記事が見づらいなどの問題がありましたらContactからお知らせください。
【Chrome拡張機能】HackBarを使ってみよう!
投稿日:2021年2月6日
Webサイトでの情報流出の多くは、一般的によく知られた脆弱性への対応を取りこぼすことが原因になります。HackBarという拡張機能を使うことで一般的な脆弱性を簡単に発見できます。
はじめに
注意
他の人のサイトで故意に脆弱性をついた攻撃をすることは犯罪です。
HackBarは必ず自分のサイトでのみ使用しましょう。
HackBar
はじめに
Webサイトでの情報流出の多くは、一般的によく知られた脆弱性への対応を取りこぼすことが原因になります。
しかし、Web開発の初心者にこれらの知識とテストを要求するのは少し難易度が高いきがします。
HackBarはChromeの拡張機能で、これを使うことで一般的な脆弱性を簡単に発見できます。
インストール
Chrome(またはChromium)で以下のリンクを開いて、Chromeに追加をクリックすることで拡張機能をインストールできます。
リンク先が存在しない場合にはHackBar chrome拡張機能で検索しましょう。
https://chrome.google.com/webstore/detail/hackbar/djmoeoifnlhjolebkehmpaocfnipknbh?hl=ja
インストールが成功するとChrome Dev ToolsのタブにHackBarが追加されます。
使い方1
まずは脆弱性を確認したいサイトを開きます。
ChromeDevToolsを開きます。
Chrome Dev ToolsはCtrl + Shift + J (Windows/Linux)、または Cmd + Opt + J (Mac) を押と開くことができます。
DevToolsのタブにHackBarが追加されているのでクリックしましょう。

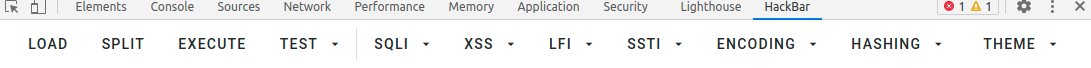
HackBarには以下のようなタブが存在しています

HackBarではこれらのタブを活用して脆弱性を見つけていきます。
確認アプローチは主に以下のような手順になります。
- LOADで現在のサイトのパスを取得
- Enable POSTでリクエストの種類を指定(OnならPOST、OffならGET)
- SQLI、XSS、LFI、SSTI、ENCODING、HASHINGのいずれかのタブを選択し、脆弱性の可能性のあるリクエストを生成
- EXECUTEで実行
- それらしきものが実行できてしまった場合は、サイトの修正を検討しよう!
ではサンプルとして僕のサイトでXSS脆弱性のテストをしてみます。
まず適当なページを開き、ChromeDevToolsからHackBarを起動させます。
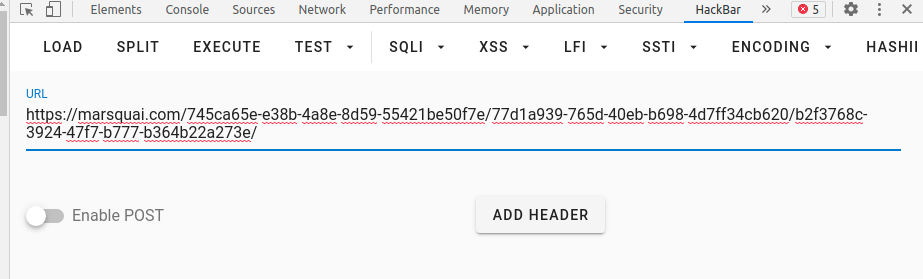
LOADをクリックします。すると以下のようにURLにパスが読み込まれます。

チェックしたいXSS脆弱性はGETリクエストなのでEnable POSTはOFFのままにします。
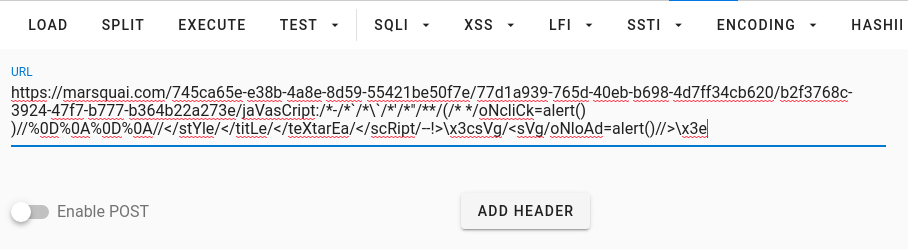
XSSのプルダウンを開いてPolyglotをクリックしてみます。
URLにjavascriptのコードらしきもの入れられました。

EXECUTEをクリックするとそのパスへのHTTPリクエストが送られます。
青いアラートが表示されたら、XSSが実行できるということです。
サイトの修正を検討しましょう。
使い方2
サイトの管理者サイトなどは一般ユーザーが推測できないパスであるほうがいいでしょう。
TESTをクリックするとこれらのパスを検索できます。
以下の手順で確認しましょう。
- 確認したいサイトを開く
- LOADでパスを取得
- TESTのCommpnPathからAgainst web root directoryまたはAgainst current directoryを選択し実行
- 結果のStatusCodeの200番台に管理者サイトなどがあった場合にはパスの変更を検討しよう!
※このテストは非常に時間がかかるので、覚悟しておきましょう。
-
2019年10月14日Wagtailでアップロードの容量制限を増やす方法についてwagtailはDjangoベースのブログCMSです。特に何も設定をしていない場合、アッ…
-
2019年11月8日【初心者チュートリアル】Django2でブログ作成(Part5)〜管理サイトを使おう~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年5月8日【TypeScript】Pick<Type, Keys>について詳しく解説Pick<Type, Keys>は型の一部を柔軟に抜き出して、新しい型を作ることのできる…
-
2019年9月1日Cookieの基礎知識・使い方・デバッグについて詳しく解説CookieとはWebサイトを訪問したユーザーの情報をブラウザ側で一時的に保存する仕組み…
-
2021年3月20日【MongoDB Cloud】MongoDB Atlasの無料枠のクラスタを作成する方法解説
-
2021年3月28日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part1ReactにはGoogle Mapを簡単に使用できるオープンソースのコンポーネント、Go…