記事が見づらいなどの問題がありましたらContactからお知らせください。
【初心者チュートリアル】Django2でブログ作成(Part5)〜管理サイトを使おう~
投稿日:2019年11月8日
Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心者の方向けのDjangoチュートリアルです。

はじめに
Part4でDBにArticleテーブルの作成ができたので、今回はそのテーブルのデータをDjangoの管理サイトを使って色々いじってみましょう。
Django管理サイト
管理サイトとは?
Webサイトを作ったらそのサイトのデータベースを『管理』しなくてはいけませんね。
ここで言う『管理』とは、例えばブログでいう記事の追加や危ないコメントの削除などのことです。
そのような場合多くのWebサイトで直接SQL文を打ったりせずに、ユーザーインターフェースの整えられた管理サイトのようなものを使います。
普通ならそのような管理サイトは自分で作成したり、phpmyadminのようなツールをインストールして環境を整えたりしないといけないのですが、
なんとDjangoは素晴らしいことにこの管理サイトのアプリケーションがデフォルトで用意されています。
今回はこの管理サイトを使ってみましょう。
プロジェクトにインストール
管理サイトはアプリケーションなのでプロジェクトにインストールが必要になりまが、Djangoではデフォルトのsettings.pyのINSTALLED_APPSに入っています。
[...]
INSTALLED_APPS = [
'django.contrib.admin', # 管理サイトApp
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig',
]
[...]管理者の作成
Django管理サイトにはID・パスワード認証があり、アクセスするには管理者を作成する必要があります。
管理者はコマンドからmanage.pyを使って作成します。
作成するときに以下の点に注意します。
- パスワード入力の時画面には入力した値は表示されませんがちゃんと入力はできています。
- メールアドレスとパスワードが似ていると『The password is too similar to the email address.(メールアドレスとパスワード似すぎじゃない?)』と聞かれますが、問題なければ y 入力しましょう。
$ python manage.py createsuperuser
Username (leave blank to use 'ogihara'): {好きなユーザー名}
Email address: {自分のメールアドレス}
Password: {パスワードを入力}
Password (again): {パスワードを再度入力}
The password is too similar to the email address.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.管理サイトにアクセスしてみよう!
早速管理サイトを使ってみましょう。
まず開発用サーバーを起動させます。
$ python manage.py runserver管理サイトのURLはデフォルトでは ルートURL/admin になっています。
にアクセスすると、まだ一度も管理サイトにアクセスしたことがなければ必ず、管理サイトログイン画面にリダイレクトされます。
先程createsuperuserコマンドで作成した管理者のユーザー名とパスワードを入力して『LOGIN』ボタンをクリックしましょう。

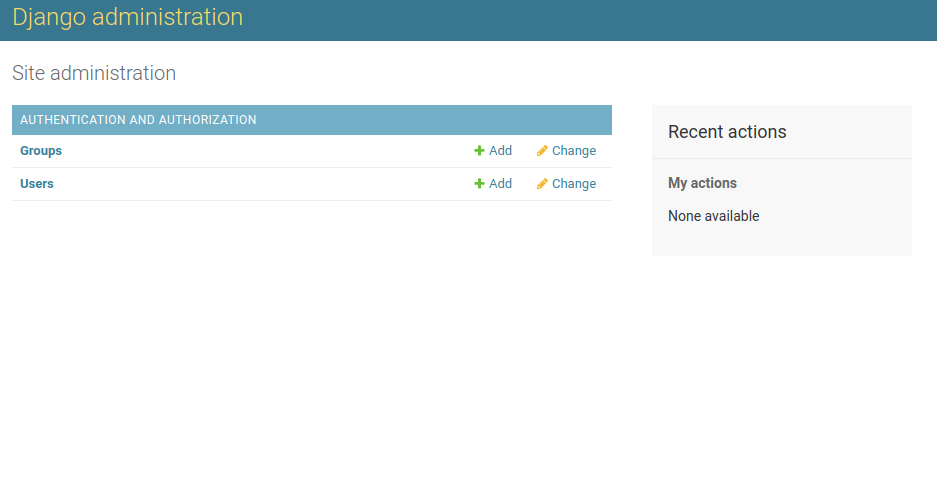
ユーザ名・パスワードに間違いがなければ下の様な管理サイトにログインできます。

今の段階ではまだArticleモデルを操作することはできません。
デフォルトで操作できるのは、このページに表示されているUserモデルのテーブルとGroupモデルのテーブルのみです。
この2つのモデルはINSTALLED_APPSにデフォルトで含まれているdjango.contrib.authのモデルです。
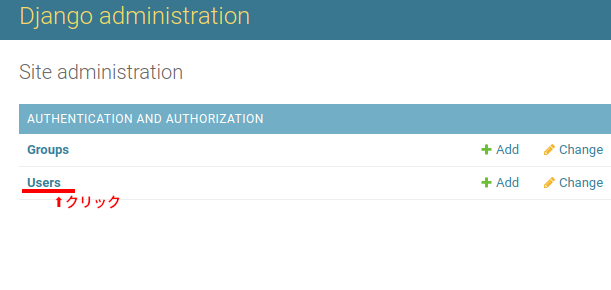
試しにUserモデルのテーブルの中身をみてみましょう。『User』と書かれたリンクをクリックします。

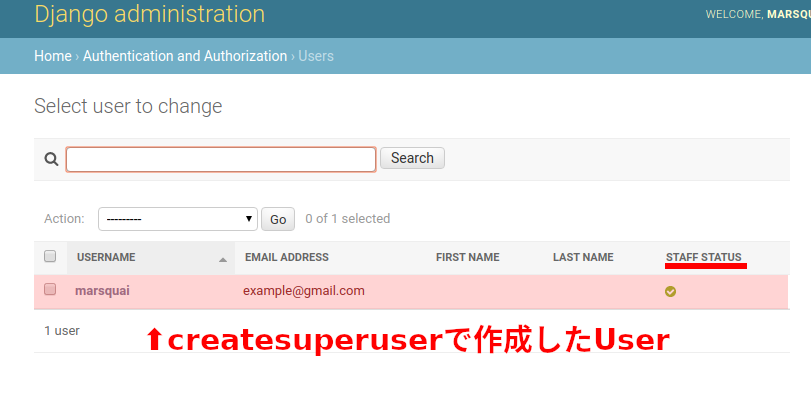
このページにはUserテーブルのレコード一覧が表示されます。
先程createsuperuserコマンドで作成したUserレコードの存在を確認できます。STAFF_STATUSにチェックが入っているUserは管理者であることを表します。

Articleテーブルを触ってみよう
管理サイトからモデルのテーブルを触るには、管理サイトにそのモデルを登録してあげる必要があります。登録はアプリケーションのadmin.pyから行います。
それではblogアプリケーションのadmin.pyを編集してみましょう。
from django.contrib import admin
from .models import Article # モデルの読み込み
admin.site.register(Article) # モデルの登録これで登録が完了です。
もう一度管理サイトのTOPを開いて見ると管理サイトに新たにArticle管理のインターフェースが出現しています。
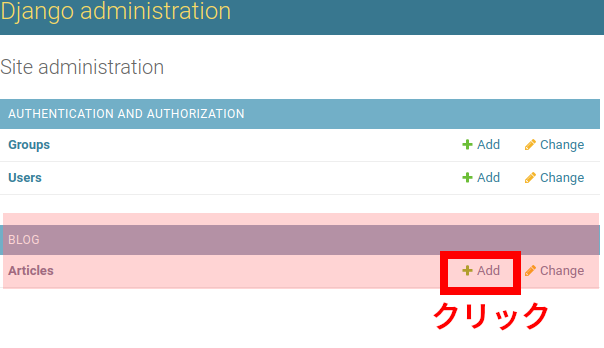
ここの『Add』や『Change』からレコードの追加や変更ができます。
では『Add』をクリックしてみましょう。

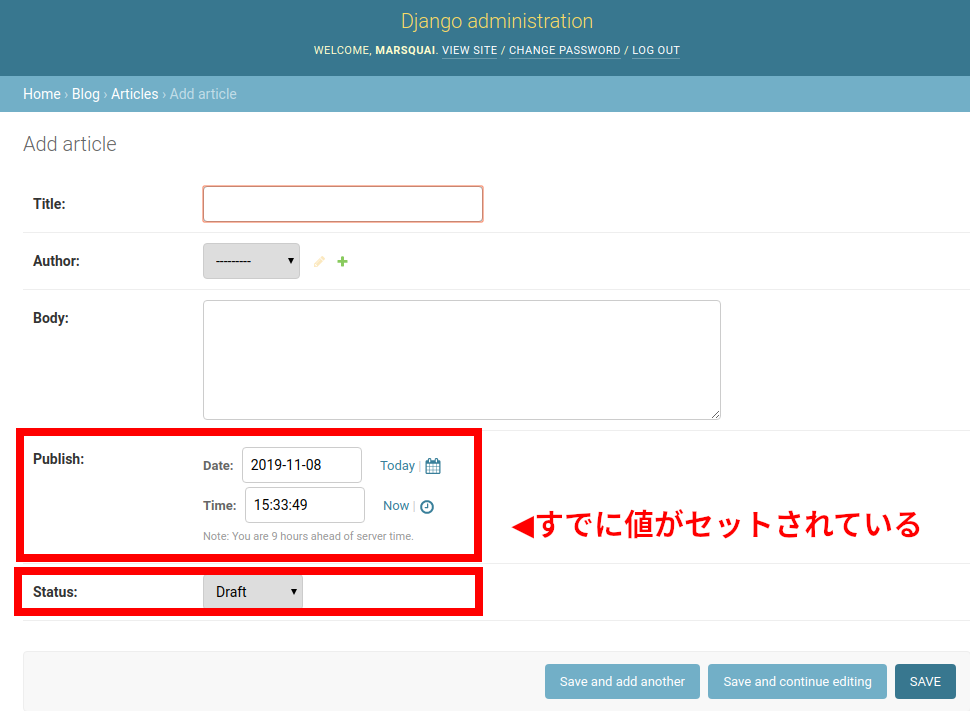
Articleのレコードを追加するためのフォームが表示されます。
このフォームではモデルのフィールドを定義した時のそれぞれの型に適したウィジェットが用意されます。また、Articleモデルでdefaultの値に設定した値ははじめの時点で全てセットされています。

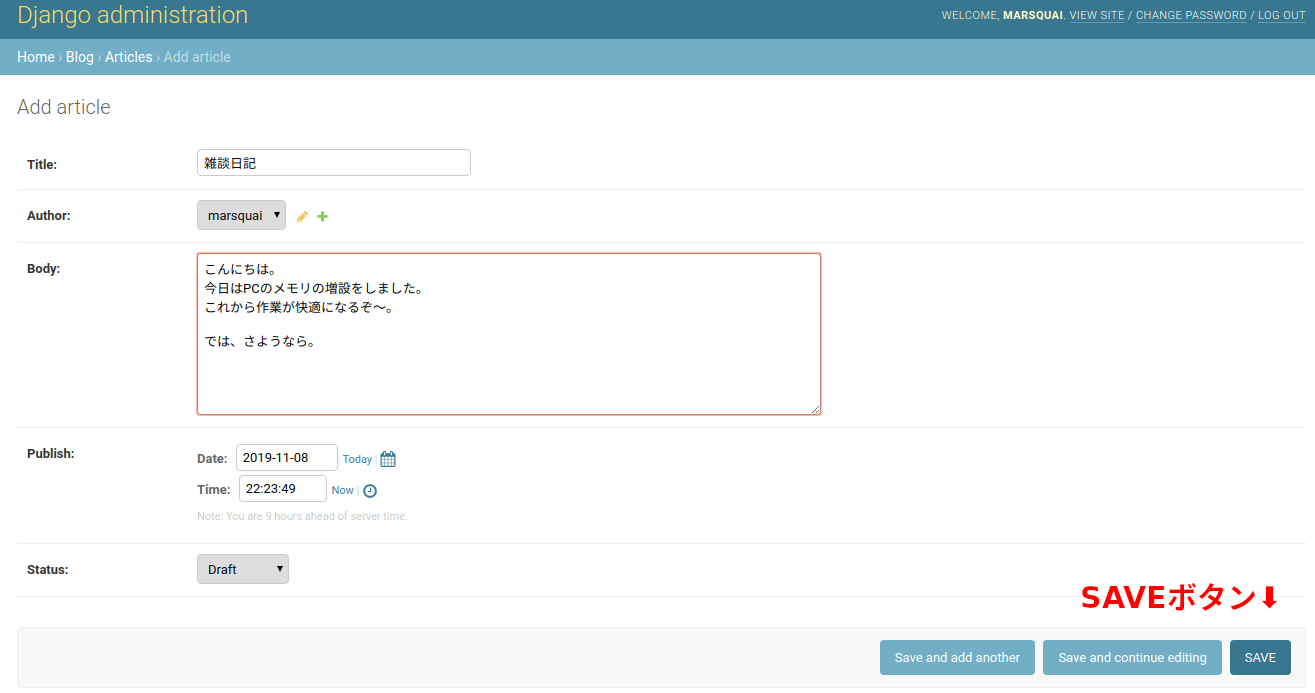
それではこのフォームに適当な値を入れて『SAVE』してみましょう。AuthorはDjangoのUserモデルへの外部キーになるのではじめ作成した管理者を選びます。

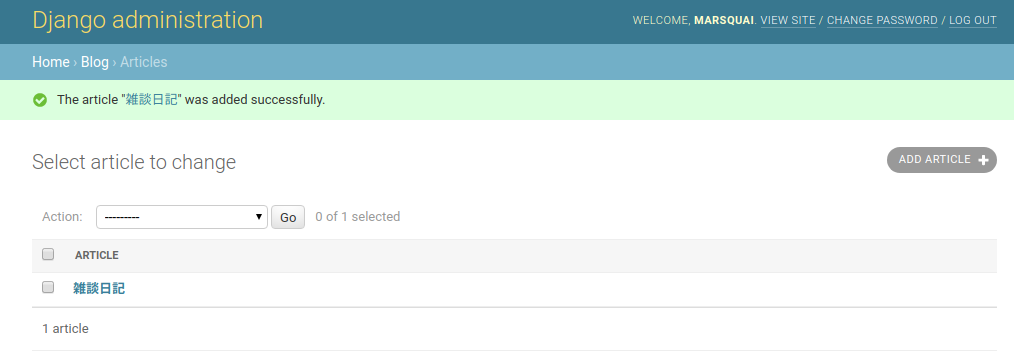
入力した値に問題がなければ記事一覧の画面にリダイレクトされます。
新しく作成されたレコードが確認できるはずです。

管理サイトをカスタマイズ(基礎)
このままでもインターフェースとして十分使いやすいのですが、ここから更にカスタマイズして使いやすくすることができます。
例えば今回の様なブログ記事の様なレコードの場合、レコード一覧表示で『著者名』や『作成日』、『公開状態』などが表示されている方が使いやすそうです。
管理画面のカスタマイズにはadmin.pyでModelAdminクラスを作成します。
from django.contrib import admin
from .models import Article # Modelのインポート
class ArticleAdmin(admin.ModelAdmin):
list_display = ( # 一覧表示の際に表示したいフィールド
"title",
"author",
"publish",
"status",)
admin.site.register(Article, ArticleAdmin) # カスタムのModelAdminで登録管理サイトはdjango.contrib.admin.ModelAdminを継承したクラスに特定のフィールドに値を設定し、admin.site.register()メソッドで登録する際に指定することでカスタマイズできます。
例えば以下の様なModelAdminクラスにすると:
from django.contrib import admin
from .models import Article
class ArticleAdmin(admin.ModelAdmin):
list_display = (
"title",
"author",
"publish",
"status",)
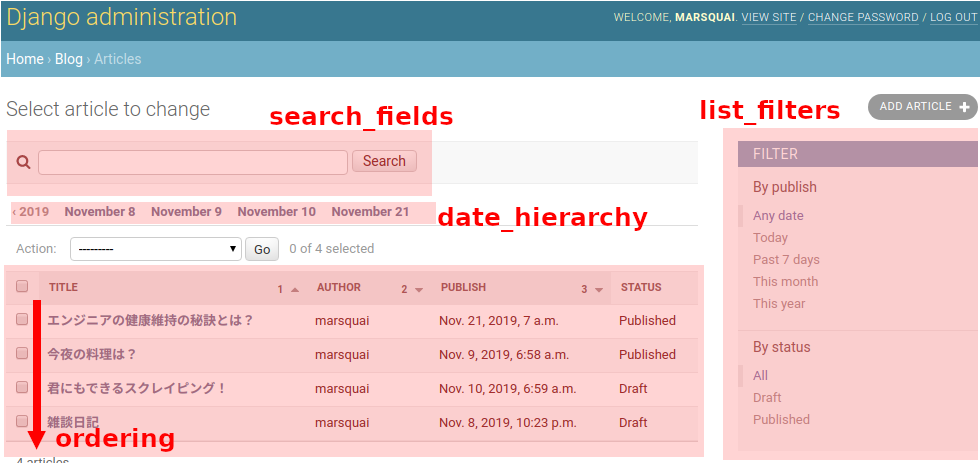
list_filter = ("publish","status",) # フィルターを作成
search_fields = ("title","body") # 検索フォームの作成と検索対象の指定
date_hierarchy = "publish" # 指定したフィールドの日時ごとにページを分けて管理
ordering = ("publish","author","title") # 一覧表示のデフォルトの並び順を指定
admin.site.register(Article, ArticleAdmin)以下の様な管理画面にすることができます。

他にもいろんなカスタマイズできるフィールドがあります。詳しくは公式ドキュメントに書いてあるので興味があればみてみましょう。
admin siteについて : https://docs.djangoproject.com/en/2.2/ref/contrib/admin/
さいごに
管理サイトの最適なインターフェースはテーブルの内容、データ更新の頻度などによって変わってきます。
これはユーザーインターフェースの勉強にもなるので、少しずつ慣れていきましょう。
-
2019年11月12日【初心者チュートリアル】Django2でブログ作成(Part8)〜View関数の作成~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年3月15日【Sass】@useを使用したモジュール化について解説@useはsassに新しく追加されたモジュール機能です。複数のモジュールの管理に頭を悩ま…
-
2021年8月1日【webpack5】静的ファイルの公開設定にAsset Modulesを使うこの記事では様々な環境でwebpack5で静的ファイルの公開設定をする方法について詳しく…
-
2021年6月13日【Next.js+Tensorflow+TypeScript】機械学習Webアプリの作成|Part1この記事はNext.jsとTensorFlow、TypeScriptを使って簡単なWeb…
-
2019年11月21日FXデータ分析の練習(2)〜1変量データの統計量(基礎)〜pandasはデータ分析に非常に便利なライブラリです。この記事のシリーズではpandas…
-
2020年9月23日React+Docker+DockerComposeの開発環境の構築について説明dockerとdocker-composeを使ったreactの開発・デプロイ環境の構築方…