※このブログではサーバー運用、技術の検証等の費用のため広告をいれています。
記事が見づらいなどの問題がありましたらContactからお知らせください。
記事が見づらいなどの問題がありましたらContactからお知らせください。
【React】フォームにformタグは使う?使わない?
投稿日:2021年6月4日
Reactで入力フォームを使う際にformタグを使用するか否かについて実例をふまえて詳しく解説しています。
はじめに
この記事について
Reactで入力フォームを作る場合に、<form>タグを使う・使わないでどのような違いが出るのかについて解説しています。
環境について
この記事のコードは以下の環境で確認されました。
- React version 17.0.2
結論
<form>タグ使う・使わないでは作成するフォームに以下のような違いがでます。
<form>タグを使う
- <input>タグのデフォルトのバリデーションがされる
- デフォルトでEnterキーによる送信処理が実装される
- デフォルトの送信は非同期処理でされない
ちなみに上記の動作はpreventDefault()というメソッドでオフにできるのですが、それを使うくらいなら<form>タグを使う必要はないですね。
<form>タグを使わない
- <input>タグのバリデーション処理が行われない
- Enterキーで送信処理がされない
- デフォルトでページ再読込の送信処理が実装されている
実際に確認
実際に実装してみて動作の違いを確認してみます。
まずは<form>タグを使わずに簡単なフォームを実装してみます。
formタグを使わない場合
App.js
import React, {useState} from "react";
function App() {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("")
/**
* メールアドレス値変更処理
* @param {*} e
*/
const changeEmail = (e) => {
setEmail(e.target.value);
}
/**
* パスワードの値変更処理
* @param {*} e
*/
const changePassword = (e) => {
setPassword(e.target.value);
}
/**
* 送信ボタンクリック
* @param {*} e
*/
const clickSubmit = (e) => {
console.log("送信されました");
// POST処理
}
return (
<div className="App">
<div>
<input type="email" id="email" onChange={changeEmail} value={email}></input>
<input type="password" id="password" onChange={changePassword} value={password}></input>
<button type="submit" onClick={clickSubmit}>送信</button>
</div>
</div>
);
}
export default App;このコンポーネントは以下のような特徴があります。
- Enterキーで送信処理(clickSubmit())は呼ばれない
- バリデーションはなく空のパスワードや@の無いメールアドレスが入力された状態で送信処理呼び出しが可能
次に同じフォームをformタグを使って実装をしてみましょう。
formタグを使う場合
次に<form>タグで試して見ましょう。
App.js
import React, {useState} from "react";
function App() {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("")
/**
* メールアドレス値変更処理
* @param {*} e
*/
const changeEmail = (e) => {
setEmail(e.target.value);
}
/**
* パスワードの値変更処理
* @param {*} e
*/
const changePassword = (e) => {
setPassword(e.target.value);
}
/**
* 送信ボタンクリック
* @param {*} e
*/
const clickSubmit = (e) => {
console.log("送信されました");
// POST処理
}
return (
<div className="App">
<form>
<input type="email" id="email" onChange={changeEmail} value={email}></input>
<input type="password" id="password" onChange={changePassword} value={password}></input>
<button type="submit" onClick={clickSubmit}>送信</button>
</form>
</div>
);
}
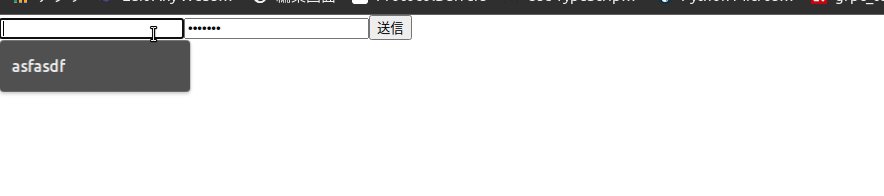
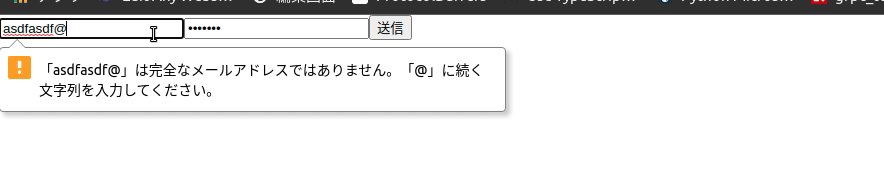
export default App;この実装では、以下の様にデフォルトでフォームのバリデーションやEnterキーを使用した送信機能が付きます。

▲動作確認
コンソールのログ出力を見るとわかるのですが、バリデーションが失敗しても送信処理(clickSubmit())が中断されるわけではない点には注意しましょう。
</>RED[]H2H3H4―↺↻ここに書いて
/**
* 送信ボタンクリック
* @param {*} e
*/
const clickSubmit = (e) => {
e.preventDefault();
console.log("送信されました");
// POST処理
}さいごに
formにバリデーションをつけたい場合にはformikなどを使って自分で実装すれば良いので、基本的に<form>タグは使わなくてOKです。
関連記事
-
2020年12月11日【TypeScript】Symbolについて詳しく解説シンボル値は、オブジェクトプロパティの識別子として使用できます。これがデータ型の主な利用…
-
2021年1月23日【React】CreateReactAppのCSSモジュール機能が便利すぎるCreateReactAppにはCSSのセレクタ名の解決を優秀に行うCSSモジュールとい…
-
2021年3月29日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part2
-
2021年3月6日CreateReactAppコンパイラのESLintチェックの除外設定CreateReactAppのコンパイラの内部ではESLintが動いています。しかし、g…
-
2021年8月1日【webpack5】静的ファイルの公開設定にAsset Modulesを使うこの記事では様々な環境でwebpack5で静的ファイルの公開設定をする方法について詳しく…
-
2021年5月22日【React + TypeScript】クラスインスタンスをstateで扱う方法と注意点Reactでstateとしてクラスのインスタンスを使用したい場合には少し注意が必要です。…
記事へのコメント