記事が見づらいなどの問題がありましたらContactからお知らせください。
【初心者チュートリアル】Django2でブログ作成(Part14)〜ページのデザイン~
投稿日:2019年11月26日
Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心者の方向けのDjangoチュートリアルです。

はじめに
この記事について
このPartでは実際に簡単にページをデザインしてみます。
今回はBootstrapを使った簡単なデザインをしてみます。あくまでDjangoでCSS・JSファイルをどのように扱うかの解説になるためBootstrap自体の解説やCSSのスタイル等についての解説はしないのでそのあたりは各自でお願いします。
BootStrap
Bootstrapとは
BootstrapはWebのデザインフレームワークの一つです。Twitterによって開発されているためTwitterチックなデザインを簡単に作ることができます。今回の記事はあくまでDjangoの開発でCSS・JSを使う方法についての解説であるためBootstrapを使う事にしました。
BootStrapの使用方法
BootStrapの使用法はいくつかあります。難しいものから順に並べると下の様になります。
- コンパイルされたものをダウンロードし、自身のサーバーから配信
- ソースコードをダウンロードし、自身でコンパイル後自身のサーバーから配信
- CDNから配信されているものを使用
今回は個人でCSS・JSを開発した時と同じ使用方法について解説したいので、2の方法を使います。
ファイルを用意
まずはファイルを用意しましょう。BootstrapはBootstrap自体のファイルに加えてjQueryとPopperのファイルが必要になります。本来ならそれらのファイルをそれぞれの公式サイトからダウンロードして適切な場所に配置するのですが、今回はチュートリアルなので僕が用意しておきました。以下のリンクからダウンロードして解凍してください。
https://storage.googleapis.com/explanation/bootstrap/third-party.zip
解凍すると
そのファイルを前回STATICFILE_DIRSで指定したディレクトリに配置しましょう。
sample_blog/sample_blog/static/
├── css/
├── js/
├── media/
└── third-party/
├── css/
│ └── bootstrap.min.css
└── js/
├── bootstrap.min.js
├── jquery.min.js
└── popper.min.js今回、プロジェクトのcss、jsディレクトリとBootstrapなどのcss、jsが入ったディレクトリを別にしました。このように自分が作成しているcss、jsファイルとライブラリやフレームワークのcss、jsファイルを分けておくと管理しやすそうですね。
僕の場合、自身のcss、jsはルートにそのまま置き、ライブラリやフレームワークのファイルはthird-partyというディレクトリに分けて管理しています。
静的ファイルの読み込み
静的ファイルの場所の確認
まずはどこにアクセスすれば静的ファイルを見つけられるのか確かめましょう。
前回のPartで説明した通り、DjangoはINSTALLED_APPSに記載した全てのアプリケーションのディレクトリとSTATICFILE_DIRSに記載したディレクトリを静的ファイルのディレクトリとして認識するのでした。
実際のサーバーではcollectstaticコマンドによってそれらのディレクトリがまとめられた先を公開すればいいのですが、開発時にもわざわざ『collectstaticして、webサーバーを用意して、それを設定して...』とするのでしょうか?
実はDjangoの開発用サーバーは次の様なURLの時勝手に静的ファイルを探しに行ってくれる機能があるのです。
{ルートURL}{STATIC_URL}{静的ファイルのディレクトリ以下のパス}
ということでまずはSTATIC_URLを設定しましょう。(おそらくデフォルトですでに設定されているはず!)
[...]
STATIC_URL = '/static/'
[...]開発用サーバーを起動させます。
$ python manage.py runserverでは実際にソースを見に行ってみましょう。以下のURLにアクセスしてみてください。
Bootstrapのファイルに書かれた大量の文字列が表示されるはずです。
http://localhost:8000/static/third-party/css/bootstrap.min.js

HTMLにベタ書き
はじめに話しておきますが、ここに書く『HTMLにべた書き』というのはDjangoの機能を無視した間違えた方法です!!Djangoの機能のメリットを解説するためだけの章になります。読み飛ばして次の章に進んでください。
HTMLにBootstrapのソースの読み込みタグを入れてみます。
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
{% load static %}
{% comment %} BootStrapの読み込み {% endcomment %}
<link rel="stylesheet" type="text/css" href='http://localhost:8000/static/third-party/css/bootstrap.min.css'>
</head>
<body>
<header>
Sampleブログ
</header>
<main>
<div class="content">
{% block content %}
{% endblock %}
</div>
</main>
{% comment %} jqueryとproperの読み込み {% endcomment %}
<script src='http://localhost:8000/static/third-party/js/jquery.min.js'></script>
<script src='http://localhost:8000/static/third-party/js/popper.min.js'></script>
{% comment %} BootStrapの読み込み {% endcomment %}
<script src='http://localhost:8000/static/third-party/js/bootstrap.min.js'></script>
</body>
</html>この状態で開発用サーバーを起動させて、ページを確認してみましょう。上手く静的ファイルが読み込めていればページのデザインが微妙に変わっているはずです。
$ python manage.py runserver

上手く静的ファイルが読み込めているようですね。しかし、今回のような指定方法だと静的ファイルのアップロード先が変わるたびにHTMLを編集し直さなくてはいけませんね。
Djangoのテンプレート内で静的ファイルのパスを扱う場合には{% static %}タグを使いましょう。
DjangoTemplateタグ|{% static %}
Djangoのテンプレート中では{% static %}タグを使うことで静的ファイルのURLを生成することができます。これを使うにはまず設定ファイルで必要な設定が2つあります。一つめとしてINSTALLED_APPSにdjango.contrib.staticfilesを入れましょう。おそらくデフォルトですでに入っていると思います。2つめは設定ファイルでSTATIC_URLに参照先のURLのルートを指定しましょう。こちらもデフォルトで設定されていると思います。
[...]
INSTALLED_APPS = [
...
'django.contrib.staticfiles',
...
]
[...]
STATIC_URL = '/static/'
[...]では次にテンプレートを書き直してみましょう。
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
{% load static %}
{% comment %} BootStrapの読み込み {% endcomment %}
<link rel="stylesheet" type="text/css" href='{% static "third-party/css/bootstrap.min.css" %}'>
</head>
<body>
<header>
Sampleブログ
</header>
<main>
<div class="content">
{% block content %}
{% endblock %}
</div>
</main>
{% comment %} jqueryとproperの読み込み {% endcomment %}
<script src='{% static "third-party/js/jquery.min.js" %}'></script>
<script src='{% static "third-party/js/popper.min.js" %}'></script>
{% comment %} BootStrapの読み込み {% endcomment %}
<script src='{% static "third-party/js/bootstrap.min.js" %}'></script>
</body>
</html>ここで{% static %}タグを使っています。このタグで指定するパスはDjangoの静的ファイルのディレクトリからの相対パスを指定します。今回の場合だと配信したいBootstrapのファイルをsample_blog/sample_blog/staticに置きました。このディレクトリはSTATICFILES_DIRSに指定してDjangoの静的ファイルのディレクトリにしてあるため、このディレクトリからの相対パスを指定すれば相対パスが生成できるわけですね。
実際に開発用サーバーを起動させて見た目が変わっているか確認してみましょう。
$ python manage.py runserverhttp://localhost:8000/blog/をみてみましょう。上手くBootstrapのファイルが読み込めていればページのデザインが微妙に変わっているはずです。


ちなみにソースを確認してみるとちゃんとSTATIC_URLをルートにしたURLが生成されている事が確認できます。

STATIC_URLはどのような値に設定する?
STATIC_URLはデフォルトで"/static/"という値に設定されていました。これは開発用サーバーでちゃんと動く設定ですね。
この値は静的ファイルをどこにアップロードしたのかによって設定するべき値が変わります。これについては後のデプロイのPartで解説します。
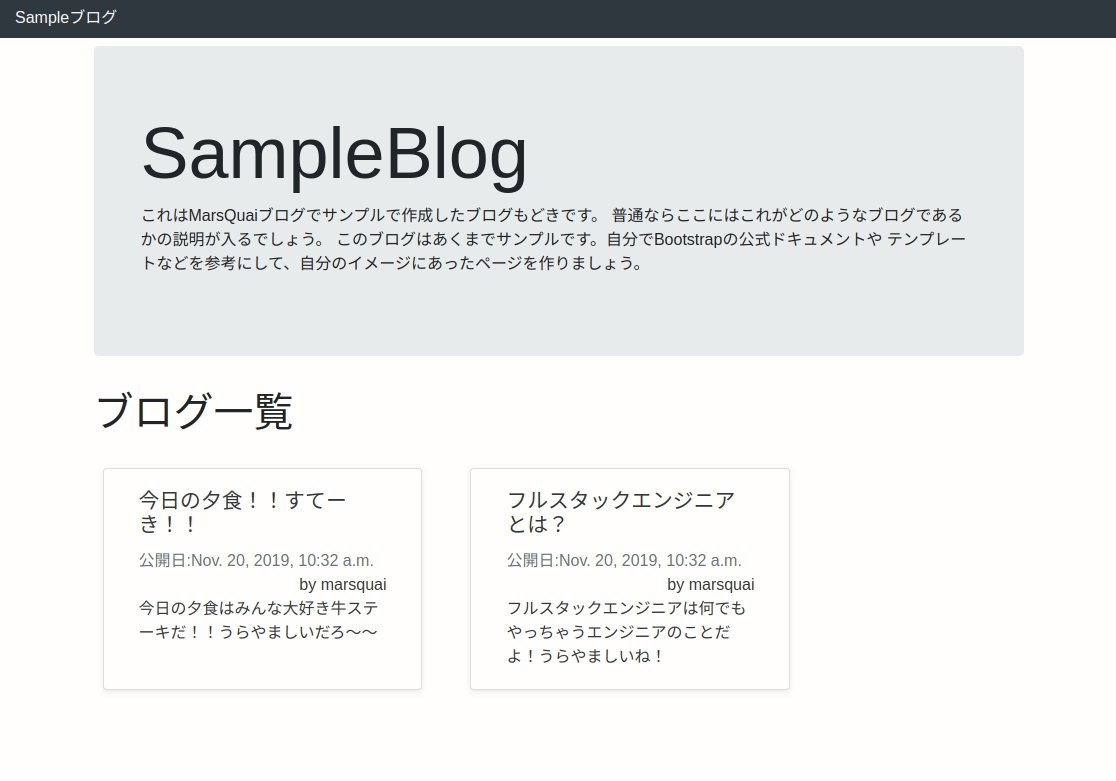
デザインしてみよう
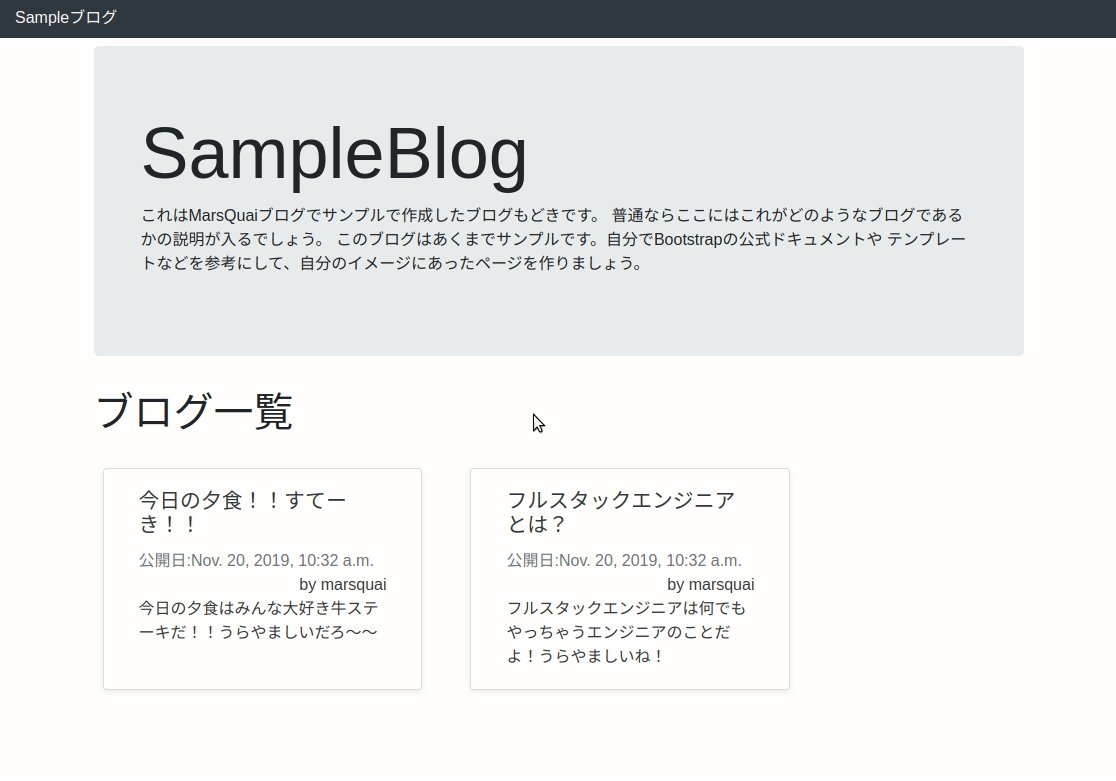
最後にBootstrapを使ってものすごく簡単なデザインをしてみます。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}{% endblock %}</title>
{% load static %}
{% comment %} BootStrapの読み込み {% endcomment %}
<link rel="stylesheet" type="text/css" href='{% static "third-party/css/bootstrap.min.css" %}'>
</head>
<body>
<header class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="text-light" href="/blog">Sampleブログ</a>
</header>
<main class="mt-5">
<div class="container">
{% block content %}
{% endblock %}
</div>
</main>
{% comment %} jqueryとproperの読み込み {% endcomment %}
<script src='{% static "third-party/js/jquery.min.js" %}'></script>
<script src='{% static "third-party/js/popper.min.js" %}'></script>
{% comment %} BootStrapの読み込み {% endcomment %}
<script src='{% static "third-party/js/bootstrap.min.js" %}'></script>
</body>
</html>{% extends "base.html" %}
{% block title %}ブログ一覧|Sampleブログ{% endblock %}
{% block content %}
<div class="jumbotron">
<div class="container">
<h1 class="display-3">SampleBlog</h1>
<p>これはMarsQuaiブログでサンプルで作成したブログもどきです。
普通ならここにはこれがどのようなブログであるかの説明が入るでしょう。
このブログはあくまでサンプルです。自分でBootstrapの公式ドキュメントや
テンプレートなどを参考にして、自分のイメージにあったページを作りましょう。
</p>
</div>
</div>
<h1>ブログ一覧</h1>
<div class="row">
{% for article in articles %}
<a href="{{ article.get_absolute_url }}" class="col-md-4 m-4 card shadow-sm no-gutters">
<div class="card-body text-dark">
<h2 class="card-title" style="font-size:1.3rem;">
{{ article.title }}
</h2>
<div class="text-muted">
公開日:{{ article.publish }}
</div>
<div class="text-right">by {{ article.author }}</div>
{{ article.body|truncatechars:30 }}
</div>
</a>
{% endfor %}
</div>
{% endblock %}{% extends "base.html" %}
{% block title %}{{ article.title }}{% endblock %}
{% block content %}
<h1>{{ article.title }}</h1>
<p class="text-muted text-right">
公開日:{{ article.publish }}
</p>
<p class="text-muted text-right">
by {{ article.author }}
</p>
{{ article.body }}
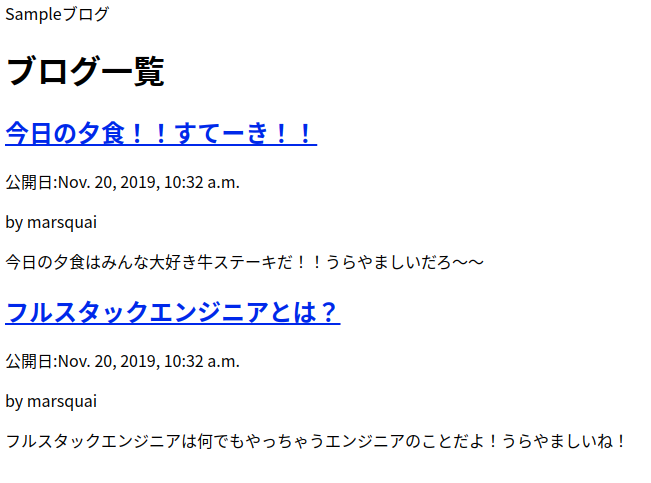
{% endblock %}開発用サーバーを起動させて確認してみましょう。
$ python manage.py runserverいよいよブログらしくなって来ました?

さいごに
まとめ
- Djangoテンプレートで静的ファイルのURLを扱う場合には{% static %}タグを使いましょう。
- {% static %}タグを使う場合にはINSTALLED_APPSにdjango.contrib.staticfilesを追加しましょう。
- {% staic %}タグによって生成されるURLはSTATIC_URLで指定した値がルートになる。
-
2021年6月13日【Next.js+Tensorflow+TypeScript】機械学習Webアプリの作成|Part1この記事はNext.jsとTensorFlow、TypeScriptを使って簡単なWeb…
-
2020年9月23日React+Docker+DockerComposeの開発環境の構築について説明dockerとdocker-composeを使ったreactの開発・デプロイ環境の構築方…
-
2019年10月14日Wagtailでアップロードの容量制限を増やす方法についてwagtailはDjangoベースのブログCMSです。特に何も設定をしていない場合、アッ…
-
2019年11月7日【2019年11月版】WindowsでDjangoの開発環境を構築しよう!Python・Django初心者向けにWindowsへのpythonのインストール、Dj…
-
2021年10月6日【TypeScript】axiosのバージョン0.22.0はresponseのbodyの型がおかしい!?この記事ではTypeScriptでaxiosで利用する際に発生するバグについて、その原因…
-
2020年11月5日【Python3】環境変数を利用するオブジェクトos.environについて解説os.environは環境変数を取得できるPythonのビルトインのオブジェクトです。こ…