheskoj-pljonki/
Спасибо, Ваш голос учтен!
добавить к сравнению перейти к сравнению (-1)
Цвет: черный https://рускачество.com/prodazha-plenki-armirovannoj/
В Москве и Подмосковье имеется 6 офлайн-магазинов, где покупатель может лично ознакомиться с ассортиментом, проконсультироваться со специалистов насчет выбора оборудования, его установки и эксплуатации https://акваторг24.рф/nasosy-i-nasosnoe-oborudovanie/skvazhnye-nasosy/
Наша компания является официальным диллером известных брендов - мы предлагаем широкий ассортимент товаров по самым выгодным ценам! Поставки физическим и юридическим лицам в Москве и по России https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/ventil-ruchnoy-regulirovki-uglovoy-1-2-s-antiprotechkoy-zeissler-tim-art-rs201-02-me001/
ванны, унитазы, писсуары, биде, душевые кабины, поддоны и боксы; мебель для ванной комнаты (тумбы, зеркала, пеналы и т https://акваторг24.рф/product/ves-kg/d/
д https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-red/zaglushka-ppr-o110-slt-blockfire/
); раковины и мойки, аксессуары для ванной и кухни; смесители, душевые комплекты и гарнитуры, гигиенические души; комплектующие для сантехники, фитинги, арматура, инсталляции и т https://акваторг24.рф/lotki-sifony-trapy-shlangi-podvodka-dlya-vody-tim/shlang-dlya-dusha-i-izliv/page/2/
д https://акваторг24.рф/gidravlicheskie-razdeliteli-modulnogo-tipa-do-60-kvt-ploschad-do-400-kv-m/gidravlicheskiy-razdelitel-grm-3-60/
Мы стараемся максимально сократить время на доставку и сделать крайне низкими стоимость доставки https://акваторг24.рф/truby/truby-iz-sshitogo-polietilena-pex/truba-iz-sshitogo-polietilena-pex-a-s-antikislorodnym-barerom-evoh-20-2-8-buhta-200-m-mvi-art-re-420-05/
Более подробно с условиями доставки вы можете ознакомиться тут https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-vody/krany-sharovye-mvi/kran-sharovoy-uglovoy-polnoprohodnoy-mvi-3-4-s-amerikankoy-nar-vn-rezboy-ruchka-babochka-krasnaya-art-bv-522-05/
Магазин работает как с частными, так и с корпоративными клиентами (строительными и ремонтными компаниями, дизайн-агентствами и т https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-green/otvod-ppr-o125x90-slt-blockfire-segmentnyy-sdr-11-zelenyy/
д https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/dlya-montazha-trub-iz-sshitogo-polietilena-pex/akkumulyatornyy-rasshiritelnyy-instrument-s-golovkami-dlya-sistemy-q-e-tim-art-ft-m12-1632/
) Для последних предусмотрены специальные предложения после регистрации на сайте https://акваторг24.рф/truby-i-fitingi/hromirovannyy-latunnyy-ugolok-dlya-polotentsesushiteley-tim-3-4-x3-4-rezba-vnutr-naruzh-art-k3-lfm033/
Склад плитки адрес: г https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/filtr-samopromyvnoy-tim-3-4-naruzh-naruzh-rezba-s-amerikankami-ruchnaya-obratnaya-promyvka-art-jh-2002r/
Москва, улица Вторая Лыковская 63 https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/trehhodovoy-termostaticheskiy-klapan-tim-1-n-art-bl7661x04/
Качественные фотографии облегчат подбор, подробные описания дадут полную информацию: положительные отзывы, накопившиеся за годы работы, говорят сами за себя https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/kran-sharovoy-polnoprohodnoy-mvi-1-2-s-kosym-setchatym-filtrom-s-vn-vn-rezboy-ruchka-rychag-krasnaya-art-bv-631-04/
Наш интернет-магазин неизменно получает положительные отзывы о своей работе https://акваторг24.рф/filtry/filtry-muftovye-gryazeviki/filtr-kosoy-tim-c-mini-kranom-1-2-ff-vn-vn-art-bl-d7604/
И это закономерно – у нас:
CRETO https://акваторг24.рф/product/ves-netto-kg/0-156/
Купить необходимый товар не составит большого труда https://акваторг24.рф/vodosnabzhenie-vodonagrevateli-filtry/nasosnaya-stantsiya-tim-aquatim-600vt-35m-napor-50l-min/
Достаточно просто зайти на сайт интернет-магазина инженерной сантехники имеют очень высокую квалификацию, что дает им возможность максимально точно и профессионально консультировать покупателей https://акваторг24.рф/armatura-dlya-otopleniya/klapana-balansirovochnye/
Также персонал всегда идет в ногу со временем, повышая свою квалификацию на специализированных семинарах https://акваторг24.рф/truby/polipropilenovye-truby-slt-aqua-polipropilenovye-truby-slt-aqua/polipropilenovye-truby-dlya-vodosnabzheniya/truba-slt-aqua-pp-r-pn20-d25h4-2-sdr6-4-m-4sltps625/
В интернет-магазине представлены лучшие распродажа и тысячи других моделей сантехники ведущих мировых брендов https://акваторг24.рф/product/vid-tovara/trehhodovye-i-termostaticheskie-smesitelnye-klapany/
Удобство заказа, фотографии товаров, подробные технические характеристики сантех изделий и отзывы покупателей помогут выбрать нужные распродажа https://акваторг24.рф/fitingi-dlya-trub/aksialnye-fitingi/
Распродажа с доставкой по Москве и другим городам России быстро и надежно с интернет-магазином www https://акваторг24.рф/armatura-dlya-otopleniya/elektroprivody/
vodoparad https://акваторг24.рф/vodosnabzhenie-vodonagrevateli-filtry/kanalizatsionnyy-nasos-tim-s-izmelchitelem-100-l-min-art-am-stp-400/
ru https://акваторг24.рф/lotki-sifony-trapy-shlangi-podvodka-dlya-vody-tim/shlang-dlya-dusha-i-izliv/shlang-dlya-dusha-dvoy-zamkami-s-armir-rezinoy-v-opletke-1-2-175sm-lux-tim-art-c-m175-3-lux/
Юридические услуги • Юридическая консультация •
17 отзывов https://юр-островок.рф/msk/fam-urist
Юридические услуги • Консультация адвоката •
Телефон: +7 (499) 238-60-07 Адрес: Москва, Большая Полянка, 43 https://юр-островок.рф/ekb/main-urist
Хочу выразить огромную благодарность сотрудникам Юридической компании Наталье Гиоргиевне и Евгению Александрович за отличную работу, за высокий профессионализм https://юр-островок.рф/spb/fam-urist
…
8 мин https://юр-островок.рф/yar/zkh-urist
• Преображенская площадь Преображенская площадь, 7Ас1, офис 003, Москва https://юр-островок.рф/kzn/fam/lishenie-roditelskikh-prav-urist
Без полиэтиленовой пленки (прозрачной, черной) в настоящее время не обходятся ни строительные, ни ремонтные работы https://рускачество.com/
Она необходима и в сельском хозяйстве, где используется для возведения теплиц и парников, силосных ям и овощехранилищ https://рускачество.com/states/tenty/
Субъект персональных данных может отозвать свое согласие, следуя по специальной ссылке в сообщениях от ООО https://рускачество.com/prodazha-tentov-tarpaulin/
В качестве гидро- и пароизолятора при строительстве требуется очень крепкое полотно https://рускачество.com/prodazha-pervichnoj-i-vtorichnoj-tehnicheskoj-pljonki/
Таким критериям соответствует изделие в 200 мкм https://рускачество.com/states/
Можно получить полотно любого размера, если сварить шов специальным устройством, которое выдаёт высокую температуру https://рускачество.com/tenty-tarpaulin-vidy-i-preimushhestva/
Экономичная замена битумным гидроизоляторам https://рускачество.com/stroitelnye-tenty-i-pologi-primenenie/
В строительной отрасли чаще применяют пленку техническую полиэтиленовую, а также ПЭ высшего и первого сорта, полотно чёрного цвета https://рускачество.com/prodazha-plenki-armirovannoj/
Цена руб https://рускачество.com/prodazha-pervichnoj-i-vtorichnoj-tehnicheskoj-pljonki/
/ пог https://рускачество.com/states/armirovannaja-pljonka/
м https://рускачество.com/prodazha-tentov-tarpaulin/
:
Длина рулона, м:
Пленка полиэтиленовая https://рускачество.com/armirovannaja-plenka-dlja-teplic/
Адвокатский кабинет Маркина Александра Викторовича https://юр-островок.рф/smr/bfl-urist
Адвокатский кабинет Криворученко Виталия Викторовича https://юр-островок.рф/srt/zem-urist
— люди, признанные судом недееспособными, а также их законные представители, если они обращаются за оказанием бесплатной юридической помощи по вопросам, связанным с обеспечением и защитой прав и законных интересов таких граждан;
Лучшие юридические компании России https://юр-островок.рф/msk/tk-urist
Фото: shutterstock https://юр-островок.рф/yar/nasl-urist
com https://юр-островок.рф/yar/nasl-urist
Контакты https://юр-островок.рф/nabchelni/zem-urist
Приём осуществляется по предварительной записи https://юр-островок.рф/nabchelni/fam-urist
Выберите готовый дом https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20221125_164946_154
разработку проектов; строительство домов под ключ из разных материалов; внутренняя и наружная шлифовка зданий; сооружение фундамента и кровель; постройка ограждений и другие услуги https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220629-wa0058
Строительство домов во Владивостоке https://красивые-дома-приморья.рф/karkasnye-doma
Проект ГБД-113 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/wp_20170330_001
Модульные мини-дома: воплотить мечты о своем жилье стало еще проще!
Подготовка площадки https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20211129_141803_480
Я установил кованые перила и в дом, и на улицу https://московская-ковка.рф/tovary/kovanye-perila-s-bokovym-krepleniem-artikul-kp-2022-20/
Все очень красиво и я рекомендую Вас всем соседям https://московская-ковка.рф/tovary/perila-kovannye-artikul-kp-178/
Спасибо https://московская-ковка.рф/tovary/vypuklye-kovanye-perila-dlya-balkona-artikul-kp-117/
Кованые перила на крыльцо дома в ТСН Сосновый бор https://московская-ковка.рф/tovary/kovanye-arochnye-kozyrki-artikul-033/
Кованые заборы https://московская-ковка.рф/tovary/kovanye-perila-dlya-balkona-artikul-kp-091/
Кованые козырьки https://московская-ковка.рф/tovary/kovanye-vorota-s-kalitkoj-artikul-kv-116/
Кованый балкон с цветочницами КБА-27 https://московская-ковка.рф/tovary/kovanye-perila-artikul-kp-138/
Цена : от 2 500 руб https://московская-ковка.рф/tovary/vozdushnye-latunnye-perila-dlja-lestnicy-artikul-kp-2024-14/
м/ пог https://московская-ковка.рф/tovary/vorota-s-geometricheskim-risunkom-artikul-kv-124/
ЛУЧШЕЕ ОБСЛУЖИВАНИЕ https://рускачество.com/prodazha-plenki-armirovannoj/
Цена руб https://рускачество.com/prodazha-pervichnoj-i-vtorichnoj-tehnicheskoj-pljonki/
/ кв https://рускачество.com/stroitelnye-tenty-i-pologi-primenenie/
м https://рускачество.com/kak-my-rabotaem/
:
Материал : Рукав 1,5 - 2 - 3 м https://рускачество.com/prodazha-tentov-tarpaulin/
Цена, руб https://рускачество.com/states/
/ кг:
Технические характеристики https://рускачество.com/
Цена, руб https://рускачество.com/tenty-tarpaulin-vidy-i-preimushhestva/
/ упаковка:
наших специалистов помогут сделать оптимальный выбор оборудования, будь то небольшая упаковочная машина или же многофункциональное пищевое оборудование,
УДК 678 https://пищевоеоборудование.рф/katalog/kamera-df/kamera-defrostacii-kd-4000
058:539 https://пищевоеоборудование.рф/katalog/mashina-mojki/kopiya-mashina-mojki-tary-msh-204
4 ВЛИЯНИЕ ПОДВУЛКАНИЗАЦИИ НА ОТНОСИТЕЛЬНОЕ ИЗМЕНЕНИЕ РАЗМЕРОВ ДЛИННОМЕРНЫХ РЕЗИНОТЕХНИЧЕСКИХ ЗАГОТОВОК М https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/farshemeshalka-smesitel-tip-farsh-2-150-aisi-304
В https://пищевоеоборудование.рф/katalog/mashina-mojki/
Соколов, А https://пищевоеоборудование.рф/katalog/defroster-vodyanoj-dvg-1000/
С https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-s-odnoj-korzinoj-ck-30
Клинков, П https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejera-razdelochnye-inspekcionnye
С https://пищевоеоборудование.рф/katalog/trapy-zhirouloviteli-napolnye-aisi-304/reshetki-yacheistye-aisi-304
Беляев, В https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-konvejer-s-priemnym-bunkerom-elevator-2000
Г https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
Однолько ГОУ ВПО «Тамбовский государственный
Предназначен для первичной обработки молока и сметаны, упаковки молока в полиэтиленовые пакеты, упаковки сметаны в стаканчики из полистирола Цена товара с учетом НДС: 1601146 руб https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/promyshlennaya-sushilka-dlya-obuvi-baktericidnaya-prom-sush-30
Упаковка делится на технологическую и упаковочную https://пищевоеоборудование.рф/katalog/kamera-df/kamera-defrostacii-kd-cold-8000
Речь идет как об упаковке продуктов в конечную тару, так и технологической упаковке, позволяющей транспортировать товар и доставлять его в неповрежденном виде https://пищевоеоборудование.рф/katalog/mashina-mojki/
Существует целый ряд готовых решений, которые предлагаются по востребованным ценам https://пищевоеоборудование.рф/katalog/sortirovka-valkovaya-sort-7/
Рынок упаковки постоянно расширяется https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-bochek-ob-250
Г https://пищевоеоборудование.рф/katalog/trapy-zhirouloviteli-napolnye-aisi-304/
В https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/
Серга, д-р техн https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-ryby-orehov-mm-2000
наук, проф https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovochnyj-kf-3500
, А https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/big-boksy
Ю https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/dezbarery-dlya-avtotransporta-doz-m-5000
Марченко, канд https://пищевоеоборудование.рф/katalog/kamera-df/
техн https://пищевоеоборудование.рф/katalog/slajser-universalnyj-dlya-narezki-myasa-ryby-sl-2000
наук, доцент Кубанский государственный аграрный университет им https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovki-produkcii-v-banku-kfb-3
И https://пищевоеоборудование.рф/katalog/mashina-mojki/kopiya-mashina-mojki-tary-msh-204
Т https://пищевоеоборудование.рф/o-kompanii
Трубилина, Россия, 350044, г https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovki-produkcii-v-banku-kfb-3
Краснодар, ул https://пищевоеоборудование.рф/katalog/glazirovshhiki-pogruzhnoj/
Калинина 13 ПРОГРЕССИВНЫЕ
ISSN 1993-8322 https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-reaktivnaya-ustanovka-rc-1500
ВІСНИК Донбаської державної машинобудівної академії https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-podemnyj-skrebkovyj-kps-3400
4 (25), 2011 https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/farshemeshalka-smesitel-tip-farsh-150-aisi-304
251 УДК 621 https://пищевоеоборудование.рф/katalog/glazirovshhiki-pogruzhnoj/glazirovshhik-pogruzhnoj-gl-n-600
883 Красовский С https://пищевоеоборудование.рф/
С https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-mnogoyarusnyj-dlya-shokovoj-zamorozki
КЛАССИФИКАЦИЯ КОНСТРУКЦИЙ УДАРНО-ИМПУЛЬСНЫХ МЕХАНИЗМОВ Вопросы анализа конструкций ударно-импульсных
Интернет-магазин сантехники СВДД https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/press-instrument/nasadka-dlya-press-instrumenta-elektricheskogo-standart-v-18mm-zissler-art-zti-591v-18/
МедМаг24 https://акваторг24.рф/product/tolschina-v-mm/6/
На всю продукцию в Дюйме предоставляется гарантия, по которой покупатель может заменить бракованную сантехнику или отремонтировать ее в сервисных центрах компаний-производителей https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektornye-gruppy-dlya-radiatorov/kollektor-mvi-bez-rashodomerov-c-drenazhnym-kranom-i-vozduhootvodchikom-na-2-vyh-art-ms-602-06/
На страницах товаров имеются подробные описания моделей и детальные фото товаров https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-red/troynik-polipropilenovyy-ppr-o160-slt-blockfire-segmentnyy-sdr-7-4/
Десятки тысяч покупателей уже убедились в безупречном качестве услуг и самой сантехники напрямую от производителей https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-vody/krany-sharovye-mvi/kran-sharovoy-sadovyy-polnoprohodnoy-mvi-1-2-so-shtutserom-ruchka-rychag-krasnaya-art-bv-633-04/
Распродажа на выбор с максимально подходящими вашим требованиям уже ждут вас!
Мы стараемся продавать исключительно 100% качественный товар , именно за это наши клиенты и ценят нас https://акваторг24.рф/gidravlicheskie-kollektory-modulnogo-tipa-gorizontalnye/gidravlicheskie-kollektory-modulnye-do-100-kvt/gidravlicheskiy-kollektor-modulnogo-tipa-na-pyat-konturov-gkm-5n-100-chernyy/
Мы всегда подходим индивидуально к каждому нашему клиенту и стараемся максимально полно и качественно удовлетворить каждое его пожелание!
Случайно нашла компанию https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/materialy-rashodnye/poliamidnaya-nit-tim-20m-art-mb02-c20-art-mb02-c20/
Нужен был угловой стол с ящиками и местом для принтера и всё под мои размеры и цвет материалов, чтобы смотрелся комплектом под имеющиеся мебель под заказ https://акваторг24.рф/truby-i-fitingi/hromirovannyy-sgon-latunnyy-1-2-x1-2-150mm-art-a-sm022-150/
Заказывать на сайте достаточно удобно, есть конструктор, в котором…
СНТ Серебряный Ключ https://красивые-дома-приморья.рф/vypolnennye-proekty/album/proekt-kdp-b-97
от 3300000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220520_202048_514
Для этого мы предоставим Вам детальную смету на оставшиеся работы по дому (по кровле, окнам, окраске фасада, отделочным работам) с объемами и стоимостью работ и материалов, а также предоставим Вам свои дилерские скидки!
от 13 500 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0071-1
за квадратный метр https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230327_150313_855
Этажность: 2 этажа Срок строительства: от 4 мес https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220530_104539_476
• Подберем выгодную кредитную программу https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220621-wa0003
Вероятность одобрения - 99%!
• Фундамент https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0159
Выбирается буронабивной с показателями как у теплой коробки https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0194
• Теплая коробка https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/576317507
Стены и потолок с соответствующей отделкой, указанной ранее https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220420_094206_921
• Двускатная утепленная кровля https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220603-wa0007
В качестве утеплителя выбирается минеральная вата https://красивые-дома-приморья.рф/banya-30-60
Покрывается металлочерепицей https://красивые-дома-приморья.рф/kdp-112
• Водосточная система, подшивка кровли софитами, вентиляция https://красивые-дома-приморья.рф/kdp-112
Все это требует тщательной проработки проекта, чтобы у владельца дома в будущем не возникало проблем https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220518_120137_340
• Окна ПВХ https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220520_192009_057
Это двухкамерный стеклопакет, обрамленный пятикамерным профилем https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0071
Есть металлические отливы https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230723-wa0034
• Дверь входная https://красивые-дома-приморья.рф/vypolnennye-proekty/album/proekt-kdp-b-97
Имеет терморазрыв, утепленная https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20221125_164946_154
• Стяжка пола https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0140
Производится на первом этаже https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/576317707
• Фасад https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220530_104539_476
По проекту можно запланировать декоративные элементы, а стандарт предполагает окраску по бетону https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0149
• Перегородки с/у https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0201
Делаются на первом этаже https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/wp_20170330_002
от 12 656 800 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230528_183202_837
возводим загородные дома, дачи и бани https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0194
от 9 316 800 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/576317507
Материалы для строительства домов во Владивостоке под заказ https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/imag0191
Деревянные изделия 100% экологичны, не содержат клея, формальдегидных смол и синтетических дополнений https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/lenovo-2173
Сэндвич-панели имеют сертификаты качества, не токсичны и могут применяться для пищевых и медучреждений https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20211129_141803_480
Для утепления используем эковату, безопасную в производстве, монтаже и эксплуатации https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0147
Дома из пеноблоков https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0209
Есть вопросы? Закажите консультацию https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20230528_183202_837
от 212420 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220216-wa0016
Стоимость строительства от 4 513 000 руб https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220601_143711_216
Площадь 97 https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0157
3 м?
Богатый опыт https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/dom-na-2-semi
Вы получаете максимальное качество и низкую цену благодаря нашим оптовым закупкам у поставщиков https://красивые-дома-приморья.рф/banya-30-60
Спальня для минималиста https://купеплюс.рф/kupe/s-zerkalom
Товары - готовые решения https://купеплюс.рф/peregorodki-mezhkomnatnye
-35% на профили GOLA https://купеплюс.рф/ekrani
Из каких материалов и каких цветов можно сделать мебель https://купеплюс.рф/stoleshniza
Заказать похожий https://купеплюс.рф/kupe/s-zerkalom
После доставки товара по указанному адресу вы можете заказать услугу сборки у наших специалистов https://купеплюс.рф/detskaya
Наши мастера произведут быструю и качественную сборку мебели на высоком профессиональном уровне https://купеплюс.рф/ekrani
Перила на просторную террасу второго этажа в Пушкарке https://московская-ковка.рф/tovary/kovanoe-ograzhdenie-dlya-okon-artikul-kb-060/
Комфорт С приятно работать: мы не пропадаем и всегда поддерживаем связь с нашими клиентами, информируя их о состоянии проекта https://московская-ковка.рф/tovary/kovanye-perila-dlya-lestnicy-na-vtorom-etazhe-artikul-kp-031/
Мы стараемся работать на совесть и каждый проект делаем “как для себя”, прислушиваемся к пожеланиям клиентов https://московская-ковка.рф/tovary/otkatnye-vorota-s-pikami-v-dva-ryada-i-kolcami-artikul-kv-08/
Наши выставочные залы, где в живую можно увидеть качество наших работ, находится в удобных местах города https://московская-ковка.рф/tovary/kovanye-vorota-zakrytogo-tipa-artikul-kv-050/
А если заказчику сложно доехать до нас, мы сами приезжаем к заказчику и привозим образцы работ https://московская-ковка.рф/tovary/krylechnoe-kovanoe-ograzhdenie-artikul-kb-034/
Наши преимущества https://московская-ковка.рф/tovary/kovanye-lestnichnye-perila-artikul-kp-227/
51 изделие https://московская-ковка.рф/tovary/nedorogie-kovanye-kozyrki-s-perilami-130/
Журнальные столики https://московская-ковка.рф/tovary/kovanye-perila-blackforge-artikul-kp-2023-28/
У нас собственная производственная база, мощности и масштаб которой позволяют за месяц выпускать около 200 тонн металлоконструкций https://московская-ковка.рф/tovary/gluxie-stalnye-vorota-s-elementami-kovki-artikul-kv-065/
Свяжемся с Вами прямо сейчас и ответим на все вопросы https://срочныйвыкуп.com/personaldatapolicy
Начните просто с консультации, звоните +7 (495) 777-33-77 https://срочныйвыкуп.com/personaldatapolicy
Отзывы наших клиентов https://срочныйвыкуп.com/
Вы получите деньги быстро, но с небольшим дисконтом https://срочныйвыкуп.com/personaldatapolicy
Мы не будем предлагать, как многие агентства, обычную сделку по продаже вашего имущества в течение 2-3 месяцев https://срочныйвыкуп.com/Personaldatapolicy
Рекомендуем вам внимательно изучить все предложения https://срочныйвыкуп.com/
Выбор будет очевидным https://срочныйвыкуп.com/
Свяжемся с Вами прямо сейчас и ответим на все вопросы https://срочныйвыкуп.com/Personaldatapolicy
Общая площадь: 75,3м2 Оценочная стоимость: 10 600 000 Р Срочный выкуп: 9 700 000 Р https://срочныйвыкуп.com/personaldatapolicy
ВЕТЕРИНАРИЯ И ЗООТЕХНИЯ Вестник КрасГАУ https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-ikornaya-ck-20
2015 https://пищевоеоборудование.рф/proektirovanie
8 УДК 631 https://пищевоеоборудование.рф/katalog/kamera-df/kopiya-kamera-defrostacii-kd-5000
363 https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-bochek-ob-250
258/638 https://пищевоеоборудование.рф/katalog/kamera-df/kamera-defrostacii-kd-4000
178 2 Д https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/farshemeshalka-smesitel-tip-farsh-300
Н https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-razdelochnyj-odno-urovnevyj-k1-4000
Бышов, Д https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-odnourovnevyj-pvh-3000
Е https://пищевоеоборудование.рф/katalog/mashina-mojki/universalnye-moechnye-mashiny
Каширин, Н https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
В https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-cepnoj-z-3500
Ермаченков, В https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-bochek-ob-250
В https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-barabannogo-tipa-mmb-20001
Павлов ИССЛЕДОВАНИЕ РАБОЧЕГО ПРОЦЕССА ИЗМЕЛЬЧИТЕЛЯ ПЕРГОВЫХ СОТОВ Описана методика
Среди изготавливаемого оборудования: оборудование для мойки, сушки, термической обработки, изготовления пищевых гранул, оборудование для получения желатиновых капсул, а так же оборудование для фасовки пищевых продуктов https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-filtracionnaya-cf-1000
Цветные металлы (латунь, титан, алюминий, бронза, медь) составляют основу отдельных деталей, емкостей, трубопроводов, некоторых видов упаковки (например, консервных банок) https://пищевоеоборудование.рф/katalog/kamera-df/
Обновлено 14 фев 2022Пентамой В7 - Средство для внутренней мойки пищевого оборудования и удаления органических загрязнений https://пищевоеоборудование.рф/katalog/mashina-mojki/
Щелочная мойка емкостей, резервуаров, трубопроводов, в т https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-zhest-banki-mmzhb-3000
ч https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-bochek-ob-250
из меди, вакуум- https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/farshemeshalka-smesitel-tip-farsh-150-aisi-304
https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-barabannogo-tipa-mmb-20001
https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-s-odnoj-korzinoj-ck-30
Обновлено 14 фев 2022 https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-mnogoyarusnyj-dlya-shokovoj-zamorozki
https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-sushki-banki-mmsb-2000
https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-cepnoj-dlya-banok-kcb-z
БП - Универсальное беспенное средство мойки пищевого оборудования (CIP) https://пищевоеоборудование.рф/katalog/kamera-df/kamera-defrostacii-kd-2000
Кислотная мойка технологического оборудования, емкостей, резервуаров, трубопроводов автоматических линий https://пищевоеоборудование.рф/katalog/kamera-df/kamera-defrostacii-kd-2000
https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/
https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-kontejnerov-st3-1500
Обновлено 10 фев 2017пищевое оборудование в наличии и под заказ https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-s-odnoj-korzinoj-ck-30
упаковочное оборудование, емкости, пастеризаторы, гомогенизаторы, фильтры, вакуум выпарные установки, насосы, укупорочное оборудование, https://пищевоеоборудование.рф/katalog/trapy-zhirouloviteli-napolnye-aisi-304/trap-shhelevoj-aisi-304
https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-filtracionnaya-cf-1000
В предусмотрено несколько способов оплаты – наличными курьеру, банковской картой и переводом, электронными платежными системами, по счету и квитанции https://акваторг24.рф/armatura-predohranitelnaya/klapany-obratnye/obratnyy-klapan-tim-s-latunnym-shtokom-2-g-g-standart-art-jh-1015std/
Сантехнику можно купить, оплатив всю стоимость или взяв в кредит https://акваторг24.рф/slt-aqua1/otvod-pp-r-slt-aqua-90-gradusov-50-mm-sltfy150/
В магазине действует самовывоз, доставка собственной курьерской службой в пределах Москвы и 100 км от МКАД, транспортной компанией по всей России https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektory-raspredelitelnye/page/2/
Клиент также может заказать установку и подключение привезенного оборудования https://акваторг24.рф/truby/iz-nerzhaveyuschey-stali-gofrirovannye/truba-gofrirovannaya-iz-nerzhaveyuschey-stali-ss304-32a-otozhzhennaya-20m-art-zti-600-304-3220/
Мы рады ответить на все ваши вопросы https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-vody/krany-sharovye-mvi/kran-sharovoy-polnoprohodnoy-mvi-3-4-s-nar-nar-rezboy-ruchka-rychag-krasnaya-art-bv-516-05/
Сантехника в москве https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/kollektor-iz-nerzhaveyuschey-stali-dlya-teplogo-pola-10-kontura-tim-art-kcs5010/
…но оказывается они есть и в июле))) Тумбу под раковину удачно урвал конечно в салоне на ул https://акваторг24.рф/allcat/servoprivod-tim-dlya-krana-raspredelitelnogo-230v-120s-3-h-tochechnyy-art-m050101dab/
Юных Ленинцев д https://акваторг24.рф/truby-i-fitingi/troynik-ppr-s-vnutrenney-rezboy-vr-25x1-2-slt-blockfire/
41 https://акваторг24.рф/product/vid-tovara/servoprivody/
Взял еще годный немецкий ершик, очень рад)…
Читайте и пишите отзывы о нашем магазине https://акваторг24.рф/lotki-sifony-trapy-shlangi-podvodka-dlya-vody-tim/gibkaya-podvodka-dlya-vody/gibkaya-podvodka-dlya-vody-v-opletke-1-2-g-g-60sm-tim-art-c26-6/
Все отзывы оставлены реальными покупателями!
Рейтинг интернет-магазинов сантехники в Москве https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-vody/krany-sharovye-mvi/kran-sharovoy-polnoprohodnoy-mvi-1-s-nar-vn-rezboy-ruchka-rychag-krasnaya-art-bv-512-06/
Вы всегда можете посетить нас в Москве по указанному адресу, однако обращаем внимание на то, что там нет розничного магазина – для этого следует оформить предзаказ, после чего появится возможность забрать необходимую продукцию https://акваторг24.рф/truby-i-fitingi/nasadka-dlya-rasshiritelya-ekspandera-tim-f16x2-6mm-art-n-ro1626/
Разумеется, клиенты могут рассчитывать на консультации наших специалистов, которые предоставят информацию по любой позиции каталога https://акваторг24.рф/product/naznachenie/nasosnoe-oborudovanie/
Если не удается посетить нас, доступна доставка не только по столице, но и по всей России – непременно воспользуйтесь этим!
Мосплитка https://акваторг24.рф/armatura-dlya-radiatorov/krany-dlya-radiatorov/klapan-nastroechnyy-pryamoy-s-samouplotnyayuschimsya-koltsom-mvi-1-2-s-vyhodom-pod-evrokonus-art-tr-114-04/
Помимо самой сантехники, в каталоге магазина имеются инженерное оборудование для ее установки и подключения – трубопроводная арматура, фитинги, сифоны, инсталляционные рамы и т https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/reguliruyuschiy-santehnicheskiy-kollektor-tim-3-4-1-2-pod-konus-45-6vyh-art-mr135n-3-4-6/
д https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektora-teplovogo-uzla-akvatorg/
Найти нужный товар можно по категориям, указанным в боковом меню, фильтра с характеристиками на сайте нет https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/kran-sharovoy-polnoprohodnoy-aquahit-2-s-nar-vn-rezboy-ruchka-rychag-krasnyy-art-bv-312-09/
В магазине регулярно проводятся акции, о которых можно узнать в меню или в личном кабинете https://акваторг24.рф/truby-i-fitingi/mufta-ppr-o40-slt-blockfire/
— крупный интернет магазин сантехники в Москве, торгующий продукцией российских и иностранных (европейских, азиатских, европейских, американских) брендов https://акваторг24.рф/gidravlicheskie-razdeliteli-modulnogo-tipa-vertikalnye/gidravlicheskiy-razdelitel-modulnogo-tipa-na-chetyre-kontura-grm-4v-chernyy/
В его коллекции представлены товары марок Duravit, Grohe, Ravak, Ideal Standart, Roca, Jacob Delafon и т https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-red/mufta-ppr-perehodnaya-vnutrennyaya-vnutrennyaya-o110x90-slt-blockfire/
д https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/kran-sharovoy-polnoprohodnoy-mvi-1-2-s-kosym-setchatym-filtrom-s-vn-vn-rezboy-ruchka-rychag-krasnaya-art-bv-631-04/
, всего свыше 30 тысяч торговых позиций, притом ассортимент постоянно расширяется https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/dlya-montazha-polipropilenovyh-trub/payalnik-dlya-ppr-trub-i-fitingov-tim-3sht-nasadki-20-32-800-vt-art-wm-12/
Сегодня в этом магазине можно купить сантехнику следующих категорий:
Для удобства клиентов на сайте разместили пошаговую инструкцию https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/materialy-rashodnye/page/2/
Где в картинках показаны все этапы выбора и заказа товара https://акваторг24.рф/product/vid-tovara/gidravlicheskie-razdeliteli-do-250-kvt/
Интернет-магазин "Империя Упаковки" – поставщик расходных и упаковочных материалов и оборудования для любого производства https://мир-пак.рф/products/streich-smesovyi-sort-biznes-2-0kg-netto-23-mkm-seryi-500mm Также мы представляем нашим клиентам широкий выбор одноразовой посуды, рабочей одежды, товаров для упаковки и хранения пищевых продуктов https://мир-пак.рф/categories/koroba-na-zakaz?page=4 По каждой позиции каталога вы можете заказать образец, чтобы проверить качество товара перед оптовой покупкой https://мир-пак.рф/products/kurer-paket-prozrachnyi-360kh500-40mm-50mkm-b-k Все подробности уточняйте у менеджеров компании https://мир-пак.рф/categories/koroba-na-zakaz?page=6 Наш магазин предлагает широкий ассортимент пакетов от простых полиэтиленовых до крафт https://мир-пак.рф/products/korob-samosbornyi-290kh290kh250mm Каждый пакет имеет артикул, цену, а также информацию о наличии https://мир-пак.рф/products/streich-dzhambo-15-5kg-belyi-smesovyi-sort Важно отметить, что пленка для упаковки товаров также доступна в различных видах, включая прозрачную и цветную https://мир-пак.рф/products/pischevaya-stretch-plenka-pvkh-400-mm-1000-m-12-5-mkm На нашем сайте вы найдете подробные описания каждого товара, а также фото и оценки покупателей https://мир-пак.рф/products/paket-bopp-pp-25mkm-15kh20sm Коробки картонные и пластиковые - еще одна важная категория нашего ассортимента https://мир-пак.рф/products/koroba-na-zakaz-610kh610kh510 Вы можете купить коробки разных размеров, от маленьких подарочных до больших почтовых с надежным дном и крышкой https://мир-пак.рф/products/gofrokorob-380kh180kh180mm-t22 Мы также предлагаем доставку товаров по Санкт-Петербургу и другим регионам России https://мир-пак.рф/categories/bopp-pakety?page=4 Быстрая и надежная доставка - наш приоритет https://мир-пак.рф/products/paket-slaider-20kh25-sm-matovyi-80mkm Воспользуйтесь удобной функцией заказа в интернет каталоге сайта, проведите сравнение товаров, добавьте выбранные позиции в корзину и оформите заказ https://мир-пак.рф/products/vozdushno-puzyrkovaya-plenka-0-6kh100m Проверьте наличие товаров и выберите лучшие предложения https://мир-пак.рф/categories/koroba-na-zakaz?page=6 Для оптовых покупателей у нас есть специальные акции и скидки https://мир-пак.рф/products/koroba-na-zakaz-115kh105kh75 Оптовая покупка - это отличный способ сэкономить, получить качественные товары по выгодной цене https://мир-пак.рф/products/skotch-belyi-48mm-kh-50m Оплата производится в рублях https://мир-пак.рф/products/koroba-na-zakaz-320kh170kh60mm Наш ассортимент постоянно пополняется новинками, поэтому не забывайте следить за новостями на сайте https://мир-пак.рф/products/scotch-11
Это экономит ваш бюджет и время, избавляет от порчи продукции, снижает накладные расходы и повышает репутацию бренда https://мир-пак.рф/products/paket-bopp-pp-25mkm-130kh150-30mm
Возможность оплатить упаковочные материалы с использованием определенного способа следует уточнять дополнительно https://мир-пак.рф/categories/kurerskie-pakety-eko-chernye
Каждая позиция сопровождается подробной информацией, поэтому купить упаковочный материал у нас не составит труда https://мир-пак.рф/products/korob-4-kh-klapannyi-400kh220kh210-t22 Вся продукция отличается непревзойденной прочностью, надежностью, безопасностью и долгим сроком службы, что существенно облегчает задачу транспортировки и хранения товара https://мир-пак.рф/products/paket-bopp-pp-30mkm-100kh150-30mm
Спецпредложение https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20230724-wa0211
90 дней от заключения договора до теплого контура с кровлей https://красивые-дома-приморья.рф/proekt-kdp-2-82-1
По Вашему желанию построим дом , выполним все работы от помощи в приобретении участка до расстановки мебели https://красивые-дома-приморья.рф/kdp-1-120
Вы получите полностью готовый, чистый дом после окончания работ, останется только перевезти вещи - и даже с этим мы поможем! А Вы освободите свое время для более важных дел https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220904-wa0005
Есть вопросы? Закажите консультацию https://красивые-дома-приморья.рф/kdp-112
Дополнительные работы при возведении дома в Приморском крае https://красивые-дома-приморья.рф/kdp-140
Хит продаж https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20200312_112056
На главной странице магазина СантехМолл можно посмотреть популярные товары из различных категорий, воспользоваться подробным выпадающим меню или формой поиска товара https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektornye-gruppy-dlya-radiatorov/kollektor-mvi-bez-rashodomerov-c-drenazhnym-kranom-i-vozduhootvodchikom-na-5-vyh-art-ms-605-06/
Кроме того, мы предлагаем услуги профессиональных консультантов, которые помогут выбрать подходящий товар и ответят на все вопросы по его эксплуатации https://акваторг24.рф/product/vid-tovara/troynik-kombinirovannyy/
Чтобы пользователь не запутался в большом ассортименте, на сайте предусмотрен фильтр товаров по подробным характеристикам, а также строка поиска, с помощью которой можно найти нужное оборудование по артикулу или названию https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektor-iz-nerzhaveyuschey-stali-100mm/page/2/
Для каждой продукции имеется описание с техническими параметрами, функция нахождения сопутствующих комплектующих https://акваторг24.рф/dostavka/
Santehkeram © 2023 Все права защищены https://акваторг24.рф/product/vid-tovara/reduktory-davleniya/
Примеряем новую плитку в 3D шоуруме https://акваторг24.рф/truby-i-fitingi/nozhnitsy-dlya-polipropilenovyh-trub-tim-f-42-mm-oranzhevye-art-tim154/
К сожалению выбор сантехники в примерочной ограничен очень сильно https://акваторг24.рф/fitingi-dlya-trub/fitingi-dlya-gofrirovannyh-trub-iz-nerzhaveyuschey-stali-zeissler/mufta-reduktsionnaya-nikelirovannaya-25-20-art-zti-613-002520n/
Бесплатные дизайн-решения Возможность покупки в рассрочку и кредит Возможность оплаты с помощью сервиса долями Сервис установки сантехники Быстрая доставка в регионах присутствия Бонусные программы партнеров (Home Credit Bank, , VK Pay) Профессиональные консультации в удобном формате Только проверенные и качественные бренды https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/manometr-aksialnyy-6-bar-tim-art-y50t-6bar/
Информация, представленная на сайте, носит справочный характер и не является публичной офертой https://акваторг24.рф/fitingi-dlya-trub/fitingi-dlya-gofrirovannyh-trub-iz-nerzhaveyuschey-stali-zeissler/mufta-truba-vn-rezba-nikelirovannaya-25-3-4-art-zti-612-002505n/
Политика обработки перс https://акваторг24.рф/fitingi-dlya-trub/fitingi-rezbovye-dlya-stalnyh-trub/troynik-perehodnoy-rezbovoy-vvv-1-1-4-h1-2-h1-1-4-mvi-art-bf-512-070407/
данных ООО , ОГРН 1157746385720, 109429 Москва, МКАД 14-й км, д https://акваторг24.рф/slt-aqua1/kombinirovannyy-troynik-slt-aqua-pp-r-nr-32h1-2-mm-sltft3321/
10, этаж 4, комн https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-santehnicheskih-priborov/kran-uglovoy-dlya-podklyucheniya-santehnicheskih-priborov-mvi-hromirovannyy-1-2-nar-nar-art-bv-464-04/
401 https://акваторг24.рф/truby-i-fitingi/latunnaya-zaglushka-tim-1-1-2-s-naruzhnoy-rezboy-art-dt006/
Интернет-магазин предоставляет клиентам максимально удобный и полный сервис https://акваторг24.рф/filtry/filtry-muftovye-gryazeviki/filtr-kosoy-tim-c-mini-kranom-1-2-ff-vn-vn-art-bl-d7603/
Это самый большой магазин сантехники в Москве, представленный в этом рейтинге https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/shkaf-kollektornyy-wester-1000h120-180h648-711-shrv-5/
Продукция в каталоге разбита на категории для комфортного поиска, есть возможность найти товары конкретного бренда https://акваторг24.рф/otoplenie/napolnyy-kronshteyn-tim-dlya-sektsionnyh-radiatorov-art-k31-50/
Наличие фильтров позволяет точно настроить поиск характеристики нужного оборудования https://акваторг24.рф/lotki-sifony-trapy-shlangi-podvodka-dlya-vody-tim/shlang-dlya-dusha-i-izliv/izliv-dlya-smesitelya-gibkiy-50sm-tim-art-c-l50-1/
Пользователь может купить оборудование с единовременной оплатой, в рассрочку или в кредит https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektor-iz-nerzhaveyuschey-stali-100mm/kollektor-iz-nerzhaveyuschey-stali-m-ts-rasstoyanie-100mm-mvi-1-1-4-x1-2-3-vyhoda-art-ml-403-07/
Кроме того, интернет-магазин предлагает:
У Стройландии есть свое мобильное приложение, через которое удобно делать заказы из любой точки России https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-truby-green/polipropilenovaya-armirovannaya-truba-dlya-pozharotusheniya-zelenaya-shtabi-stabi-pp-r-gf-sdr6-o160x26-6-v-otrezkah-po-4-metra-slt-aqua/
Полезные подборки статей помогут выбрать дизайн и подскажут какое сантехническое оборудование потребуется в том или ином случае https://акваторг24.рф/vodosnabzhenie-vodonagrevateli-filtry/fekalnyy-drenazhnyy-nasos-pogruzhnoy-tim-16m3-am-wqv55f/
На сайте магазина ОБИ будет полезно ознакомиться с отзывами о товарах https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/cantehnicheskiy-kollektor-s-sharovymi-kranami-tim-3-4-f16-4vyh-nikelirov-pod-evrokonus-art-mv-1-ne-4/
Отзывов очень много, так как их оставляют не только покупатели онлайн магазино, но и покупатели оффлайн гипермаркетов https://акваторг24.рф/gidravlicheskie-kollektory-modulnogo-tipa-gorizontalnye/gidravlicheskie-kollektory-modulnye-do-60-kvt/gidravlicheskiy-kollektor-modulnogo-tipa-na-pyat-konturov-gkm-5n-60-chernyy/
КЕРАМ МАРКЕТ https://акваторг24.рф/truby-i-fitingi/otvod-ppr-o32x90-slt-blockfire/
Также предусмотрена возможность самовывоза покупки со строительного центра https://акваторг24.рф/filtry/filtry-promyvnye/filtr-promyvnoy-tim-vn-s-reduktsionnymi-soedineniyami-so-slivnym-kranom-i-manometrom-1-2-art-zrf-301-000104n/
Оплатить заказ можно картой на сайте или в мобильном приложении, а также наличными на складе или в офисе https://акваторг24.рф/truby-i-fitingi/mufta-ppr-perehodnaya-vnutrennyaya-naruzhnaya-o50x32-slt-blockfire/
Постоянным клиентам предоставляется накопительная карта, на которые начисляются скидочные баллы https://акваторг24.рф/truby-i-fitingi/troynik-polipropilenovyy-ppr-o40x25x40-slt-blockfire/
Большой ассортимент каталога сантехники, доступный для заказа со склада https://акваторг24.рф/armatura-dlya-otopleniya/klapana-balansirovochnye/avtomaticheskiy-kombinirovannyy-klapan-mvi-du20-3-4-art-bl-612-05/
Мы стараемся оказывать сервис самого высочайшего качества https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-gaza/
Основной наш приоритет - это довольный клиент! Поэтому наши специалисты всегда готовы прийти на помощь, проконсультировать, подсказать и помочь заказать https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-green/otvod-ppr-o125x90-slt-blockfire-zelenyy/
Сантехника - онлайн магазин в Москве https://акваторг24.рф/armatura-izmeritelnaya-i-komplektuyuschie/page/2/
Сантехника онлайн это не только интернет магазин, это также крупная сеть оффлайн магазинов с выставочными залами с товарами для ванной комнаты по всей России и собственный логистический комплекс https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/dlya-montazha-polipropilenovyh-trub/nasadka-dlya-payalnika-tim-90mm-art-wm-s90/
Представителям крупных производственных предприятий и торговым компаниям при больших объемах закупок мы готовы предложить дополнительные скидки и бонусы https://мир-пак.рф/products/paket-vpp-3 Доставка осуществляется любым удобным для вас способом в любой регион https://мир-пак.рф/products/pak-9 На весь товар имеются сертификаты, подтверждающие его высокое качество https://мир-пак.рф/products/str-5
Часто задаваемые вопросы https://мир-пак.рф/categories/vetosh
Дополнительная информация https://мир-пак.рф/products/paket-slaider-40kh50-sm-eva-matovyi-80mkm
В рамках пищевого производства как бизнеса нужно рассматривать и производство пищевых ингредиентов, которые используются в изготовлении конечных продуктов https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-tary-msh-201
Основное преимущество этого направления производства в оптовой и практически гарантированной реализации https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-odnourovnevyj-pvh-3000
Также пищевые ингредиенты имеют больший срок хранения, что имеет вполне определенные преимущества при планировании бизнеса https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-tary-msh-201
Упаковка делится на технологическую и упаковочную https://пищевоеоборудование.рф/katalog/kamera-df/kopiya-kamera-defrostacii-kd-5000
Речь идет как об упаковке продуктов в конечную тару, так и технологической упаковке, позволяющей транспортировать товар и доставлять его в неповрежденном виде https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-cheburashka
Существует целый ряд готовых решений, которые предлагаются по востребованным ценам https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/magnitnyj-transporter-podemnik-mtp-4000
Рынок упаковки постоянно расширяется https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/
1 https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovochnyj-kf-3500
В помещениях должны быть соблюдены действующие гигиенические нормы, стены должны быть облицованы глазированным кафелем минимум на 2,5 метра от пола https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-mashina-mojki-sushki-banki-mmsb-2000
При укладке применяются нетоксичные смеси, что отражается в проекте https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/
Остальная поверхность покрывается специальной краской для пищевых производств без токсичных наполнителей https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-konvejer-s-priemnym-bunkerom-elevator-20001
К классическому примеру относится и бездымное копчение, которое было предложено в 1814 году В https://пищевоеоборудование.рф/soglashenie
Н https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/
Карамзиным, в результате срок копчения рыбы или мяса сокращается с 6-7 часов до 4-6 минут https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/
Суррогатное копчение достигается с помощью ионизации продукта в сильном электрическом поле https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-reaktivnaya-ustanovka-rc-1500
Очевидно, что пищевая ценность продукта минимальна, а его натуральное происхождение под вопросом https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/farshemeshalka-smesitel-tip-farsh-2-150-aisi-304
ТЕХНОЛОГИЧЕСКОЕ ОБОРУДОВАНИЕ ПИЩЕВЫХ ПРОИЗВОДСТВ УДК 631 https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/farshemeshalka-smesitel-tip-farsh-2-150-aisi-304
363 https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-cheburashek-och-250
58/638 https://пищевоеоборудование.рф/o-kompanii
178 ТЕОРИЯ ПРОЦЕССА ВЗАИМОДЕЙСТВИЯ НИЖНЕГО ШТИФТА, ГРАНУЛЫ ПЕРГИ И ДНИЩА ВЕРТИКАЛЬНОГО ИЗМЕЛЬЧИТЕЛЯ ПЕРГОВЫХ СОТОВ В https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovki-produkcii-v-banku-kfb-3
Ф https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-filtracionnaya-rcf-1500
Некрашевич,
Жесткие санитарно-эпидемиологические требования касаются организации работы в цеху и правил личной гигиены работников https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/skrebkovyj-konvejer-sk-304
Все сотрудники должны получить санитарно-технический минимум, на больших предприятиях должен быть организован санитарный пропускник https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/skrebkovyj-konvejer-sk-304
Более 131 моделей https://купеплюс.рф/
Заказать похожий https://купеплюс.рф/garderobe
Для полноценного отдыха в спальне нужно не так много https://купеплюс.рф/ekrani
Спальное место, одна-две тумбочки, плюс шкаф-купе или просто комод для вещей https://купеплюс.рф/komodi
Заказчик этого интерьера — менеджер в небольшой строительной фирме и сторонник минимализма — стремился именно к такому идеалу https://купеплюс.рф/kyhni
Специалисты Mr https://купеплюс.рф/vannaia
Doors постарались создать интерьер, в котором будет комфортно даже самому требовательному любит https://купеплюс.рф/vannaia
Более 97 моделей https://купеплюс.рф/moiki
ТВ-тумба (арт https://купеплюс.рф/vannaia
P1L0002) Габариты (ШхВхГ): 1770х640х420 мм https://купеплюс.рф/stoleshniza
Мебель на заказ в WOODLAND https://купеплюс.рф/kupe
Шкаф-стеллаж (арт https://купеплюс.рф/garderobe
B0B0001) Габариты (ШхВхГ): 1152х772х381 мм https://купеплюс.рф/stoli
Скидки постоянным клиентам https://купеплюс.рф/moiki
Практичная прихожая в квартире-студии https://купеплюс.рф/dveri
Контрастная кухня для загородного дома https://купеплюс.рф/vannaia
Светлая кухня с весенним настроением https://купеплюс.рф/peregorodki-mezhkomnatnye
Отзывы клиентов https://купеплюс.рф/prihozhie
Исчерпывающая контактная информация (номера телефонов, адреса главного офиса, пункта самовывоза, e-mail); Возможность регистрации, упрощающая процесс повторного приобретения упаковки и упаковочных материалов; Консультативная поддержка профессиональных менеджеров, способных предоставить сведения о любом виде реализуемой тары, оказать практическую помощь с выбором продукции и оформлением заказа https://мир-пак.рф/products/streich-belyi-2-kg-netto-1-sort
Сантехника - онлайн магазин в Москве https://акваторг24.рф/soputstvuyuschaya-produktsiya/kronshteyn-napolnyy-universalnyy/
Каширское шоссе д https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-truby-red/polipropilenovaya-armirovannaya-truba-dlya-pozharotusheniya-shtabi-stabi-pp-r-gf-sdr6-o40x6-7-v-otrezkah-po-4-metra-slt-aqua/
19, корпус 1, вход № 3, ТК , магазин 0-D1, 0 этаж https://акваторг24.рф/product/shirina-v-mm/82/
Компания предлагает своим клиентам выгодно купить инженерное оборудование высочайшего качества https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/kollektor-iz-nerzhaveyuschey-stali-dlya-otopleniya-v-sbore-mvi-na-12-vyh-art-ms-412-06/
Склад плитки адрес: г https://акваторг24.рф/truby-i-fitingi/hromirovannyy-troynik-latunnyy-tim-1-2-x1-2-x1-2-art-k-tfmf222/
Москва, улица Вторая Лыковская 63 https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-green/troynik-polipropilenovyy-ppr-o110x50x110-slt-blockfire-zelenyy/
На сайте сантехники-онлайн в удобном формате представлены адреса магазинов и пунктов выдачи заказов не только по Москве но и по другим городам https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/page/4/
Что дает возможность выбрать или получить товар рядом с домом https://акваторг24.рф/truby-i-fitingi/mufta-kombinirovannaya-tim-f16h2-0-1-2-vnutrennyaya-rezba-press-fiting-art-f-s1602f/
Официальный сайт: www https://акваторг24.рф/truby-i-fitingi/nozhnitsy-dlya-polipropilenovyh-trub-tim-f-42-mm-oranzhevye-art-tim154/
duim24 https://акваторг24.рф/instrument-i-aksessuary-dlya-montazha/press-instrument/
ru https://акваторг24.рф/fitingi-dlya-trub/fitingi-dlya-gofrirovannyh-trub-iz-nerzhaveyuschey-stali-zeissler/troynik-truba-vn-rezba-truba-nikelirovannyy-25-1-art-zti-632-250625n/
УДК 637 https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
1 https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovki-produkcii-v-banku-kfb-3
02:621 https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-konvejer-s-priemnym-bunkerom-elevator-20001
(103) Исследование вязкостных свойств сметаны с содержанием жира 15 процентов до и после перемешивания её в емкостях Николаев Л https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-kontejnerov-st3-1500
К https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-mnogoyarusnyj-dlya-shokovoj-zamorozki
Денисенко А https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-obvalki-myasa-kom-8
Ф https://пищевоеоборудование.рф/
Николаев Б https://пищевоеоборудование.рф/katalog/slajser-universalnyj-dlya-narezki-myasa-ryby-sl-2000
Л https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-kontejnerov-st3-1500
Санкт-Петербургский Государственный
Среди изготавливаемого оборудования: оборудование для мойки, сушки, термической обработки, изготовления пищевых гранул, оборудование для получения желатиновых капсул, а так же оборудование для фасовки пищевых продуктов https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-zhest-banki-mmzhb-3000
Печать на пленке мы производим в кратчайшие сроки https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/skrebkovyj-konvejer-sk-304
Мы предлагаем самую современную печать на пленке (флексопечать) https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/magnitnyj-transporter-podemnik-mtp-4000
Новейшее оборудование европейского производства и грамотные специалисты позволяют выполнять заказы наших клиентов на очень высоком уровне https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejera-razdelochnye-inspekcionnye
Агрегат стационарный, размещаемый в машинном зале на бетонном фундаменте https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-barabannogo-tipa-mmb-20001
Главной составной частью агрегата является блок турбокомпрессора https://пищевоеоборудование.рф/katalog/mashina-mojki/
Блок включает в себя компрессор и воздухоохладители, установленные
Широкий ассортимент предложений в различных ценовых диапазонах обеспечен всеми необходимыми сертификатами качества и безопасности и отвечает всем нормам, действующим в настоящий момент в сфере технологического и торгового оборудования для предприятий общественного питания и торговли https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-zhest-banki-mmzhb-3000
Упаковочная машина разрабатывается нашей компанией с учетом развития потребительского рынка и потребностей конкретных производителей https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovochnyj-kf-3500
В нашем ассортименте имеется фасовочное и упаковочное оборудование вертикального типа и упаковочная машина горизонтального типа https://пищевоеоборудование.рф/kontakty
Строим в любое время года!
Дома из строганного бруса https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/lenovo-185
разработку проектов; строительство домов под ключ из разных материалов; внутренняя и наружная шлифовка зданий; сооружение фундамента и кровель; постройка ограждений и другие услуги https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img_20220520_200525_143
Вы получаете максимальное качество и низкую цену благодаря нашим оптовым закупкам у поставщиков https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/imag0385
Модульные мини-дома: воплотить мечты о своем жилье стало еще проще!
Монтаж крыши https://красивые-дома-приморья.рф/vypolnennye-proekty/photo/img-20220216-wa0054
Для поставщиков и производителей:
Интернет-магазин Дюйм специализируется на продаже инженерной сантехники оптом и в розницу и является одним из лидеров на рынке сантехники в России https://акваторг24.рф/armatura-zapornaya/krany-sharovye-dlya-gaza/latunnyy-dielektrik-tim-dlya-gazovyh-priborov-3-4-h-3-4-rezba-naruzh-naruzh-art-bsm033/
Философия данной компании - обеспечить все потребности клиента во время монтажа системы отопления, канализации и водоснабжения https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/kran-trehprohodnoy-tim-hrom-shsh-1-2-h-3-4-art-bl5809/
В каталоге представлен широкий ассортимент продукции различной ценовой категории https://акваторг24.рф/fitingi-dlya-trub/fitingi-dlya-gofrirovannyh-trub-iz-nerzhaveyuschey-stali-zeissler/
Следует отметить, что на складах компании представлены 9000 различных наименований инженерной сантехники, а еще 7000 товаров можно получить под заказ https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektory-raspredelitelnye/gidravlicheskiy-razdelitel-tim-gidrostrelka-11-2-art-nhk0106/
Обширный выбор продукции возможен благодаря тому, что складские помещения занимают более 27 000 м2 https://акваторг24.рф/truby-i-fitingi/fiksator-povorota-dlya-truby-tim-90-f20-art-fz020-90/
Они расположены в Московской области https://акваторг24.рф/protivopozharnye-truby-i-fitingi/protivopozharnye-fitingi-green/otvod-ppr-o160x90-slt-blockfire-segmentnyy-sdr-7-4-zelenyy/
Это обеспечивает большую мобильность в оформлении и доставке заказа клиенту https://акваторг24.рф/product/vid-tovara/gruppy-bezopasnosti/
Купить сантехнику в Москве? С нами это — просто!
В магазине Петрович сантехника представлена достаточно широким ассортиментом, с удобной навигацией по разделам https://акваторг24.рф/armatura-dlya-otopleniya/gruppy-bystrogo-montazha/nasosnaya-gruppa-s-trehhodovym-smesitelnym-klapanom-tim-ng-mk-0101-podacha-sleva-bez-nasosa/
Мы предлагаем большой выбор смесителей, которые выполнены из материалов, не подверженных коррозии даже после длительного использования https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/filtr-samopromyvnoy-s-reduktorom-davleniya-s-manometrom-amerikankami-i-slivnym-kranom-tim-1-2-nar-nar-art-jh-1007y2/
Они просты в эксплуатации и не требуют особого ухода https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/termomanometr-aksialnyy-tim-6-bar-art-y-80t-6bar/
Разнообразные стили и цвета позволят подобрать смеситель под любой интерьер https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektornye-gruppy-dlya-radiatorov/kollektor-mvi-bez-rashodomerov-c-drenazhnym-kranom-i-vozduhootvodchikom-na-11-vyh-art-ms-611-06/
СантПрайс — онлайн-гипермаркет сантехники, осветительных приборов и мебели работающий с 2014 года https://акваторг24.рф/zapornaya-radiatornaya-kotelnaya-armatura/cantehnicheskiy-kollektor-s-sharovymi-kranami-tim-3-4-f16-4vyh-nikelirov-pod-konus-art-mv-3-4-n-4/
Внушительный каталог сантехники позволяет выбрать все необходимые товары для ванной в одном месте https://акваторг24.рф/fitingi-dlya-trub/fitingi-rezbovye-dlya-stalnyh-trub/troynik-perehodnoy-rezbovoy-vvv-1-1-4-h3-4-h1-1-4-mvi-art-bf-512-070507/
Ассортимент магазина насчитывает более 150 тысяч позиций, среди которых представлены не только сантехнические товары, но и:
Jacob Delafon (Франция); Gustavsberg (Швеция); FBS (Чехия); IDDIS (Россия); Kaldewei (Германия) и многих других https://акваторг24.рф/gidravlicheskie-kollektory-modulnogo-tipa-gorizontalnye/gidravlicheskie-kollektory-modulnye-do-100-kvt/gidravlicheskiy-kollektor-modulnogo-tipa-na-sem-konturov-gkm-7n-100-chernyy/
Покупайте популярные товары разных категорий по самым выгодным ценам!
Оставьте номер своего телефона или номер заказа — с вами свяжется ваш персональный менеджер https://акваторг24.рф/armatura-predohranitelnaya/vozduhootvodchiki/otsekayuschiy-klapan-mvi-1-2-art-se-111-04/
МедМаг24 https://акваторг24.рф/armatura-dlya-radiatorov/multifleksy-dlya-radiatorov-otopleniya/kran-dlya-nizhnego-podklyucheniya-pryamoy-s-sharovym-zatvorom-mvi-3-4-x3-4-evrokonus-tr-440-0505/
Сантехника-рум https://акваторг24.рф/kollektory-shkafy-komplektuyuschie/kollektora-teplovogo-uzla-akvatorg/gidravlicheskie-razdeliteli-sovmeschennye-s-kollektorom-gorizontalnye/page/2/
В нашем интернет-магазине вы найдете упаковочные материалы любой конструкции и размера для переезда по низким ценам https://мир-пак.рф/products/malyarnaya-lenta-dekorator-25mm-kh-10m Вся продукция выполнена из качественного сырья в соответствии со стандартами ГОСТа https://мир-пак.рф/products/plenka-pvd-1-sort-polurukav-1500mm-200mkm Наши менеджеры помогут подобрать тип и размер упаковки в соответствии с вашими нуждами, предоставят бесплатную консультацию и оформят заказ https://мир-пак.рф/products/vvp-2
Оплата и получение https://мир-пак.рф/products/kleikaya-lenta-signalnaya-48mm-kh-39m
Классификация упаковки:
Как осуществляется доставка?
Ознакомиться с описаниями, фотографиями, стоимостью товарных позиций; Выбрать оптимальный вариант оплаты и получения заказа; Оформить покупку всего за несколько минут; Избежать необоснованных расходов, издержек, утечки персональных данных https://мир-пак.рф/products/paket-vpp-40kh40-dvukhsloinyi
Двухкомнатная квартира Адрес: г https://срочныйвыкуп.com/personaldatapolicy
Москва, улица Кировоградская, дом 7 https://срочныйвыкуп.com/
Аванс/предоплата за вашу недвижимость в день обращения https://срочныйвыкуп.com/personaldatapolicy
Аванс в день обращения до 1 млн https://срочныйвыкуп.com/personaldatapolicy
руб https://срочныйвыкуп.com/Personaldatapolicy
Срочный выкуп квартир – основной вид нашей деятельности, которую мы осуществляем весьма успешно на протяжении многих лет https://срочныйвыкуп.com/personaldatapolicy
Обратившись к нашим специалистам, вы потратите свое время на более важные дела, чем на поиск покупателя для вашей недвижимости https://срочныйвыкуп.com/personaldatapolicy
Мы ответственно подходим к своей работе: гарантируем высокий уровень сервиса, быструю оплату, надежность сделки, реальную цену за недвижимость (приближенную к рыночной стоимости), а также вежливое и качественное обслуживание https://срочныйвыкуп.com/
Предварительное решение выносится при первом телефонном разговоре с клиентом https://срочныйвыкуп.com/
Окончательное предложение по выкупу вашей недвижимости осуществляет наш специалист-оценщик https://срочныйвыкуп.com/personaldatapolicy
Выезд нашего специалиста занимает не более одного часа https://срочныйвыкуп.com/
На следующий день наша компания готова выходить на сделку! Звоните по телефону: 8 (495) 001-46-05, ежедневно!
Общая площадь: 66м2 Оценочная стоимость: 8 800 000 Р Срочный выкуп: 7 150 000 Р https://срочныйвыкуп.com/
Срочный выкуп долей https://срочныйвыкуп.com/
Отличный магазин, огромный ассортимент товара, цены приемлемые, работают на протяжении долгого времени https://мир-пак.рф/products/kurer-paket-prozrachnyi-360kh500-40mm-50mkm-b-k
любого предприятия независимо от его размеров включает в себя несколько сотен или даже тысяч приборов, которые выполняют различные технологические процессы https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/blok-formy-dlya-zamorozki-800h250h60-mm/ottajshhik-blok-form-obf-1
Цветные металлы (латунь, титан, алюминий, бронза, медь) составляют основу отдельных деталей, емкостей, трубопроводов, некоторых видов упаковки (например, консервных банок) https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/stellazh-dlya-razmorozki-aisi-304
Казино еще с прошлого века пользовалось бешеным успехом среди ценителей качественных развлечений и комфортного отдыха https://пищевоеоборудование.рф/moskva/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-bochek-ob-250
Когда реальные казино были запрещены законом и пришлось закрыть https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/big-boksy
https://пищевоеоборудование.рф/katalog/bunkera-nakopitelnye-priemnye/
https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/stol-dlya-razdelki-aisi-304
Реакторы термические применяются для термической обработки продукции во всех отраслях пищевой промышленности https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/dezbarery-dlya-avtotransporta-doz-m-5000
Изготавливаются различного объема, комплектации по техническому заданию или чертежам заказчика заданной производительности https://пищевоеоборудование.рф/katalog/glazirovshhiki-pogruzhnoj/
Торговое холодильное оборудование отличается меньшей мощностью (хотя и здесь используются мощные ) и применяется для кратковременного хранения охлажденных или замороженных продуктов в магазинах и предприятиях общепита https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/rolgangi-rolikovye-aisi-304
Его отличительной особенностью является то, что это оборудование должно обеспечивать возможность демонстрации продуктов и удобство доступа к ним покупателей https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-cheburashka
ИСПЫТАНИЯ СЕЯЛКИ ДЛЯ ПОСЕВА СЕМЯН ГИДРАВЛИЧЕСКИМ СПОСОБОМ Виневский Е https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/
И https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/vibropitatel-s-bunkerom-v-200-l
*, д-р техн https://пищевоеоборудование.рф/soglashenie
наук, профессор Труфляк Е https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
В https://пищевоеоборудование.рф/soglashenie
**, д-р техн https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-cheburashek-och-250
наук Курченко Н https://пищевоеоборудование.рф/katalog/kamera-df/
Ю https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/rolgangi-rolikovye-aisi-304
** Скоробогаченко И https://пищевоеоборудование.рф/katalog/mashina-mojki/
С https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/protivni-dlya-kopcheniya-sushki-aisi-304
** * ФГБНУ «Всероссийский научно