記事が見づらいなどの問題がありましたらContactからお知らせください。
VSCodeでPythonのデバッグ環境の基本設定
投稿日:2020年11月6日
VSCodeは最近人気のエディタです。このエディタは非常に便利なのですが、IDEと違い細かい設定を自分でする必要があります。プログラミングの学習、開発にはDebugが必要不可欠です。この記事ではVSCodeでPythonのDebug環境を構築する方法について解説しています。

はじめに
この記事について
VSCodeは最近人気のエディタです。
このエディタは非常に便利なのですが、IDEと違い細かい設定を自分でする必要があります。
プログラミングの学習、開発にはDebugが必要不可欠です。
この記事ではVSCodeでPythonのDebug環境を構築する方法について解説しています。
環境
この記事では以下の環境を前提としています。
- シェル:Bash
- VSCodeインストール済
実践
拡張機能のインストール
VSCodeでのデバッグにはMicrosoftのPython Extensionが必要になります。
左のメニューの『拡張機能』をクリック、またはCtrl + Shift + xを打ち込み、ms-python.pythonを検索して出てくる拡張機能をインストールしましょう。
作業ディレクトリをVSCodeで開きます。
作業ディレクトリの下に.vscodeディレクトリ、そしてその中にlaunch.jsonがあるかどうか確認します。
.vscode/launch.jsonがある場合には【.vscode/launch.jsonの作成】はスキップしてください。
.vscode/launch.jsonの作成
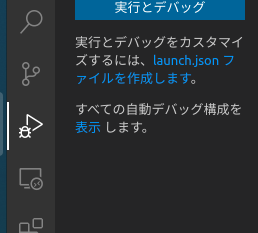
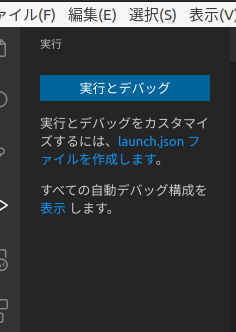
VSCodeの左メニューから『実行』をクリック、またはShift + Ctrl + Dを打ちます。

実行メニューを開けたら、『実行とデバッグ』、または『launch.jsonファイルを作成します』をクリックします。

設定のテンプレートの選択に入ります。
何をデバッグしたいかを基準に選択しましょう。
- Python File:単一のPythonファイル
- Module:Pythonモジュール
- Remote Attach:リモートのサーバーに接続してデバッグ
- Attach using Process ID:ローカルPCで動作する別プロセス
- Django、Flask、Pyramid:Webフレームワーク
今回はシンプルな構成のPython Fileを選択してみます。
次の様な設定ファイルが作成されると思います。
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
}
]
}必要なプロパティの設定が記述された設定ファイルです。
- name:設定ファイルの名前です。自分が管理しやすい様にわかりやすい名前をつけてもいいでしょう。
- type:使用するDebuggerです。基本的にpythonのままでいいでしょう。
- request:デバッグのモードです。launchの場合、デバッグ対象はprogramプロパティの値のファイルになります。
- program:デバッグ対象の完全パスをあらわします。今回指定した${file}という値はエディタで現在開いているファイルの完全パスが入る変数です。定数で特定のファイルを指定したい場合は${workspaceFolder}変数を使うと、この変数には作業ディレクトリのパスが入るため相対パスで指定できて便利です。
- console:デバッグの結果を出力するコンソールの指定です。integratedTerminalの場合、VSCodeに組み込まれたターミナルに出力されます。
デバッグの実行
実際にデバッグしてみます。
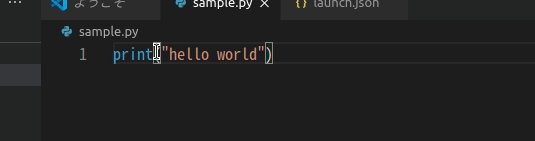
サンプルのファイルを作成します。
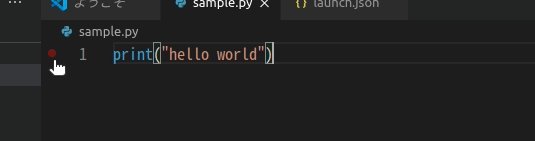
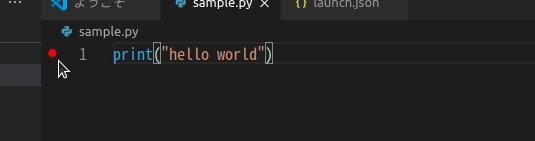
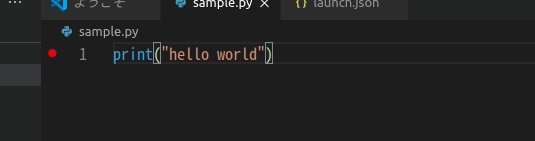
print("hello world")つぎにprint("hello world")にブレークポイントを設置します。
設置したい行の右端をクリックして赤丸が付けば完了です。

メニューの実行をクリック、またはショートカットキーCtrl + Shift + dを打ちます。
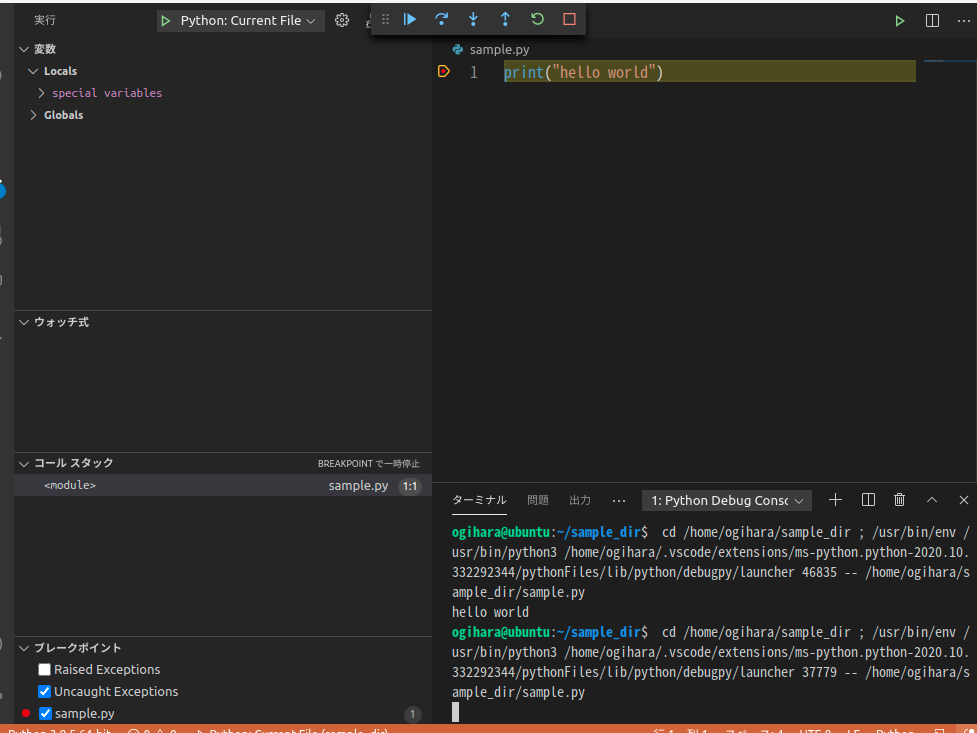
デバッグの設定ファイルを選択し、再生ボタン▶をクリックします。
デバッグの設定ファイルの名称はlaunch.jsonのconfigurations.nameの値です。
以下のようなデバッグ画面が表示されるはずです。

補足
仮想環境を使用する場合
virtualenvなどの仮想環境を使用している場合、使用環境の対象がホストマシンに入っている方のPythonになってしまう場合があります。
launch.jsonはpythonPathで対象のpythonを指定でき、これで仮想環境のpythonを指定すれば問題を解決できます。
ここではvirtualenvでmyvenvという名前の仮想環境を作成した場合の例を載せておきます。
まずは仮想環境のpythonのパスを調べます。
$ source myvenv/bin/activate
(myvenv) $ which python
/home/ogihara/sample_dir/myvenv/bin/pythonこの値をlaunch.jsonに設定してあげます。
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"pythonPath": "/home/ogihara/sample_dir/myvenv/bin/python"
}
]
}これで仮想環境の設定はOKです。
絶対パスでも良いですが、作業ディレクトリのパスを取得する変数が用意されているのでこれを利用すると、より管理しやすいと思います。
今回の場合、/home/ogihara/sample_dirが作業ディレクトリであるため、これを置き換えます。
"pythonPath": "${workspaceFolder}/myvenv/bin/python"参考
書籍
Webページ
-
2019年11月7日【初心者チュートリアル】Django2でブログ作成(Part4)〜DBテーブルの作成~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2019年9月4日pythonでファイルのメディアタイプを取得する方法解説メディアタイプはコンテンツがどのような種類のデータであるかを伝えるためのもので、Cont…
-
2020年11月29日【TypeScript】PrettierによるVSCode上での自動フォーマット設定この記事ではTypeScriptでPrettierの設定をし、VSCodeで自動フォーマ…
-
2019年11月5日【初心者チュートリアル】Django2でブログ作成(Part1)〜プロジェクトを作成〜Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2019年11月11日【初心者チュートリアル】Django2でブログ作成(Part7)〜ModelManager~Djangoは簡単にWebアプリケーションを作成できるフレームワークです。この記事は初心…
-
2020年10月24日【Python3】dict型の配列をsortに渡すhookで柔軟に並び替えする方法Pythonでdict型の配列を並び替えをする場合、sort()関数やsorted()関…