記事が見づらいなどの問題がありましたらContactからお知らせください。
Cookieの基礎知識・使い方・デバッグについて詳しく解説
投稿日:2019年9月1日
CookieとはWebサイトを訪問したユーザーの情報をブラウザ側で一時的に保存する仕組みのことを言います。Cookieはユーザーのログイン状態を保持したりフォームの入力を省略したりでき、非常に便利なのであるが開発者が正しくCookieを理解していないとサイトの脆弱性につながります。この記事ではCookieについて正しい知識を身につけられるように詳しく解説します。

はじめに
もともとはWebでは同じURLに対しては同じ情報を返す前提だったために状態をもたない様に設計されていました。
しかしWebの技術が発達する中で、それぞれのユーザーの各状況に合わせてページを表示する技術が必要になってきました。Amazonにアクセスしたときに自分のページにアクセスできたりするのをイメージするとわかりますね。これを解決する目的で作られたのがCookieです。
Cookieの仕組み
- 何らかの手段で識別子をKVS(Key-Value Store:キーバリューストア)の形式HTTPヘッダにセットする。
- ブラウザはサーバーと通信する際にセットした識別子を含めて送信する。
- サーバーは送られてきた識別子ごとに適する内容を返す。
実際に使ってみよう
※Cookieを他人に見せることは非常に危険なことです。十分注意して扱ってください。
ここではChromeのDeveloperToolsを使います。これはCtrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)で開くことができます。
Cookieの値を確認
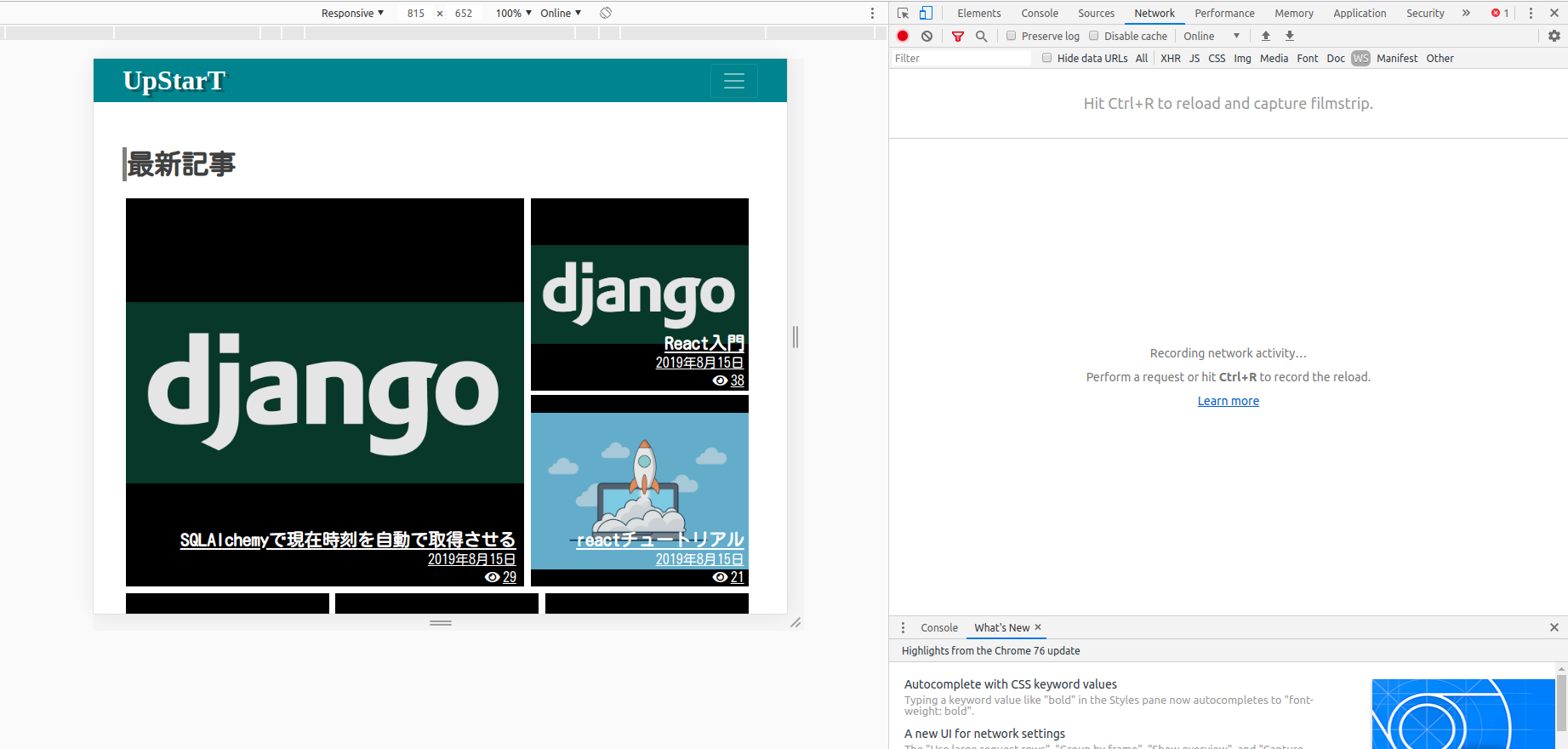
まずは自分が普段使うサイトでどのようなCookieが使われているのか確認してみましょう。まずはChromeのDeveloperToolsを開きましょう。Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)で開くことができます。

次にDeveloperToolsの上部メニューからApplicationを選択します。

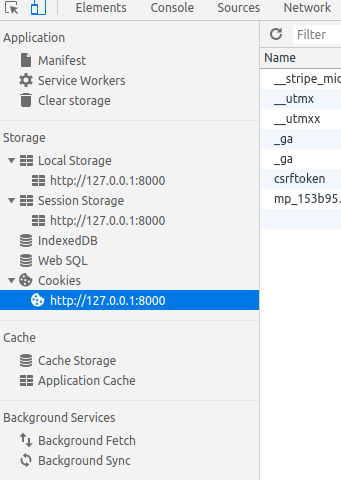
Cookieを選択し、現在表示中のサイトのURL(例えばこのサイトではhttps://ogihara.infoになります)を選択するとそのURLで保存されているCookieを確認することができます。

JavascriptでCookieに値をセットしてみる
Cookieをセットする方法はいくつかあります。
多くの場合サーバーでセットするかJavascriptを使いフロント側でセットする2択になるでしょう。どちらの方法を使ってもCookieのセットはできるのですが両者には少しだけ違いがあります。この違いを説明するためにCookieの属性について少し話しておきましょう。
Cookieにはいくつかの属性というものがあります。要はそのCookieの詳細設定の様なもので、そのCookieの有効期限やSSL暗号化を強制したりできます。この属性の一つにHTTP-Only属性という属性があります。これはサーバーを介した通信でしかCookieの読み書きを制限する属性です。
悪意のあるユーザーはJavascriptを使い他者のCookieを読み取ろうとすることがあるため、Cookieの実装を考えている方は気をつけましょう。
ここではJavascriptを使いCookieのセットを試してみます。まずChromeのDeveloperToolsを開きます。Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)で開くことができます。開かれたメニューの上部ConsoleでJavascriptのコンソールを開きましょう。

このコンソールでJavascriptを実行することができます。まずは簡単にそのサイトにセットされているCookieを表示してみましょう。
> allCookies = document.cookie;
> console.log(allCookies);次にシンプルなCookieをセットしてみましょう。CookieはKey=Value;のかたちでセットできます。
> document.cookie="aaaa=11111"; // 現在のURLにCookieをセット
> allCookies = document.cookie;
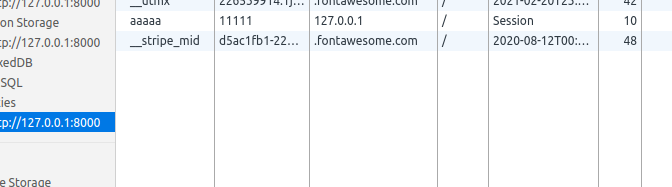
> console.log(allCookies) // 値の確認先程のDeveloperToolsの機能を使った方法で確認してもセットCookieがセットできたことが確認できると思います。
Application > Cookie > サイトのURL
を開いて確認してみましょう。

Djangoでセットする場合
他のユーザーに絶対知られては行けない情報などはHttpOnly属性でセットする必要があります。これはサーバーからでないとセットできません。
Djangoでセットする場合にはviewの関数で受け取れるHttpRequestにsessionと言う辞書があるのでそこにセットします。
def sample_view(request):
request.session["セットしたいKey"] = "セットしたいValue;"
[...]取得するときには同様にHttpRequestのsessionで受け取れます。
def print_session_value(request):
try:
value = request.session["取得したいKey"]
print(value)
[...]
except Exception as e:
print(e)-
2021年6月5日【TypeScript】Githubにprivateのnpmパッケージを公開する方法を解説汎用性のあるTypeScriptコードはgithub packageとgithub ac…
-
2019年11月14日【初心者チュートリアル】Django2でブログ作成(Part10)〜templateの作成~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2021年4月23日【React + TypeScript】GoogleMapReactコンポーネントを使う-Part3今回はGoogleMapReactコンポーネント上にマーカーを配置する方法について実践を…
-
2020年11月22日【Wagtail】Pageモデルの親Pageを変更する方法について解説Wagtailのページの親ページを変更する方法について解説しています。
-
2021年5月15日【TypeScript】.tsx内でGeneric関数を定義する場合の注意点TypeScriptで便利な機能の一つにGenerics関数というものがあります。しかし…
-
2019年11月19日Djangoのtemplateディレクトリのオススメ管理方法DjangoでWebアプリケーションを作成する際には、多くの場合でtemplate機能を…