記事が見づらいなどの問題がありましたらContactからお知らせください。
pythonでファイルのメディアタイプを取得する方法解説
投稿日:2019年9月4日
メディアタイプはコンテンツがどのような種類のデータであるかを伝えるためのもので、Content-TypeやMIMEとも呼ばれます。 この記事ではpythonのビルトインのライブラリmimetypesで自動でローカルのファイルのMIMEタイプを自動で取得する方法を解説します。

はじめに
この記事について
この記事ではpythonでファイルのメディアタイプを自動で取得する方法について解説します。
メディアタイプとは
メディアタイプ(Media Type)またはインターネットメディアタイプ(Internet Media Type)とはそのコンテンツがどのような種類のデータであるかを伝えるためのものです。
メディアタイプとContent-Typeの違い
よく混同される2つであるが、HTTPのヘッダにそのコンテンツのメディアタイプを記述するフィールドがContent-Typeです。例えばHTTPでJavascriptファイルをうけとるときResponseのヘッダーには次のようなContent-Typeフィールドが記述されます。
content-type: text/javascript; charset=utf-8実践
環境
mimetypesの使い方基礎
一番シンプルな使い方はguess_type(url, strict=True)メソッドでファイルパスの拡張子からメディアタイプを推測する使い方です。url引数には対象のファイルパス(ファイルが実際に存在する必要はない)を渡します。推測できない拡張子を持ったファイルパスを渡した場合にはNoneが返されます。
>>> import mimetypes
>>> mimetypes.guess_type("/someone/sample.docx")
('application/vnd.openxmlformats-officedocument.wordprocessingml.document', None)
>>> mimetypes.guess_type("/example/sample.jpg")
('image/jpeg', None)
>>> mimetypes.guess_type("/sample/file/test.aaa") # 存在しない拡張子
(None, None)
>>> mimetypes.guess_type("/examle/file/sample.tar.gz") # 符号化されたデータ
('application/x-tar', 'gzip')guess_all_extensions(type, strict=True)メソッドをつかうと、MIME型から対応するファイルの拡張子一覧をリストで受け取ることができます。
さらにこのメソッドの簡易版のようなメソッドがguess_extension(type, strict=True)で、これは対応する拡張子をひとつだけ受け取ることができます。
>>> import mimetypes
>>> mimetypes.guess_all_extensions("image/jpeg")
['.jpe', '.jpeg', '.jpg']
>>> mimetypes.guess_extension("image/jpeg")
'.jpe'mimetypesの使い方サンプル
mimetypesの使い方のサンプルとしてルートディレクトリ以下のすべてのファイルのメディアタイプを推測してカウントをするプログラムをおいておきます。良ければ参考にしてください。
import os, mimetypes
# mimeタイプを格納する辞書を定義
mime_type_dict = dict()
# ルート以下をすべて探索
for root, dirs, files in os.walk("./"):
for file in files:
# メディアタイプを推測
mime_type_str = mimetypes.guess_type(file)[0]
# メディアタイプをカウント
if mime_type_str in mime_type_dict:
mime_type_dict[mime_type_str] += 1
else:
mime_type_dict[mime_type_str] =1
# カウントを表示
print(mime_type_dict)手動でメディアタイプを確認
ここでは手動でメディアタイプを確認する方法について先に解説します。自分のスクリプトが正しく作成できたか確認する際の手がかりにしてください。
PC内のファイルのメディアタイプを確認
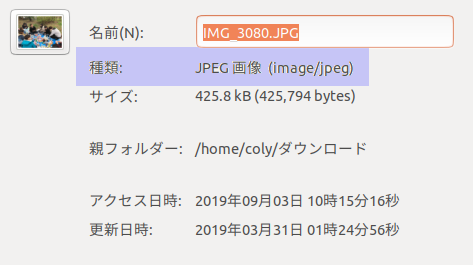
まずは自分のPCに保存してあるファイルのメディアタイプを見てみます。メディアタイプを確認するには確認したいファイルを右クリックしてプロパティを確認するとContent-TypeやMIME、または種類というフィールド
で表示されると思います。データの形式は`タイプ/サブタイプ`の形式になっています。
下の画像はあるJPEG画像のプロパティです。

青く囲った部分がメディアタイプです。このファイルのメディアタイプはimage/jpegであることがわかります。
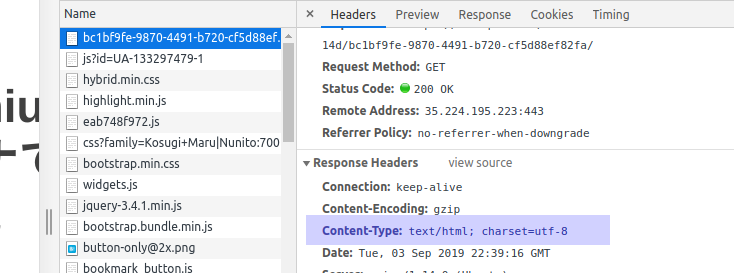
ブラウザでメディアタイプを確認
ここではブラウザで受け取るデータのメディアタイプを確認してみます。ブラウザはChromeを使います。メディアタイプ確認の手順は以下のとおりです。
- 任意のサイトを開く
- 開発者ツールを開く(Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac))
- Networkタブを開く
- ブラウザの更新(Ctrl+R キー(Windows)または Cmd+R キー(Mac))でサイトのデータを再度取得する
- 任意のファイルをクリックする
- Headersタブを開く
- Response Headersの中のContent-Typeがメディアタイプです
下の画像はあるJPEG画像のプロパティです。

青く囲った部分がメディアタイプです。このファイルのメディアタイプはtext/htmlであることがわかります。
-
2020年10月24日【Python3】dict型の配列をsortに渡すhookで柔軟に並び替えする方法Pythonでdict型の配列を並び替えをする場合、sort()関数やsorted()関…
-
2019年11月7日【初心者チュートリアル】Django2でブログ作成(Part4)〜DBテーブルの作成~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2019年11月21日【初心者チュートリアル】Django2でブログ作成(Part11)〜uuidを使う~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2020年10月28日【Python3】schedライブラリによるタスクのスケジューリングPythonにはschedというスケジューリング用のビルトインのライブラリが存在します。…
-
2019年11月7日【2019年11月版】WindowsでDjangoの開発環境を構築しよう!Python・Django初心者向けにWindowsへのpythonのインストール、Dj…
-
2020年11月5日【Python3】環境変数を利用するオブジェクトos.environについて解説os.environは環境変数を取得できるPythonのビルトインのオブジェクトです。こ…