記事が見づらいなどの問題がありましたらContactからお知らせください。
【Next.js+Tensorflow+TypeScript】機械学習Webアプリの作成|Part1
投稿日:2021年6月13日
この記事はNext.jsとTensorFlow、TypeScriptを使って簡単なWebアプリ開発をする記事です。
はじめに
この記事について
この記事はNext.jsとTensorFlow、TypeScriptを使って簡単なWebアプリ開発をする記事です。
環境について
この記事のコードは以下の環境で確認されました。
- node v10.19.0
- npm v6.14.4
参考コード
実践
まずはcreate-next-appを使用してNext.jsのアプリケーションを作成しましょう。今回はtypescriptのプロジェクトを作成するので--typescriptオプションをつけます。
$ npx create-next-app --typescript --use-npm appまずはブラウザでtensorflowを利用するコードを実装してみます。
web開発用のライブラリは@tensorflow/tfjsです。TypeScript用の型定義ファイルはライブラリにデフォルトで含まれているため別途インストールの必要はありません。
$ cd app
$ npm i --save @tensorflow/tfjsこれでブラウザ、サーバーの双方の処理でTensorflowの機能を使うことができます。
実際に動作するかどうか確認してみましょう。
ブラウザ側の動作の確認
実際にサンプルのコードを書いて動作を確認してみましょう。
import * as tf from "@tensorflow/tfjs";
import { useState } from "react";
/**
* TOPページ
* @returns
*/
export default function Home() {
// [ state ] サンプルのリザルト
const [result, setResult] =
useState<tf.Tensor<tf.Rank> | tf.Tensor<tf.Rank>[] | null>(null);
// [ state ] 実行状態を管理
const [executing, setExecuting] = useState<boolean>(false);
/**
* サンプルの学習と推論を実行
*/
const executeModelFit = () => {
// 既に実行中の場合は即終了
if (executing) {
return;
} else {
setExecuting(true);
}
// 線形回帰モデルを定義
const model = tf.sequential();
model.add(tf.layers.dense({ units: 1, inputShape: [1] }));
model.compile({ loss: "meanSquaredError", optimizer: "sgd" });
// 訓練用の模擬データを生成
const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]);
const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]);
// データを使用してモデルを訓練
model.fit(xs, ys, { epochs: 500 }).then(() => {
// モデルを使用してモデルが見たことのないデータポイントを推論
setResult(model.predict(tf.tensor2d([5], [1, 1])));
// 結果を確認するためにブラウザのDevToolsを開く
setExecuting(false);
});
};
return (
<div>
<button onClick={executeModelFit} disabled={executing}>
実行
</button>
<main>
{executing
? "処理中です…。"
: result
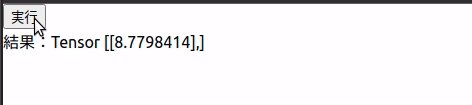
? `結果:${result}`
: "実行ボタンをクリック!!"}
</main>
</div>
);
}このコンポーネントでは実行ボタンをクリックするとexecuteModelFit()関数が実行されます。executeModelFit()関数内ではTensorflowのライブラリを使用して、モデルの構築、サンプルデータの学習、推論を行っています。エラーが出力されずに無事終了すれば、環境構築は問題なく終了できたことを意味します。
実際に実行してみましょう。
$ npx next dev開発用サーバーが無事起動できたらブラウザでhttp://localhost:3000を確認してみます。
下のようになればOKです!

サーバー側の環境の確認
サーバー側でも実行できるか確認してみましょう。Next.jsではapiの処理はサーバー側で行われるのでそこで実装してみましょう。
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
import type { NextApiRequest, NextApiResponse } from "next";
import * as tf from "@tensorflow/tfjs";
type Data = {
result: string;
};
export default (req: NextApiRequest, res: NextApiResponse<Data>) => {
// 線形回帰モデルを定義
const model = tf.sequential();
model.add(tf.layers.dense({ units: 1, inputShape: [1] }));
model.compile({ loss: "meanSquaredError", optimizer: "sgd" });
// 訓練用の模擬データを生成
const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]);
const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]);
// データを使用してモデルを訓練
model.fit(xs, ys, { epochs: 500 }).then(() => {
// モデルを使用してモデルが見たことのないデータポイントを推論
const result = model.predict(tf.tensor2d([5], [1, 1]));
res.status(200).json({ result: result.toString() });
});
};実行してみましょう。
これでhttp://localhost:3000/api/helloにアクセスすると以下のようなページが確認できます。

確認できました!
今回は以上です!
-
2019年11月6日【初心者チュートリアル】Django2でブログ作成(Part3)〜Modelの作成~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2022年8月28日【Web開発】はじめてのReact開発で知っておきたいことまとめReactではじめてのWeb開発をするときに知っておきたいことについて詳しく解説します。
-
2021年2月6日【Chrome拡張機能】HackBarを使ってみよう!Webサイトでの情報流出の多くは、一般的によく知られた脆弱性への対応を取りこぼすことが原…
-
2020年10月24日【Django2】レコードをランダムに取得する方法と注意点Djangoにはランダムにレコードを取得する方法が用意されています。 この方法を知って…
-
2021年10月6日【TypeScript】axiosのバージョン0.22.0はresponseのbodyの型がおかしい!?この記事ではTypeScriptでaxiosで利用する際に発生するバグについて、その原因…
-
2019年11月26日【初心者チュートリアル】Django2でブログ作成(Part14)〜ページのデザイン~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…