記事が見づらいなどの問題がありましたらContactからお知らせください。
【Web開発初心者向け】ChromeDeveloperToolsでのCSSのスタイルの確認方法
投稿日:2019年11月23日
GoogleDeveloperToolsはWebのフロント開発者にとって必須ツールと言っても過言ではないでしょう。この記事ではGoogleDeveloperToolsでのCSSの基本的なデバッグ方法について解説します。
はじめに
この記事ではGoogleDeveloperToolsについて解説します。
ChromeのDeveloperTools(基礎)
DeveloperToolsとは?
ChromeDeveloperTools は、Google Chromeに組み込まれたWeb作成およびデバッグツールのセットです。 このツールセットはChromeに機能として組み込まれているものです。Chromeをまだインストールしていない方はまずChromeをインストールしてください。
はじめに
次のURLにサンプルがおいてあるので、それをベースに説明していきます。
https://storage.googleapis.com/explanation/blog_chrome/index.html
これを開くとサンプルのページが表示されます。
開いてみよう
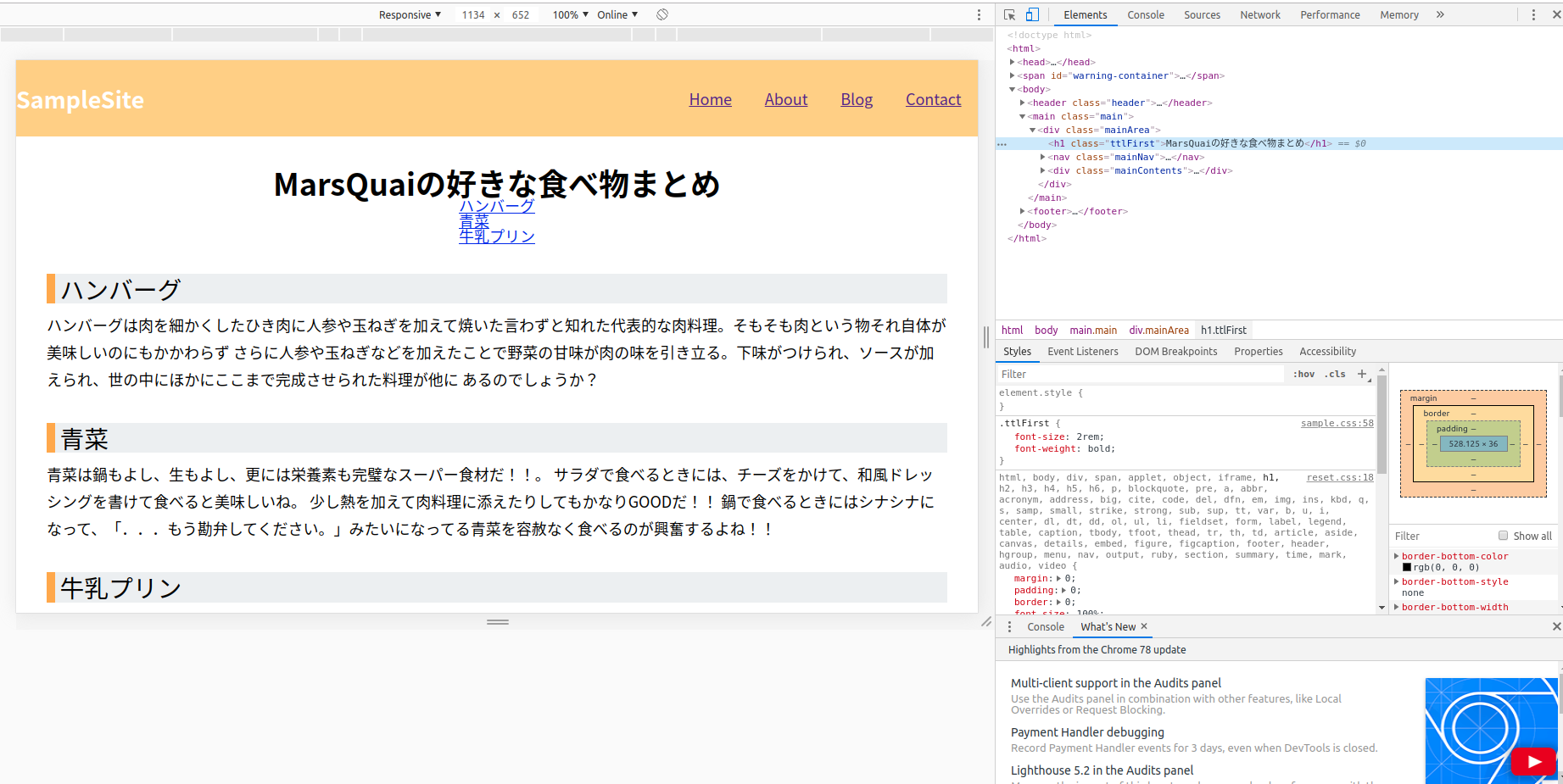
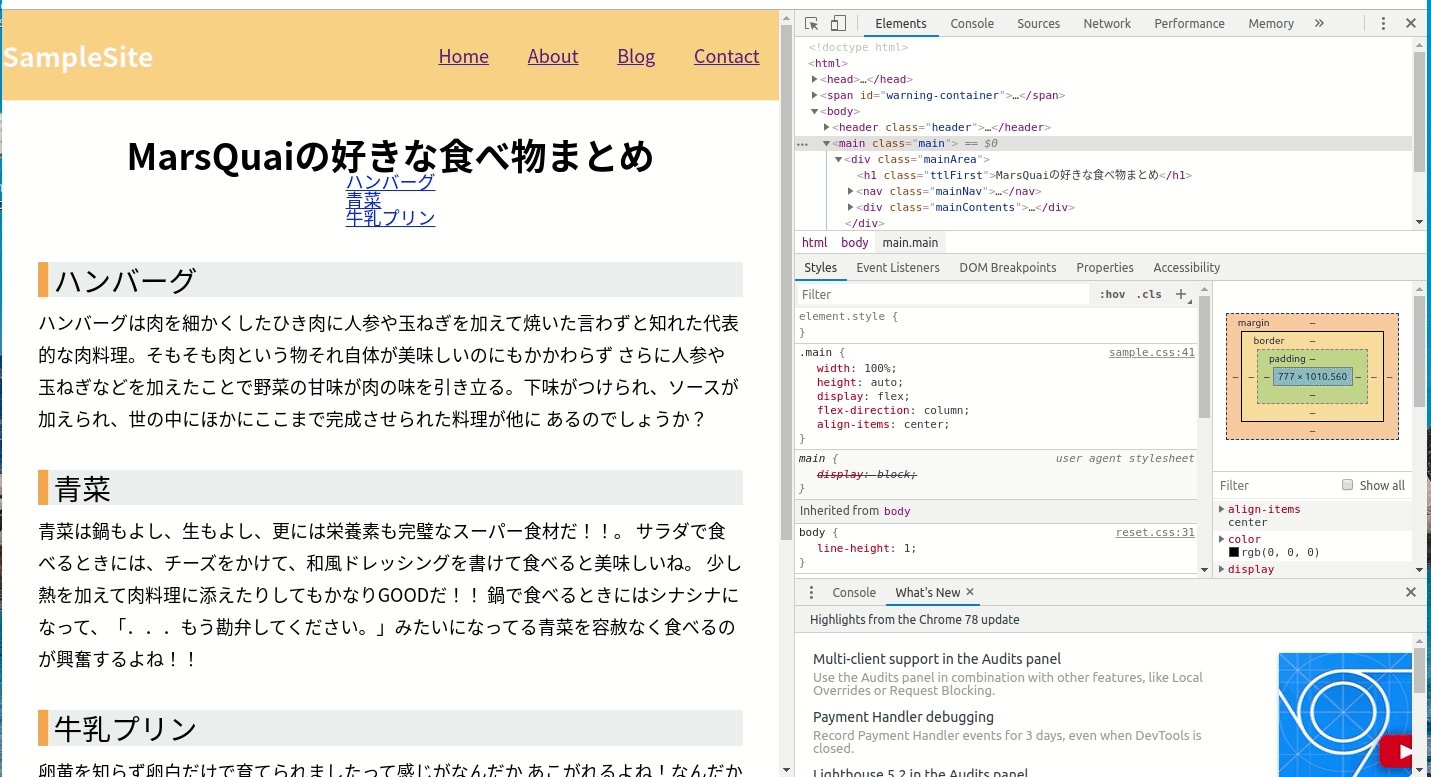
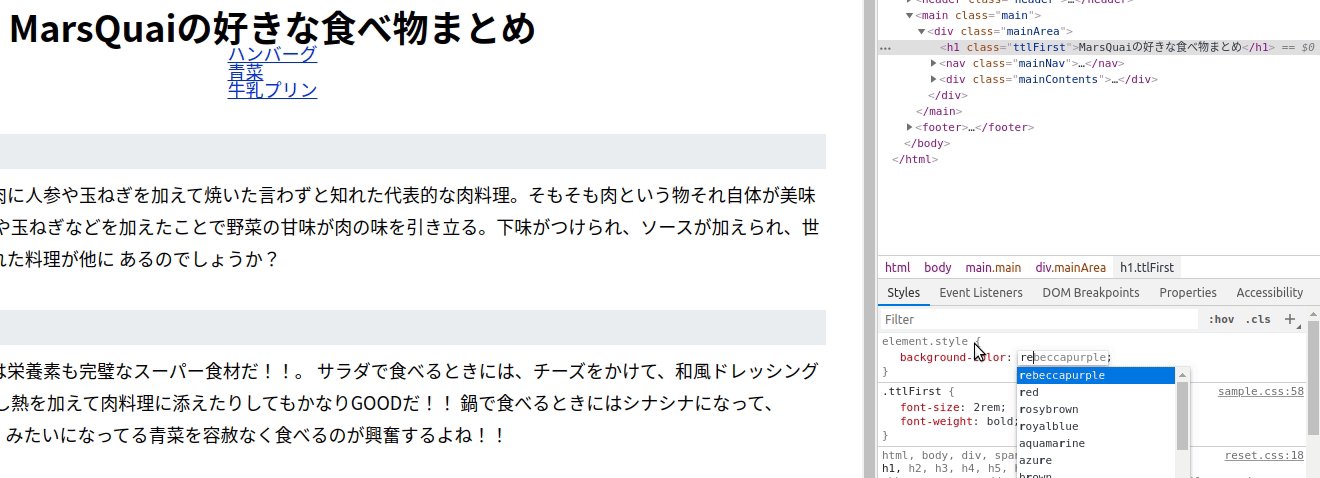
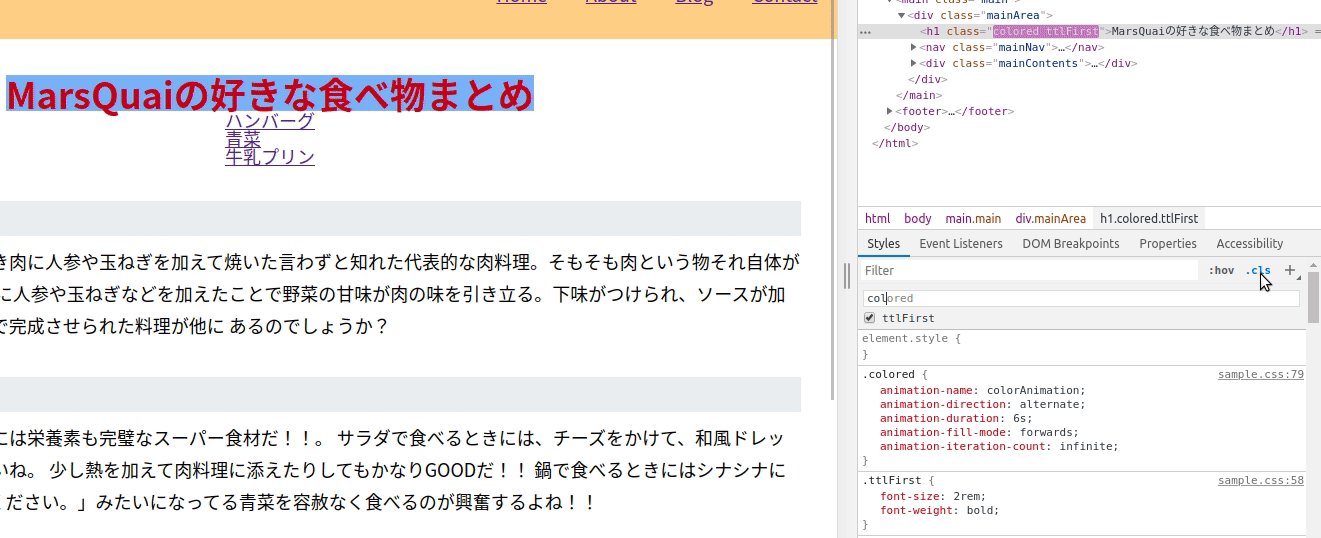
DevToolsの開き方はいくつかあるのですが、そのひとつがページのどこかの要素を右クリックして『検証』(または『Inspect』)をクリックする開き方です。ページのタイトル『MarsQuaiの好きな食べ物まとめ』と書いてあるところを右クリックして開いてみましょう。

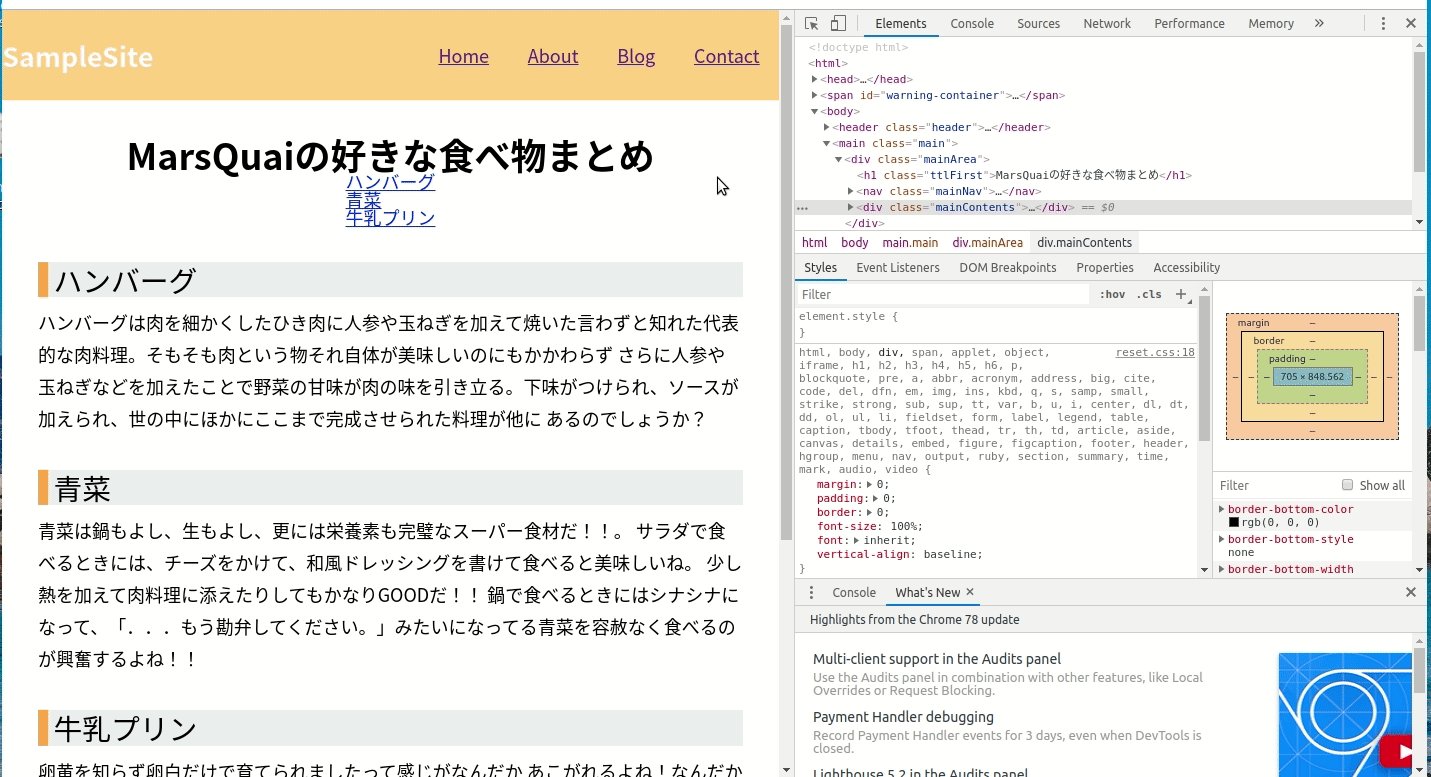
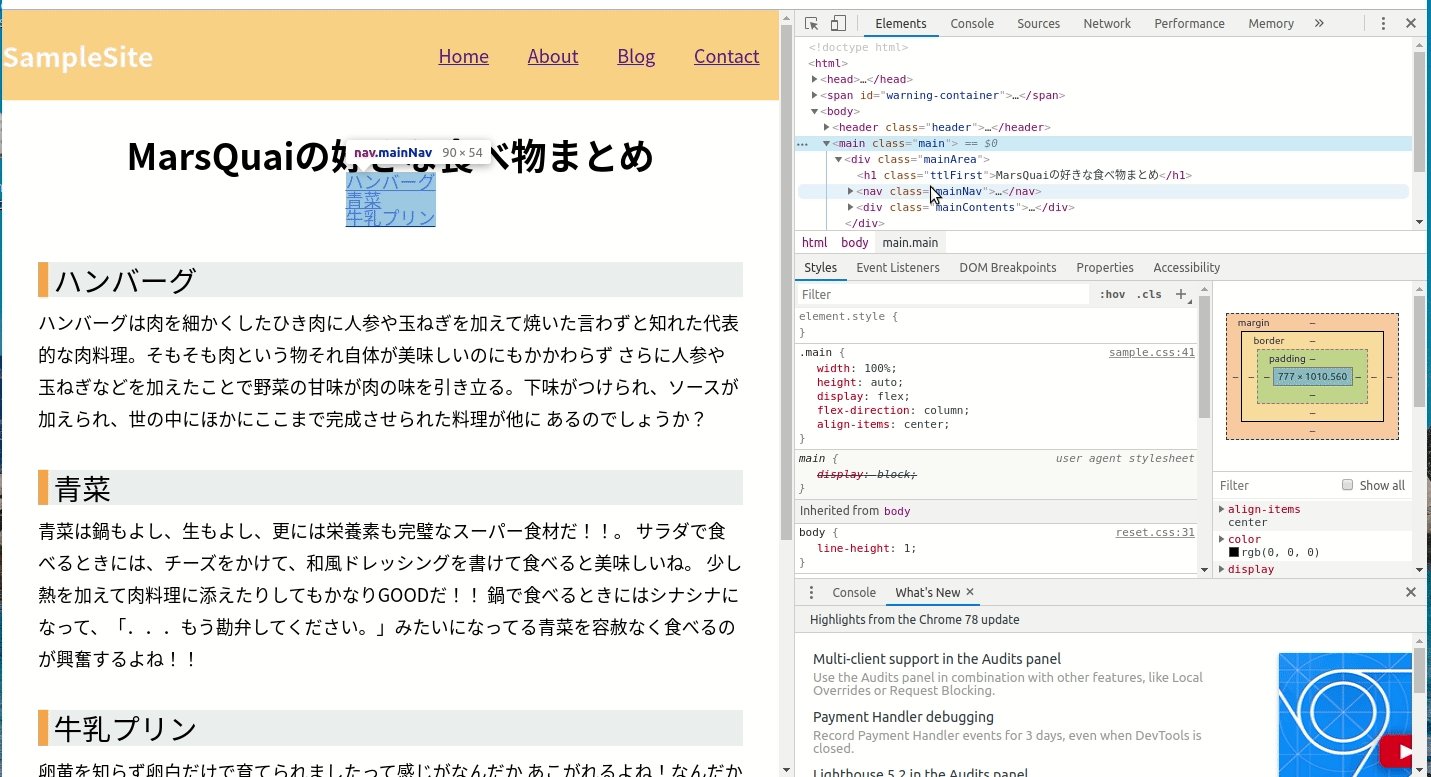
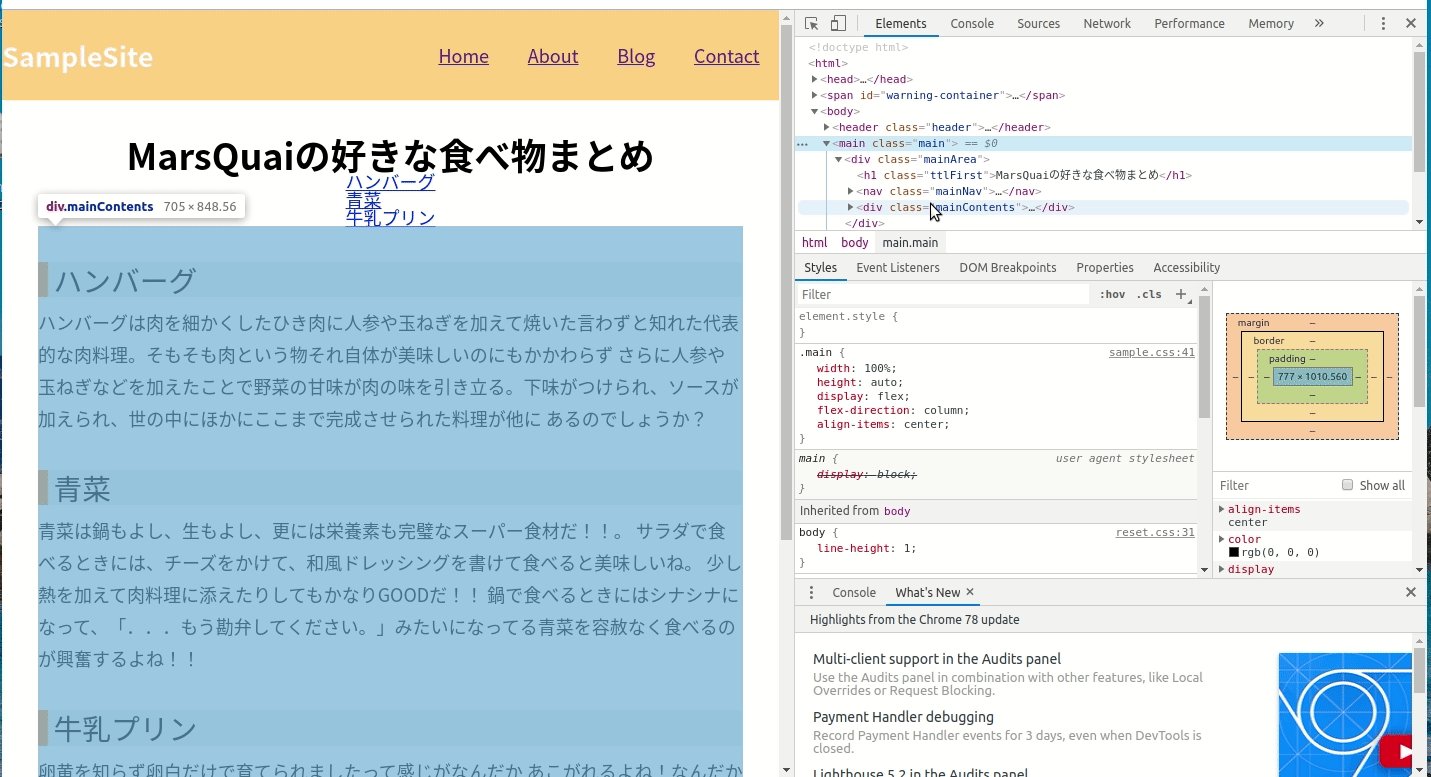
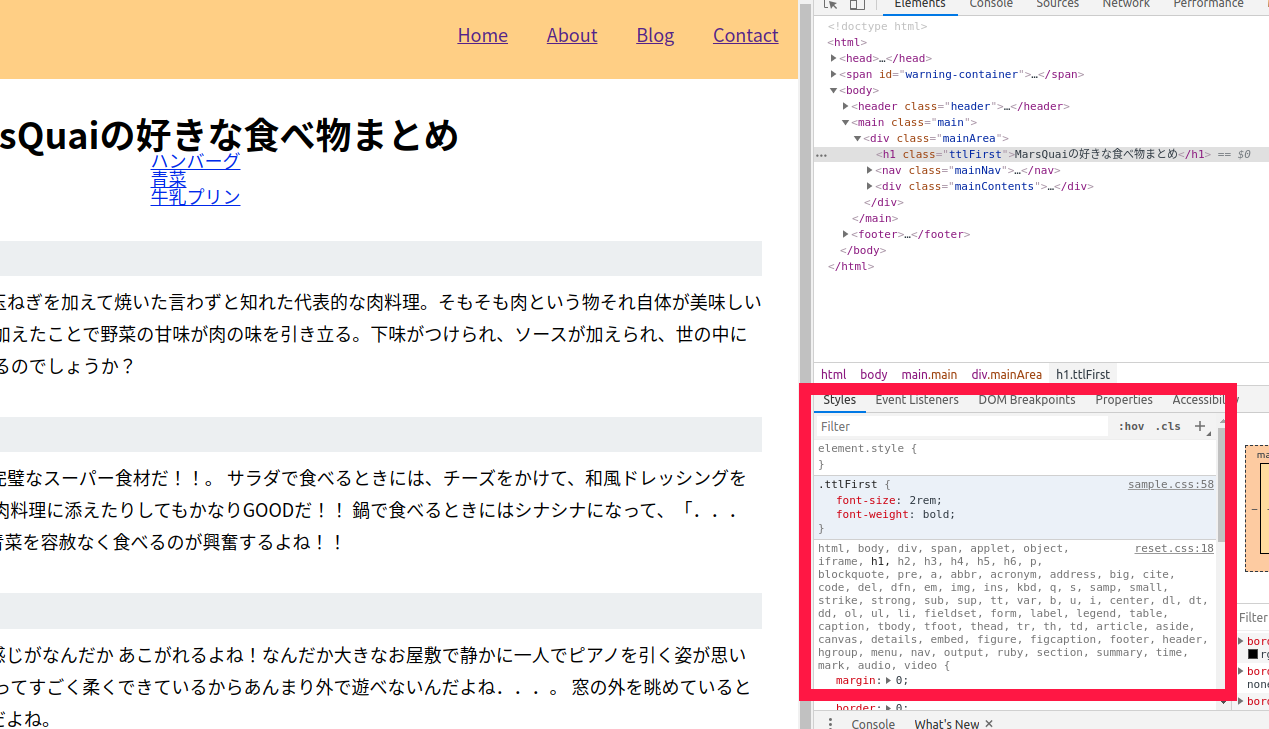
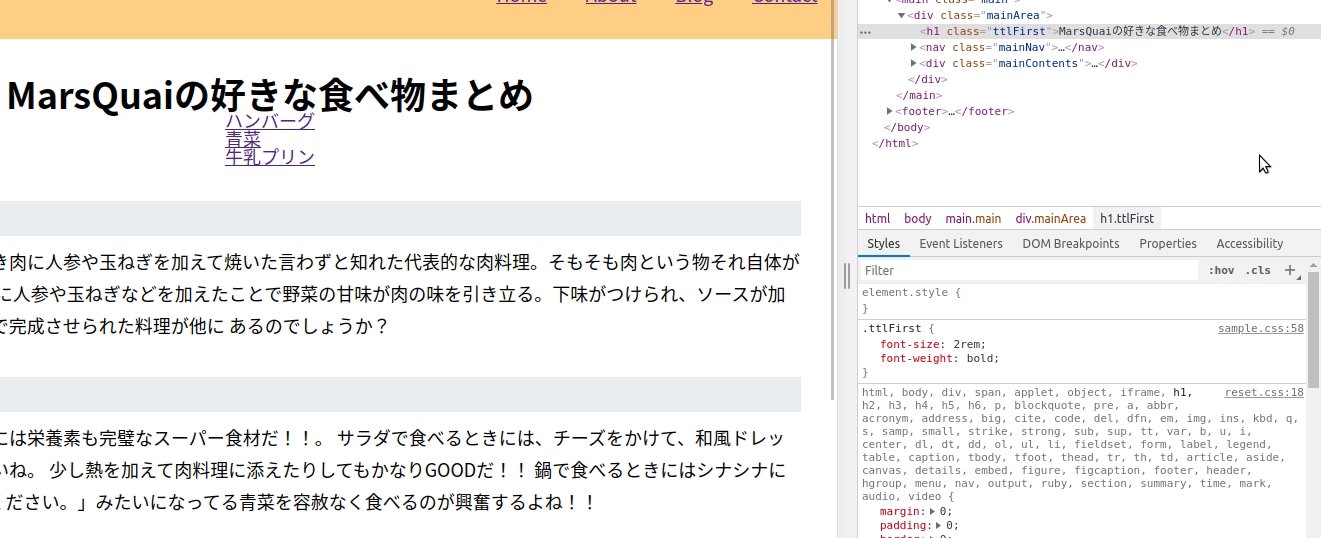
ツールのElementsのウィンドウではHTMLのソースとその要素がどこに対応するのかを確かめることができます。

下のStyleでは選択した要素に適用されているスタイルを確認することができます。

これで作成したスタイルがちゃんと適用されているのか、どのようにスタイルの上書きをされているのかを確認することができます。
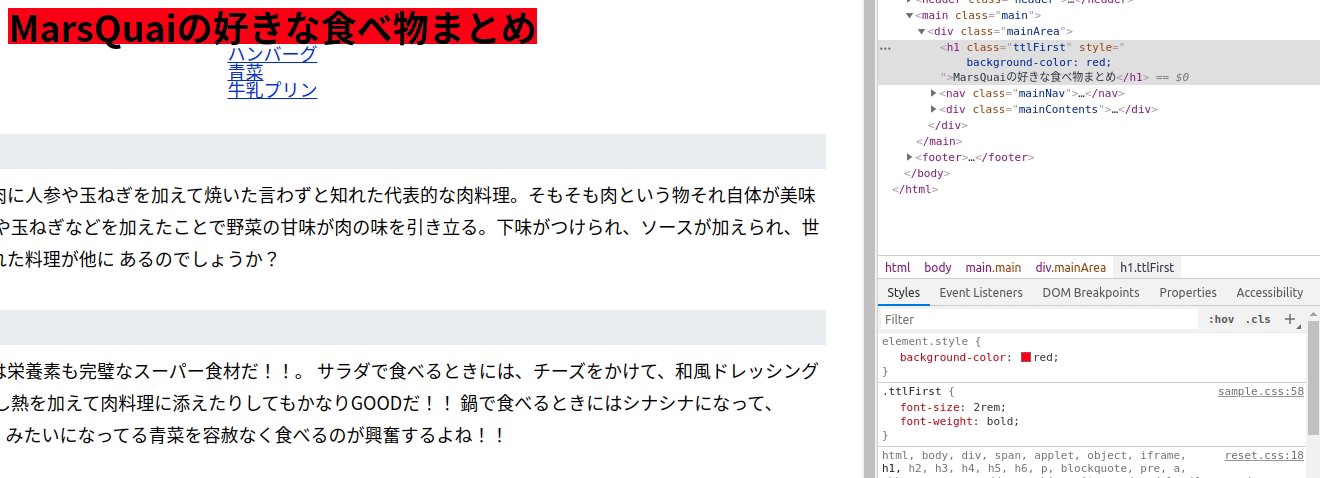
スタイルを変更
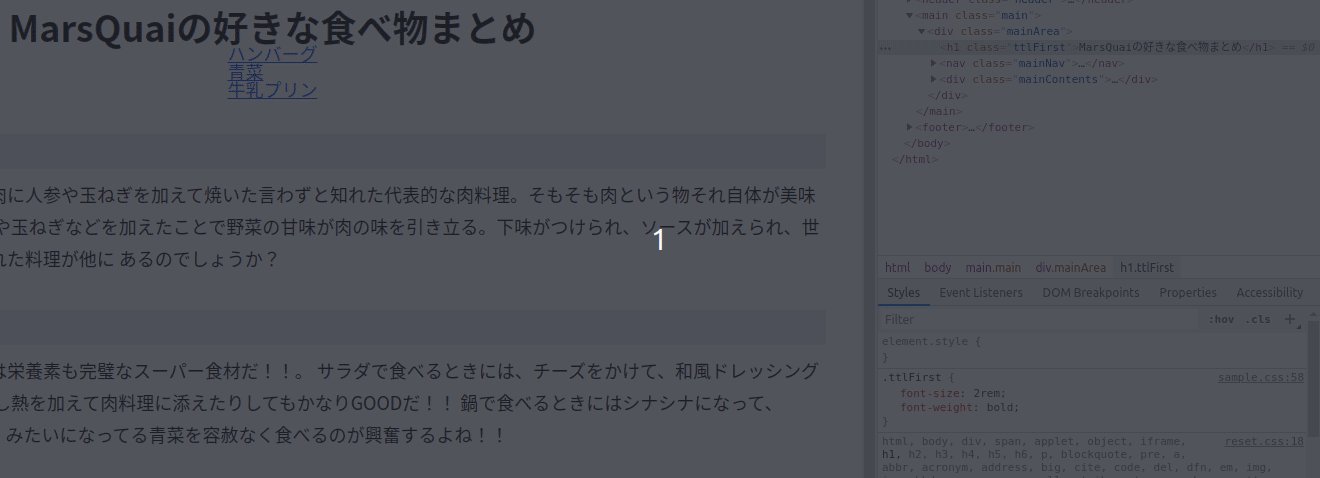
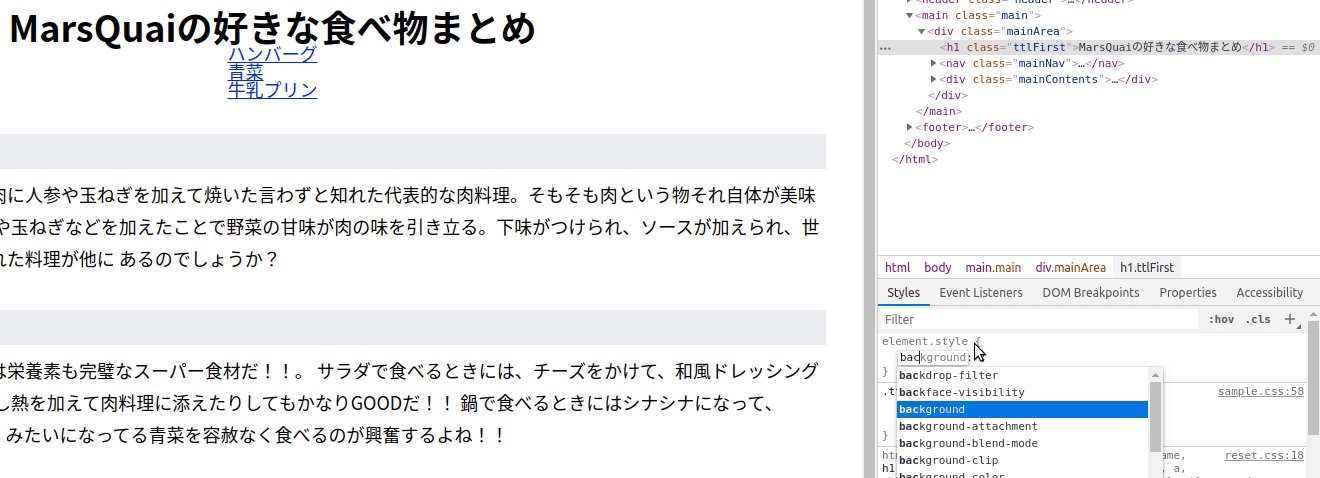
Stylesのelement.styleに新しいスタイル定義を加えることで選択した要素にスタイルを追加することができます。この追加されたスタイルは実際にページのソースに追加されているわけではなくあくまでブラウザ上でシミュレーションされているだけなので、Ctrl+Rなどで再読込すればもとに戻ります。まずはタイトルの背景を赤くしてみましょう。以下の定義を追加して背景を赤くしてみましょう。
background-color: red;
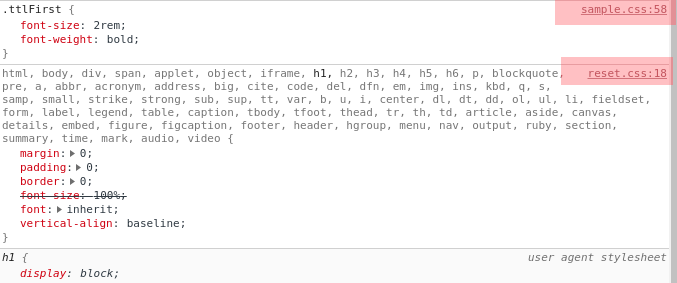
element.styleで適用されるスタイルは要素のインラインスタイルと同じレベルのスタイルとしてシミュレーションされます。定義場所が指定されていれば、そこで指定することでそのスタイルシートで定義した時のシミュレーションができます。

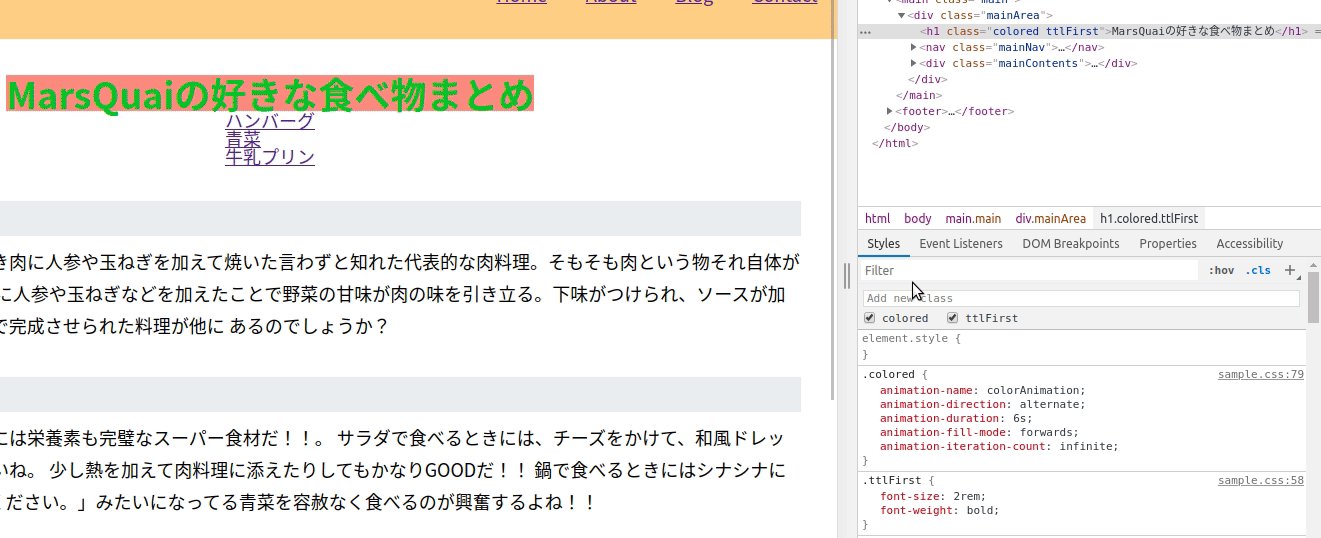
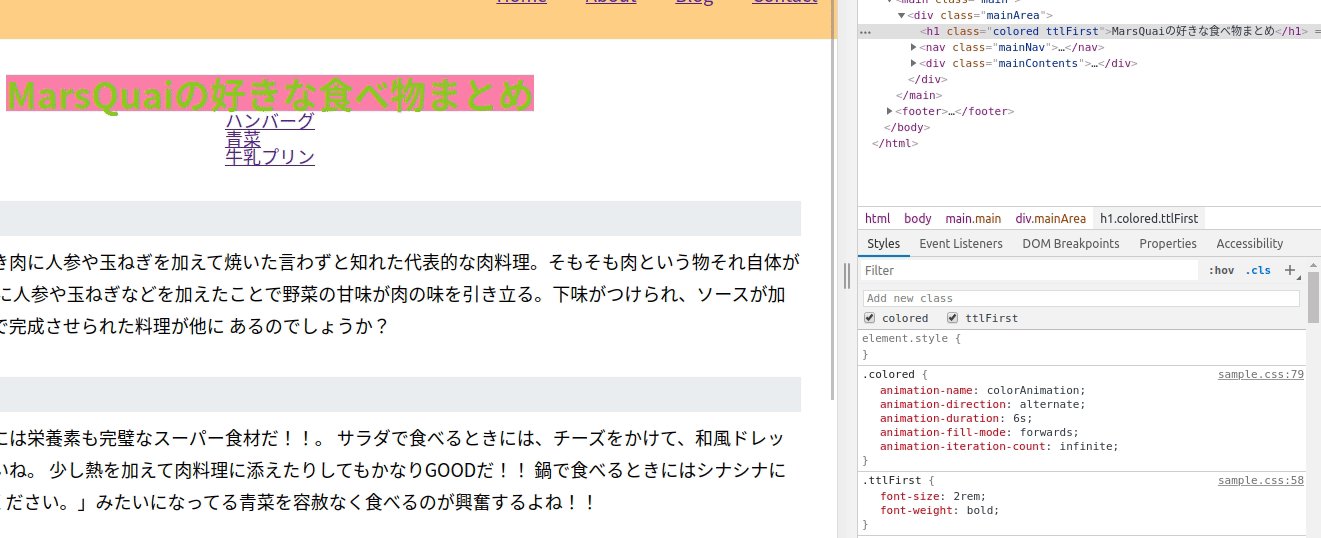
クラスの追加
Stylesの.clsからクラスを追加することができます。今回のソースではsample.cssというスタイルシートにcoloredというクラスが用意されています。このクラスを追加してみましょう。

CSSでコンポーネントを作ってページに適用させていく際には結構便利そうですね。
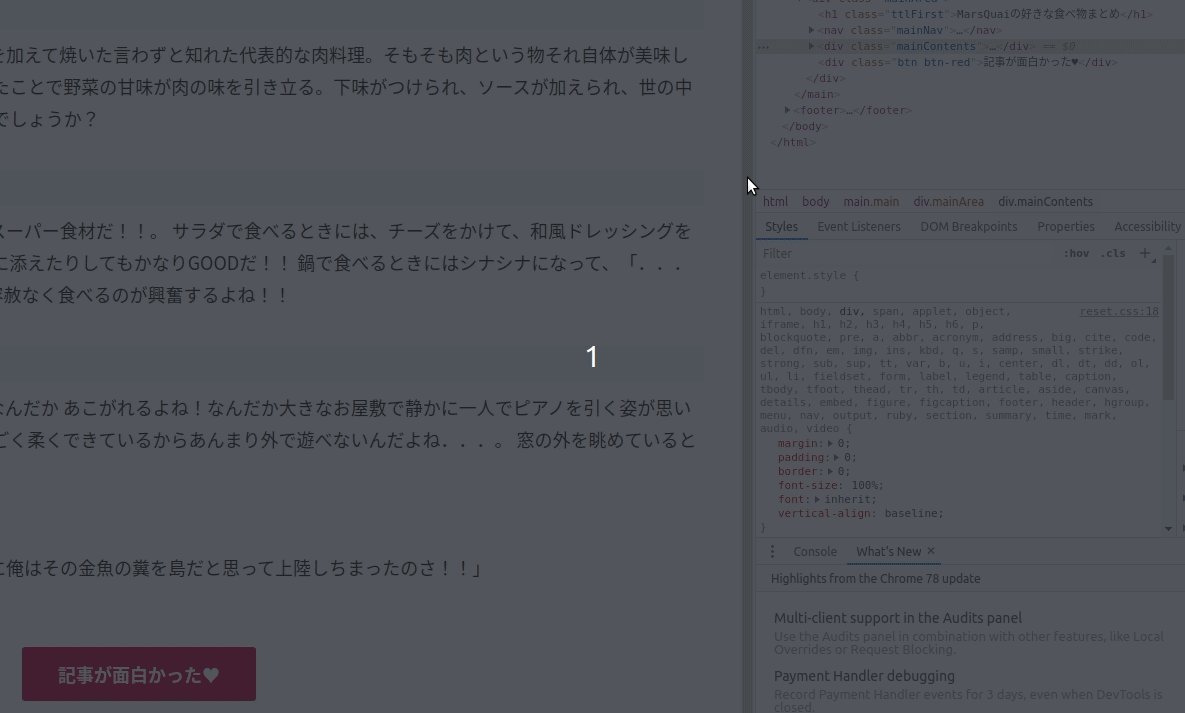
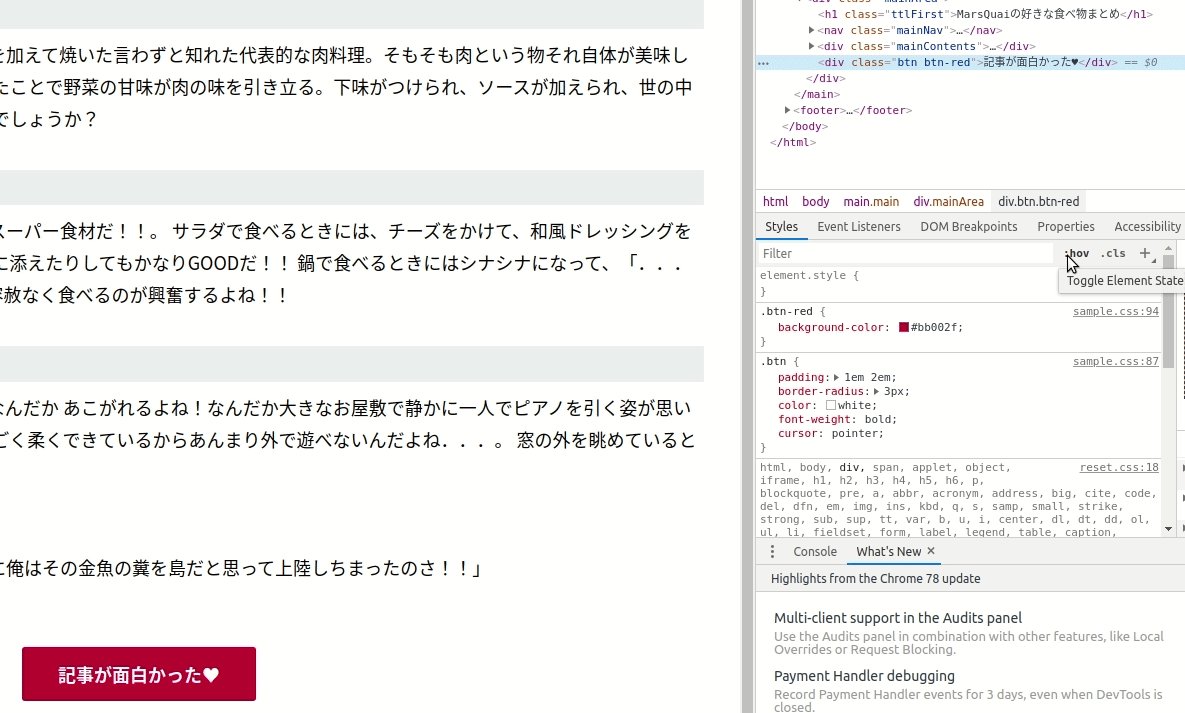
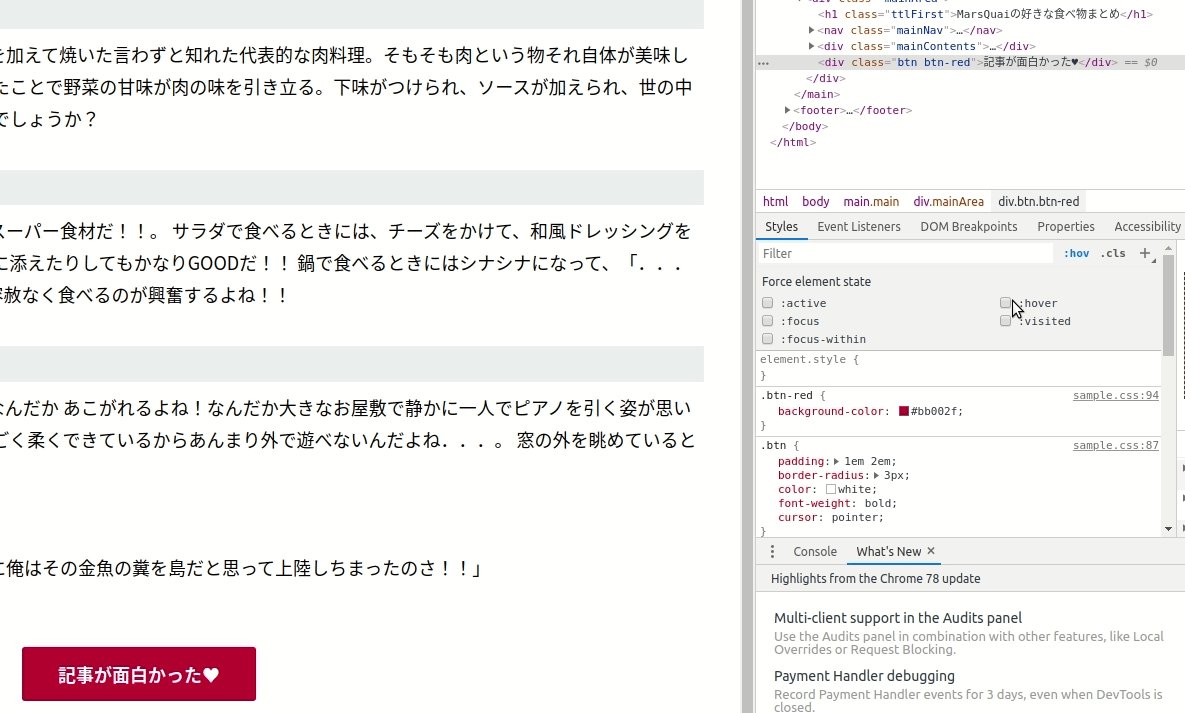
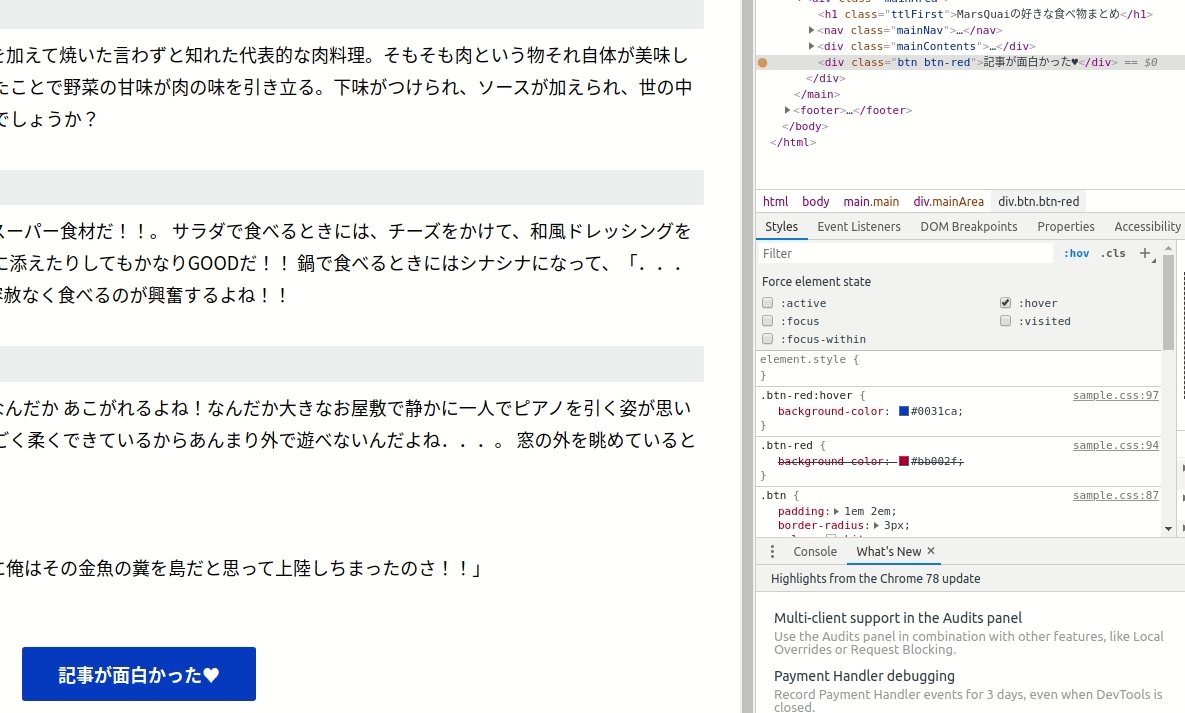
疑似クラスの追加
DevToolsでは疑似クラスの追加をシミュレーションすることもできます。Stylesの:hovから追加することができます。ページ下部の「記事が面白かった」というボタンはマウスをホバーさせた時、ボタンの色が変わる仕組みになっています。このボタンのhoverされた時のスタイルを確認してみましょう。

とりあえず基本的な使い方はここまでにしておきましょう。
参考書籍
-
2020年11月15日【TypeScript】CreateReactAppでアプリケーションを作成create react appはreactのフロントwebフレームワークです。このフレ…
-
2020年11月8日Ubuntu20.04LTSでTypeScriptの環境を構築
-
2020年11月30日【JavaScript】JSON.stringify()について
-
2021年6月4日【React】フォームにformタグは使う?使わない?Reactで入力フォームを使う際にformタグを使用するか否かについて実例をふまえて詳し…
-
2021年2月6日【Chrome拡張機能】Web開発者はWappalyzerを使おう!WappalyzerをはChromeの拡張機能です。この拡張機能は自分のサイトの脆弱性を…
-
2021年1月22日【React】コンポーネントのdefaultPropsを使おうReactのコンポーネントではpropsのデフォルト値を設定することができます。デフォル…